| Скачать .zip |
Реферат: Internet Explorer создание Webстраниц
Водчиц Виталий
Николаевич
Введение
Рост популярности сети Интернет и быстрая эволюция обозревателя ресурсов от простейшего средства для просмотра статичного содержимого до богатейшей платформы для публикации документов, коллективной работы, мультимедиа, электронной коммерции и т.д. были очень впечатляющими. Обозреватели, постоянно предоставляющие пользователям все новые возможности по поддержке передовых веб-технологий сыграли в этом развитии ключевую роль. С появлением каждого нового поколения обозревателей клиенты (т.е. конечные пользователи, сетевые администраторы корпоративных сетей и разработчики-программисты) обнаруживали новые задачи и области применения, которые должны быть охвачены этими программами, чтобы отвечать их нуждам. Корпорация Microsoft постоянно прикладывала усилия к решению этих ключевых задач при разработке каждой из версий Microsoft Internet Explorer, предоставляя таким образом своим пользователям наиболее технологичное решение, соответствующее их насущным потребностям.
Microsoft Internet Explorer 5 - это очередная версия программы просмотра ресурсов Интернета Internet Explorer. Этот документ призван помочь в изучении обозревателя Internet Explorer 5. Особое внимание уделено информации о целях, которые корпорация Microsoft преследовала при усовершенствовании его возможностей, и преимуществах этого продукта перед конкурентами.
Все функциональные возможности, описанные в этом документе, доступны при использовании обозревателя Internet Explorer 5 как компонента одной из следующих 32-разрядных операционных систем семейства Windows(r): Windows 95, Windows 98, Windows NT(r) версии 4.0 или Windows 2000.
Internet Explorer (IE).
Основные функции.
Д ля
загрузки IE
необходимо
щелкнуть на
значок на
рабочем столе
Windows 98, или загрузить
его через
Пуск_
Программы}
Internet
Explorer}Internet
Explorer.
После
загрузки на
мониторе компьютера
появится оболочка
IE.
ля
загрузки IE
необходимо
щелкнуть на
значок на
рабочем столе
Windows 98, или загрузить
его через
Пуск_
Программы}
Internet
Explorer}Internet
Explorer.
После
загрузки на
мониторе компьютера
появится оболочка
IE.
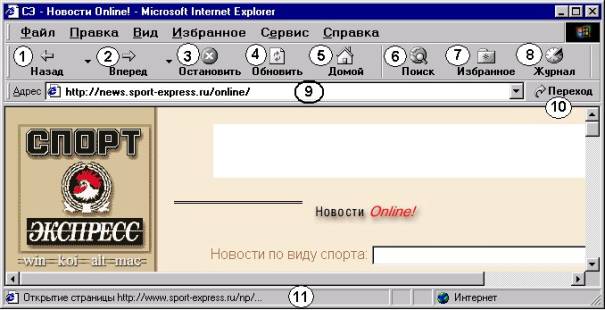
Кнопки Назад (1) и Вперед (2). Эти кнопки - наиболее часто используемый инструмент броузера (IE) при навигации по Web. Нажатие на эти кнопки последовательно возвращает нас к предыдущему или следующему просмотренному документу (внутри списка уже просмотренных документов). Как только мы дойдем до последнего из просмотренных ранее документов, кнопка Назад станет недоступна, а если пройдем вперед по списку из просмотренных ранее документов, - то станет недоступна кнопка Вперед.
Кнопка Стоп (3) предназначена для остановки процесса загрузки Web-страницы, требуется при загрузке документа по ошибочному адресу или частичной открытия документа.
4 - кнопка
Обновить. При
навигации по
Web может оказаться,
что какая-либо
страница загрузилась
не полностью,
причем особенно
часто это бывает
со страницами
с картинками.
Такое случается
сплошь и рядом,
поскольку
загрузка каналов
Интернета все
время изменяется,
периодически
возникают сбои
передачи и
потеря части
переданной
информации.
В таких случаях
помогает кнопка
перезагрузки
страницы - Обновить.
При нажатии
на эту кнопку
текущая страница
заново передается
с сервера на
наш компьютер,
и часто этого
бывает достаточно
для разрешения
проблемы.

Окно Internet Explorer
Кроме того, у кнопки обновления есть еще одна функция, связанная с использованием дисковой кэш-памяти. Дело в том, что переданные из Интернета страницы хранятся на жестком диске компьютера в виде временных файлов. Когда мы нажимаем кнопки Вперед или Назад, то броузер может загрузить страницу с сервера или же восстановить из временного файла с диска. Как правило, «по умолчанию» броузер грузит страницу с жесткого диска (можно выбрать нужный режим с помощью параметров из окна Свойства Обозревателя, вызываемого из меню Вид).
5 - кнопка Домой. Эта кнопка нужна, чтобы перейти к домашней странице (первой странице, которая выводится на экран при запуске обозревателя). Ее настраивают на Web-страницу, с которой пользователь чаще всего начинает работу в Интернете.
6 - кнопка Поиск. Эта кнопка служит для открытия панели поиска и выбора соответствующей службы для поиска в Интернете.
7 - кнопка Избранное. Эта кнопка нужна, чтобы открыть панель избранного, на которой можно хранить ссылки на наиболее часто посещаемые Web-страницы или документы.
Кнопка Журнал (8) предназначена для открытия панели, в которой находятся сгруппированные в хронологическом порядке ссылки на Web-страницы и сайты посещенные за последние несколько дней.
9 - Адресная строка. В нее вводят адреса (URL) Web-страниц или пути к документам, хранимым на компьютере.
10 – кнопка Переход, предназначена для перехода к Web-странице по адресу, введенному в адресную строку.
11 - Строка состояния. В левой части строки находится индикатор процесса загрузки Web-страниц. В правой части содержится информация о том, к какой зоне безопасности относится текущая страница и виден значок замка, если данный узел является безопасным.
Поиск нужной информации
Для поиска информации в Web, можно использовать различные способы:
- с помощью щелчка на кнопке Поиск панели инструментов можно получить доступ к ряду поисковых служб. Ввести слово или фразу в поле Поиск;
- нужно ввести go, find или ? за словом или фразой в панели адрес;
- после открытия Web – страницы можно искать специфический текст в ней, используя меню Правка Найти на этой странице.
Быстрое открытие любимых страниц (папка Избранное)
Если найдены Web-узлы, которые нам нравятся, то с помощью IE можно их запомнить для дальнейшего быстрого доступа:
- добавлением Web-узла в избранное;
- добавлением в панель ссылок;
- если имеется один Web-узел, который посещается больше всего, то можно его сделать домашней странице так, чтобы она отображалась каждый раз при загрузке IE или щелчке на кнопке Домой стандартной панели инструментов.
Добавление к списку избранного
1. Нужно перейти на страницу, которую нужно добавить к списку избранного.
2. Выбрать в меню Избранное_ Добавить в избранное.
3. Ввести новое имя страницы.
Добавлять Web-узлы к панели ссылок можно несколькими способами:
- перетаскивая пиктограмму Web-страницы с панели адресов на панель ссылок;
- перетаскивая связь Web- страницы на панель ссылок.
Изменение домашней страницы
1. Нужно открыть Web-страницу, которую нужно сделать домашней.
2. Выбрать в меню Сервис_ Свойства обозревателя.
3. В группе Домашняя страница щелкнуть на кнопку с текущей.
Поиск недавно посещаемых избранных мест.
1. На стандартной панели инструментов щелкнуть на кнопку Журнал. Появится панель, содержащая Web-узлы, посещенные в предыдущие дни и недели.
2. В списке Журнал выбрать неделю или день, щелкнуть на папке, чтобы отобразить индивидуальные страницы, а затем щелкнуть на пиктограмме страницы, чтобы отобразить ее.
Поиск посещенных Web-узлов.
1. Чтобы возвратиться к предыдущей странице, щелкнуть на кнопке Назад стандартной панели инструментов.
2. Чтобы возвратится к одной из последних страниц, которые посещались в этом сеансе, нужно открыть список кнопки Назад, а затем выбрать нужную страницу.
Электронная почта
Outlook Express - это программа электронной почты и новостей, которую можно использовать для отправки и получения сообщений, участия в группах новостей Интернета и даже для отправки страниц HTML по электронной почте. Эта программа обеспечивает легкий импорт контактов и адресных книг из других коммуникационных программ. Чтобы проверить почтовый ящик, не нужно даже открывать Outlook Express: просто нужно нажать кнопку Почта на панели инструментов Internet Explorer.
Создание страниц, доступных для автономного просмотра
1. Перейти на страницу, которую нужно сделать доступной автономно.
2. Выбрать в меню Избранное, Добавить в избранное.
3. В появившемся диалоговом окне установить флажок Сделать доступной автономно.
4. Определить расписание изменения страницы и содержимое для загрузки в диалоговом окне, которое открывается с помощью кнопки Настройка.
Просмотр Web-страницы без подключения к Интернет
После того, как вы выбраны страницы для автономного просмотра, нужно выполнить следующие действия.
1. Перед отключением от Интернет выполните их синхронизацию с помощью меню Сервис Синхронизировать.
2. Выбрать в меню Файл_ Автономная работа.
3. В списке избранное выбрать элемент, который нужно просмотреть.
Печать Web-страницы
В меню Файл выбрать команду Печать и установить нужные параметры печати в появившимся диалоговом окне.
Чтобы распечатать фрейм или какой-то элемент Web-страницы, нужно щелкнуть на нем правой кнопкой мыши и в контекстном меню выбрать Печать фреймы или печать.
Сохранение Web-страниц
В меню Файл нужно выбрать команду Сохранить как…. Указать место на жестком диске, где будет сохранена страница. В поле Имя файла ввести имя страницы. В поле Тип файла выбрать нужный формат файла. Чтобы сохранить все файлы этой страницы, включая графику, фреймы, таблицы и т.д., нужно выбрать Веб-страница полностью.
Для сохранения только текста и ссылок нужно выбрать Веб–страница, только HTML. Эта опция позволяет сохранять информацию о странице, но нельзя сохранить графику, звуки или другие файлы.
Чтобы сохранить страницу или изображение, не открывая их, требуется щелкнуть правой кнопкой мыши на связь с ним и выбрать команду Сохранить объект как из контекстного меню. Для копирования информации в документ, выделите информацию и выбрать в меню Правка команду Копировать или Копировать из контекстного меню.
Измерение шрифтов, цветов и кодировок
На большинстве Web-страниц содержится информация, на основании которой Explorer может установить необходимую языковую кодировку (язык и набор символов). Если на Web-странице такая информация отсутствует, то Internet Explorer обычно сам определяет соответствующую языковую кодировку при включенной функции автоматического выбора.
Если все же на открытой Web-странице текст представлен в нечитаемом виде, то необходимо вручную установить кодировку. Для изменения кодировки отображаемого текстового материала требуется в меню Вид выбрать команду Вид кодировки и из списка выбрать нужную, при отсутствии таковой нажать Дополнительно. Русскоязычные кодировки называются Кириллица.
При создании Web-страниц, они часто имеют специфические цвета шрифта и размеры, а также фоновые цвета. Можно отменить любую или все установки, а также шрифт цветовые предпочтения для всех страниц.
Для изменения размера отображаемого текстового материала в меню Вид имеется команда Размер шрифта, с помощью которой можно установить нужный размер.
Для ускорения загрузки Web-документов и отображения только текста необходимо отключить графику. Для этого в обозревателе Internet Explorer в меню Сервис выбирают Свойства обозревателя. На вкладке Дополнительно, в группе Мультимедиа нужно снять один или несколько из следующих флажков: Отображать рисунки, Воспроизводить анимацию, Воспроизводить звуки, Воспроизводить видео.
Даже если флажки Отображать рисунки и Воспроизводить видео сняты, можно посмотреть отдельный рисунок (или анимацию), щелкнув по его рамке правой кнопкой мыши и выбрав пункт Показать рисунок.
Если рисунок на активной странице продолжает оставаться видимым после снятия флажка Отображать рисунки, а необходимо его скрыть, требуется нажать кнопку Обновить.
Виды WWW-страничек
Персональные странички
“Домашняя страничка”. Самый простой и доступный всем тип сайта. Как правило, состоит “домашний сайт” из четырех-пяти отдельных страничек-документов. Заглавная может содержать краткую биографическую справку о ее авторе. На второй странице может быть описано хобби автора (музыкальные, книжные пристрастия и т.д.), на третьей возможна коллекция домашних фотографий, четвертая может содержать коллекцию ссылок сетевых ресурсов. Т.е. – это основные части “домашней странички”, изготовленные по шаблонам в любом визуальном HTML-редакторе.
“Виртуальное резюме”. Еще более простой тип странички – на этот раз действительно странички, поскольку никакой разветвленной структуры в этом случае не нужно. Один единственный документ, на котором сжато изложены все важные данные об авторе – год и место рождения, образование, специальность, опыт работы и т.д. Такая страничка весьма специфическая и служит при поисках работы в сети.
“Интернет-газета”. Чаще такую страничку называют WWW-обозрением. По сути дела, это – настоящая сетевая газета, которую делает один человек. Обозрение – это в отличии от “домашней странички” издание, которое постоянно обновляется (хотя бы раз в неделю). Предметом обозрения может быть любая тема, т.е. все от событий в мире до кулинарных рецептов.
“Виртуальный фэн-клуб”. Вторая по численности (после домашних страничек) группа сетевых страниц.
Музыка, книги, кино, живопись, туризм, коллекционирование, работа, компьютер и многие другие категорий интересов могут лежать в качестве основной темы сайта. Разделы в “Виртуальном фэн-клубе” могут быть такие как: “Новости”, биографическо-справочный материал, обзоры и рецензии, коллекции фото. Иногда может быть “Гостевая книга” в которой посетители сайта могут оставлять свои заметки на тему, которой посвящен данный сайт.
Коллективные странички
“Сетевое издание”. Журнал, газета, альманах, агентство новостей и т.д. Динамичный, часто обновляемый и объемный сайт, который весьма сходен с “фэн-клубом” и “обозрением”. Такой сайт может состоять уже из сотен и даже тысяч документов. Также в структуре могут сочетаться черты “сетевого журнала” и тестовой лаборатории.
Еще один тип изданий этой группы – электронные копии традиционных печатных изданий, газет и журналов.
“Виртуальные представительства” организаций. Диапазон сайтов в этой группе огромен – от крохотной странички небольшой фирмы сборщика компьютеров до гигантских “корпоративных сайтов”, как Microsoft, а так же правительственных структур или общественных объединений.
Инструменты Web-дизайна
Выбор визуальных редакторов HTML-кода очень велик, однако самые распространенные – Microsoft FrontPage 98/2000/XP и Macromedia DreamWeaver 6.0 MMX. Второй из них более профессиональный и сложный. Microsoft FrontPage своим интерфейсом похож на Word, поэтому принципы работы с ним одинаковы. Точно так же набирается текст, вставляются картинки и элементы оформления, меняется цвет и шрифты, выполняется форматирование. Но также есть возможность вставления кнопок, выпадающих меню, бегущих строк и анимации.
Для создания графических объектов лучше всего подходят программу от Adobe (PhotoShop), для анимации пакеты программ от Xara и Ulead.
Текст. Текст можно вводить в той же самой программе, в которой будет происходить верстка страницы – Microsoft FrontPage. Но созданный текст можно перенести через буфер обмена из любого текстового редактора.
Также в Microsoft FrontPage существует возможность создания анимированного текста. Модификация HTML – язык DHTML – позволяет добавить различные эффекты к тексту: текст может “осыпаться” с верха окна, ползти змейкой, закручиваться и т.д. Так же можно задать одноцветный фон, который будет украшать страницы.
Графика. Кроме оформленного текста можно вставить картинки. Они бывают разного размера и выполняют различные функции, например в виде кнопок, с помощью которых можно переходить от одной к страницы к другой, элементы фона и др. Однако графика занимает очень много места, а скорость загрузки данных из сети на наших линиях не очень высокая, следовательно нужно следить за тем, чтобы загрузка страницы не была очень долгой. Для этого поможет следующий прием: чтобы создать фон для страницы достаточно маленькой картинки малого размера и объема, которая в процессе загрузки будет размножена броузером заполнив всю страницу.
В сети используются картинки только трех форматов – GIF, PNG и JPG(JPEG). Первые два формата идеальны для создания небольших оформительных элементов размером в несколько килобайт – кнопок, заголовков, “шапок”, третий для более крупных изображений (фотографий). Еще у GIF-а есть возможность содержать в себе несколько картинок которые сменяются по очереди, образуя анимированное изображение.
Еще одна тонкость - разрешение картинок. Для корректного отображения картинки на экране вполне достаточно разрешения в 70-80 dpi.
Помимо кнопок, меню и фона на странице могут быть баннеры. Это картинки с различной рекламой, часто анимированные. Среди анимации используется стандарт Flash, созданный корпорацией Macromedia. По своему устройству “флэш-файлы” похожи на “анимированный” GIF. Вот только реализованы они не на основе растровых изображений, а с использованием векторной графики. Самое главное, что flash-анифация занимает значительно меньше места чем обыкновенная графика.
Музыка. Есть возможность вставить для проигрывания MIDI, WAV-файлы которые будут проигрываться при просмотре страницы. Для них с помощью JAVA-апплетов можно сделать кнопки управления мелодией.
JAVA-апплеты. Язык программирования JAVA был специально создан специально для Интернет. С помощью него можно создать довольно эффектные элементы страницы – например выезжающее меню или анимированные кнопки.
CGI-скрипты.Формы. Другая дизайнерская полезность, созданная программистами. CGI-скрипты – это “мини-программы”, ссылки на которые можно вставить в тело самой страницы. Эти программы помогают автоматизировать многие сложные операции вводимыми посетителями, данными и т.д. С помощью них можно создать гостевую книгу, анкету, поисковик и другие вещи.
Счетчики. Одна из самых распространенных форм скриптов, которая служит для подсчета посетителей страницы.
Фреймы. Собственно, это не какой-нибудь дополнительный элемент оформления странички, а способ ее оформления. При использовании фреймов большое окно броузера разделено на несколько частей, каждая из которых является самостоятельной независимой. Большая из которых, собственно и отображает содержимое странички, и маленькие содержат панели для навигации по сайту, заголовки и рекламные поля для баннеров. Размеры и местоположения фреймов могут быть разные и редактируются как отдельные страницы.
Навигационная панель присутствует на экране постоянно, упрощая перемещение по сайту. При щелчке по любой кнопке-ссылке новая страница открывается во втором, большом окне.
Схема сайта. Разделы
Перед созданием всего сайта создается его структура, т.е. создается главная страница, а с ней связанные с помощью ссылок дополнительные страницы, которые отвечают за свои разделы. В редакторе FrontPage структуру можно задать по готовым шаблонам, но и можно создать самому.
Новости – именно этого типа страницы создаются главными. И на этого типа страницах отражаются основные изменения произошедшие на сайте.
Ссылки. Ссылки на основные страницы должны иметь свой определенный порядок расположения и распределены по определенным темам.
Гостевая книга. Структура гостевой книги крайне проста - цепочка отзывов – и не предполагает активного общения. Именно поэтому гостевую книгу используют, в основном, маленькие сайты с небольшим числом посетителей. Помимо гостевой книги может быть и “форум”, позволяющий создавать древовидную структуру сообщений, сгруппированных по веткам-темам. В форуме на каждое сообщение можно поместить множество отзывов и комментариев, каждый из которых может стать отправной точкой для новой дискуссии.
Чтобы создать форум или гостевую книгу, необходимо написать специальную программу-скрипт.
Создание страницы
Первым делом создается папка, в которой будет находиться до размещения в Интернет, будущий сайт. В этой папке должны находиться еще и “подпапки” предназначенные для картинок, музыкальных файлов прочего. Полезно также выделить отдельную папку для каждого раздела сайта. В корневом каталоге должна находиться главная страничка сайта. Существует еще одно правило: размер странички должен укладываться в размер одного экрана. Т.е. если сайт рассчитан на пользователей 15 дюймового экрана то разрешение должно быть 600х800, а для 17 дюймового – 1024х786. Сначала создается структура документа. При создании структуры указываются имена страниц (не файлов). Затем страница заполняется нужными картинками и текстом. В конце, когда страница создана, ее нужно сохранить в нужной папке. Имя файла для главной страницы должно быть index.html . Далее созданные страницы объединяют с помощью ссылок. При связке в общий документ ссылки можно спрятать под любой видимый объект (картинки, меню, кнопки и т.д.) .
Публикация готовых WWW-страниц в Интернет
Местом прописки для страницы может стать сервер провайдера – эта услуга как правило бесплатная. Страничка может быть размещена в личном каталоге, причем правами на редактирование, удаление и добавление информации в нем будет обладать сам автор. Это обеспечит безопасность страницы и защиту ее от посторонних. Точный адрес каталога можно узнать у провайдера.
Для публикации страницы на ftp-сервере нужно указать точный адрес сервера, где она будет размещена, а также логин и пароль для доступа к нему. Если страница размещается на сервере провайдера, то логин и пароль совпадут с теми, что используются для выхода в Интернет. А вместо точного адреса можно указать просто название сервера. При подключении к ftp-серверу, он сам вычислит из пароля и логина, в какую папку “переадресовать” копируемые файлы. Для закачки используется какой либо ftp-клиент. К тому же, как правило, вместе с пространством под сайт можно получить и бесплатный электронный почтовый ящик.
Microsoft FrontPage
Microsoft FrontPage относится к семейству визуальных редакторов WWW-страниц. Эта программа с легкостью позволяет создавать не только отдельные страницы, но и целые системы страничек – сайты. Здесь можно вставлять и позиционировать любые картинки, использовать таблицы, звук, анимацию и небольшие апплеты. FrontPage также располагает большой коллекцией готовых шаблонов форм и схем. Есть возможность работы с фреймами (страницы состоящие из нескольких окон).
FrontPage позволяет работать в трех режимах: стандартном режиме верстки документа, режиме просмотра в окне броузера и режиме редактора HTML-тегов.
Работа в редакторе FrontPage
Начиная работу в редакторе FrontPage, следует отдавать себе отчет, что в результате его применения получается документ HTML, построенный по тем же правилам, что и создаваемый вручную. Этот факт сразу же определяет возможности и ограничения в работе этого редактора.
• Все функции редактора FrontPage однозначно реализуются тегами HTML
• Редактор FrontPage не имеет средств, которые нельзя было бы представить в виде тегов HTML
• Пользователь обычно не знает, какие именно средства HTML используются для достижения заданного эффекта и насколько корректно они применяются.
Редактор FrontPage «ориентирован» на применение обозревателя Internet Explorer, так что создаваемый им код HTML наиболее адекватно отображается именно в этом броузере. В частности, FrontPage позволяет использовать «бегущую строку», средство, которое не входит в стандарт HTML, но поддерживается Internet Explorer. Из числа стандартных средств HTML редактор FrontPage не поддерживает фреймы (точнее говоря, создание документов описания фреймов).
Создание и редактирование документа
Окно программы FrontPage представляет собой комбинацию окна редактора и окна броузера. Документ HTML отображается редактором, как специфическим броузером, отображающим даже обычно невидимые элементы (такие как якоря). В то же время, этот текст можно редактировать средствами, аналогичными имеющимся в текстовом процессоре.
В качестве основного средства форматирования используется Панель инструментов форматирования. Она содержит:
• раскрывающийся список Изменение стиля, позволяющий выбрать стиль оформления абзаца (соответствующий стандартным функциональным элементам HTML);
• раскрывающийся список Изменение шрифта, позволяющий выбрать гарнитуру шрифта (наличие такого же шрифта в ходе просмотра документа через Интернет не гарантируется);
в кнопки увеличения и уменьшения размера текста (в относительных единицах HTML);
• кнопки выбора начертания;
• кнопки выбора выравнивания текста;
• кнопки создания маркированных (неупорядоченных) и нумерованных (упорядоченных) списков;
• кнопки задания отступа текста (на основе некорректного использования элементов HTML).

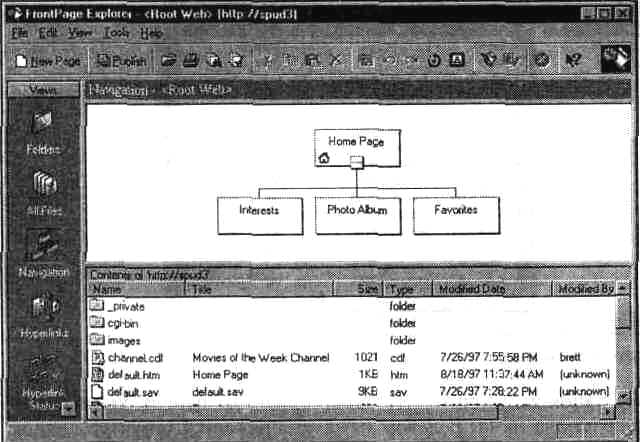
Окно проводника FrontPage
Дополнительные элементы форматирования, не вынесенные на панель инструментов, задаются в отдельных диалоговых окнах. Их можно открыть, например, с помощью команд Формат > Шрифт и Формат > Список.
Для создания гиперссылки надо выделить фрагмент текста, который будет использоваться как ссылка, и дать команду Вставка > Гиперссылка. В открывшемся диалоговом окне "Создать гиперссылку" выбирают вкладку WWW для создания внешней ссылки, вкладку Открыть страницы для создания ссылки на другую страницу своего узла (используется относительный адрес) и вкладку Новая страница для одновременного создания ссылки и соответствующего документа, который немедленно открывается для редактирования.
Поле Кадр назначения служит для указания имени фрейма, в котором будет открываться страница, а поле Закладка — для указания якоря, который при этом используется.
Созданная гиперссылка отображается в окне программы FrontPage так же, как и в окне броузера: синим цветом и с подчеркиванием. Чтобы проверить работоспособность ссылки, следует щелкнуть на ней правой кнопкой мыши и выбрать в контекстном меню команду Перейти по ссылке.
Таблицы
и формы невозможно
создать только
форматированием.
Чтобы создать
таблицу, используют
команду Таблица
> Вставить
таблицу. В
открывшемся
диалоговом
окне указывают
размер таблицы
(в ячейках), а
также дополнительные
параметры,
реализуемые
как атрибуты
соответствующих
тегов. Чтобы
занести информацию
в таблицу, следует
установить
курсор в нужную
ячейку и начать
ввод. При работе
с ячейками
таблицы можно
применять любые
команды форматирования.
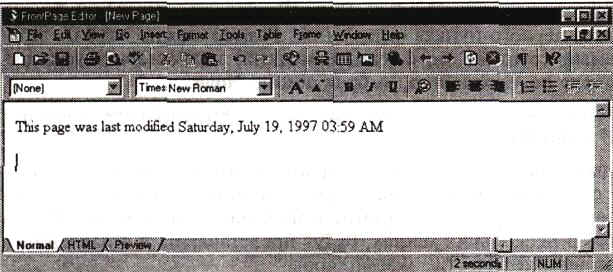
 Окно Web-редактора
FrontPage
Окно Web-редактора
FrontPage
Специальной команды создания формы редактор FrontPage не имеет. Однако при добавлении поля формы (через меню Вставка > Поле формы) создается и форма, включающая это поле. При добавлении последующих полей следует следить за тем, чтобы они включались в ту же самую форму.
В языке HTML свойства элемента задаются атрибутами тега. Редактор FrontPage обеспечивает их задание с помощью специальных диалоговых окон. Чтобы открыть такое диалоговое окно, следует щелкнуть на редактируемом элементе правой кнопкой мыши. В нижней части контекстного меню располагаются команды, относящиеся к элементам документа, рассматриваемым редактором как открытые. Порядок следования команд соответствует порядку вложения элементов. Выбор одной из этих команд приводит к открытию диалогового окна свойств соответствующего элемента. Элементы управления в этом диалоговом окне соответствуют атрибутам открывающего тега для выбранного элемента.
Дополнительные объекты вставляются в редактируемый документ при помощи меню Вставка. Например, для вставки изображения используется команда Вставка > Изображение. Если в диалоговом окне Изображение щелкнуть на кнопке Обзор, можно выбрать файл с изображением. В ходе создания документа различные графические форматы автоматически преобразуются в форматы GIF и JPEG. Сохранение преобразованного файла осуществляется при сохранении документа.
Другие элементы, которые можно разместить на странице, — это:
• горизонтальная линейка (Вставка > Горизонтальная линия);
• видеозапись (Вставка > Видеозапись);
• фоновое звуковое сопровождение (Вставка > Фоновый звук);
• «бегущая строка» (Вставка > Бегущая строка, этот элемент воспроизводится только обозревателем Internet Explorer).
Ограниченность возможностей редактирования при помощи FrontPage иногда приводит к необходимости вмешательства непосредственно в создаваемый код HTML. Это можно осуществить двумя способами. Во-первых, можно дать команду Вставка > Разметка HTML. В этом случае открывается диалоговое окно Разметка HTML, в котором можно вводить произвольный текст с разметкой. Редактор FrontPage маркирует его особым способом и отображает в виде небольшого значка. Чтобы
увидеть результат применения этой разметки, надо открыть документ с помощью броузера.
Второй способ заключается в открытии окна просмотра генерируемого кода при помощи команды Вид > HTML При этом открывается диалоговое окно Просмотр или правка HTML, в котором отображается код HTML, сгенерированный программой FrontPage. Цветная маркировка позволяет немедленно увидеть ключевые слова тегов (изображены фиолетовым цветом), атрибуты (красным) и значения атрибутов (синим). Этот код можно редактировать вручную, однако после щелчка на кнопке ОК редактор проанализирует внесенные изменения и откорректирует полученный документ в соответствии с собственным внутренним стандартом.
Применение мастеров и шаблонов
Для упрощения и автоматизации создания Web-страниц редактор FrontPage позволяет использовать мастера и шаблоны. Для этого надо создать новый документ командой Файл > Создать — на экране появится диалоговое окно Новая страница. Выбор в списке Шаблон или мастер любого варианта, кроме пункта Нормальная страница, приводит к использованию мастера или шаблона.
При использовании мастера (Мастер персональных основных страниц или Мастер форм) программа задает ряд вопросов и на основании ответов формирует заготовку
документа. Результат представляет собой скорее план страницы, чем законченный продукт, и от пользователя требуется наполнение созданных разделов конкретным содержимым.
Шаблоны (Форма обозрения или Форма подтверждения) представляют собой готовый документ «общего характера». В тех местах, где должен располагаться текст, соответствующий нуждам конкретного пользователя, вместо этого помещен текст, описывающий принципы заполнения соответствующего раздела. Этот текст заменяется в ходе редактирования документа. В начале документа-шаблона имеется комментарий (не отображаемый в обычном броузере), описывающий общие правила заполнения данного шаблона. Сохранение документа, сформированного на основе шаблона, не изменяет сам шаблон, который может использоваться многократно.
Публикация Web-документов
Публикация Web-узла (Web-страниц) состоит в размещении документов HTML и всех сопроводительных файлов (изображений, мультимедиа и прочего) на Web-сервере. Если оставить в стороне организационные вопросы (получение места на Web-сервере, оплата и другие), то остаются две основных проблемы.
• Как подготовить документы Web-узла таким образом, чтобы перенос их на Web-сервер не привел к нарушению целостности структуры узла?
• Как произвести копирование файлов на Web-сервер?
Первый вопрос возникает в том случае, если файлы на Web-сервере предполагается разместить в группе тематических каталогов. Он решается так: при работе над Web-документом необходимо воссоздать на своем компьютере структуру папок Web-узла и сразу же размещать документы в соответствующих папках. Во внутренних ссылках следует использовать только относительные адреса документов. Перенос файлов и папок на Web-сервер с сохранением структуры сохраняет работоспособность ссылок и корректность подключения вставных объектов (иллюстраций и мультимедиа). При таком подходе облегчается также обновление Web-узла в целом или его отдельных файлов.
Для копирования нужных документов на Web-сервер можно применять как передачу данных на съемном носителе, так и прямое копирование данных через Интернет. Последний способ полностью автоматизирован и поэтому более надежен. Чтобы воспользоваться им, следует узнать адреса, используемые при отправке файлов (обычно для публикации Web-страниц применяют протокол FTP).
В этом случае для проведения публикации можно использовать Мастер издания Web, входящий в состав Windows 98 (такое название этот мастер получает после установки обозревателя Internet Explorer 5.0). После запуска мастера и щелчка на кнопке Далее требуется указать имя папки или файла, который должен быть отправлен на Web-сервер. При публикации узла в целом следует выбрать папку, используемую в качестве корневой папки узла, и убедиться в том, что флажок Включая вложенные папки установлен.
После щелчка на кнопке Далее следует задать имя Web-сервера. Это имя может быть произвольным — оно используется для упрощения последующих отправок данных на тот же сервер. На следующем этапе работы мастера задается метод отправки. При отсутствии информации следует выбрать вариант Автоматический выбор поставщика услуг. Затем задается адрес, используемый при публикации, и локальная папка. Мастер устанавливает соединение с Интернетом и проверяет правильность указанного адреса. После щелчка на кнопке Готово осуществляется передача данных. По ее завершении обновленный Web-узел доступен любым посетителям в Интернете.
Регистрация на поисковых серверах
Для регистрации странички можно использовать поисковые сервера данного региона. Для этого нужно зайти на сервер, затем “кликнуть” на ссылке (кнопке) “добавить ресурс” (“добавить адрес”, “Add URL” и т.п.). Далее в появившемся окне (чаще всего какой ни будь вид анкеты) заполняется форма-бланк, в которой указываются ключевые слова, тема, точный адрес и т.д. Здесь также вводится краткое описание страницы и ее содержание (одно, два предложения). В самом конце жмется кнопка “OK” или какая ни будь другая ссылка в этом роде.
Заключение
Наиболее развитая и наиболее популярная служба Интернета называется World Wide Web (WWW) или просто Web. Эта служба для передачи данных использует протокол HTTP. Документы, циркулирующие в этой службе имеют особую структуру. Их называют Web-страницами.
Для работы с Web-документами используется специальный класс программного обеспечения. Программы для просмотра Web-страниц получили названия броузеров. Одним из наиболее развитых средств просмотра Web является программа Internet Explorer 5.0. За данным программным продуктом закрепилось название обозреватель.
Обозреватель Internet Explorer предназначен прежде всего для просмотра Web-документов и навигации в World Wide Web по системе гиперссылок, связывающих Web-страницы Сети.
Большие возможности обозревателя предполагают необходимость широких возможностей настройки программы, которые легко настраиваемы.
К простейшим средствам разработки Web-документов относятся специальные Web-редакторы. Наиболее мощным программным средством этого класса является пакет от Microsoft FrontPage 97.
Приемы работы с редактором FrontPage сходны с приемами работы в текстовом процессоре. Для упрощения разработки первого Web-документа редактор предоставляет возможность использования мастеров и шаблонов. Публикации готовой Web-страницы выполняется ее размещением на сервере поставщика услуг Интернета в соответствии с его указаниями.
Используемая литература
http://lanserv1.kemsu.ru/obuch3.html
http://www.helloworld.ru/texts/comp/web/html/html3/lab1.htm
http://www.sao.ru/racs/reques/diplom.html
http://mail1.kemsu.ru/obuch3.html
С.В.Симонович Информатика. Базовый курс. Издательство «Питер» 1999
Водчиц Виталий Николаевич
Содержание.
Введение 3
Internet Explorer 3
Основные функции 3
Поиск нужной информации 5
Быстрое открытие любимых страниц (папка Избранное) 5
Добавление к списку избранного 5
Поиск посещенных Web-узлов. 6
Электронная почта 6
Создание страниц, доступных для автономного просмотра 6
Просмотр Web-страницы без подключения к Интернет 6
Сохранение Web-страниц 6
Измерение шрифтов, цветов и кодировок 7
Виды WWW-страничек 7
Персональные странички 7
Домашняя страничка 8
Виртуальное резюме 8
Интернет-газета 8
Виртуальный фэн-клуб 8
Коллективные странички 8
Сетевое издание 8
Виртуальные представительства 8
Инструменты Web-дизайна 8
Текст 9
Графика 9
Музыка 10
JAVA-апплеты 10
CGI-скрипты. Формы 10
Счетчики 10
Фреймы 10
Схема сайта. Разделы 10
Новости 10
Ссылки 10
Гостевая книга 10
Создание страницы 11
Публикация готовых WWW-страниц в Интернет 11
Microsoft FrontPage 12
Работа в редакторе FrontPage 12
Создание и редактирование документа 12
Применение мастеров и шаблонов 15
Публикация Web-документов 16
Регистрация на поисковых серверах 17
Заключение 17
Используемая литература 18
Лунинецкий профессиональный лицей приборостроения
«УТВЕРЖДАЮ»
Зам. директора по УПР
____________ В. Г. Ермолович
Письменная экзаменационная работа
Тема: INTERNET EXPLORER. Создание WEB-страниц.
Выпускник: Водчиц Виталий Николаевич
Группа № 32
Специальность: Оператор ЭВМ
Мастер П/О: А. Н. Паулич, Л. П. Тельпук
Консультанты: Р. В. Босько
Рецензия ______________________________________________________
__________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________
Работа допущена к защите с оценкой ______________________________
Преподаватель спецтехнологии: Р. В. Босько
«___» ________________ 2003 года.