| Скачать .docx |
Курсовая работа: Возможности языка JavaScript
СЛАВЯНСКИЙ-НА-КУБАНИ ГОСУДАРСТВЕННЫЙ ПЕДАГОГИЧЕСКИЙ ИНСТИТУТ
КАФЕДРА МАТЕМАТИКИ И ИНФОРМАТИКИ
КУРСОВАЯ РАБОТА
по дисциплине “Информатика”
на тему “Возможности языка JavaScript ”
Славянск-на-Кубани
Глава 1. Теоретическая основы темы «Возможности JavaScript» . 9
1. Назначение и применение JavaScript, общие сведения . 9
1.2 Понятие объектной модели применительно к JavaScript10
1.3 Размещение кода на HTML-странице. 13
1.7 Вставка (контейнер SCRIPT - принудительный вызов интерпретатора)19
Глава 2. Практическая часть «Разработка приложений с применением JavaScript» . 19
Язык программирования, как и любой другой язык (естественный, например), предназначен для коммуникации, то есть связи между говорящим и слушающим. В программировании говорящим является программист, а слушателем — интерпретатор языка, некоторая компьютерная программа, понимающая этот язык и выполняющая действия в соответствии с тем, что она поняла. Было время, когда считалось, что для облегчения общения с компьютером необходимо создать язык, достаточно близкий к естественному. Эта идея, в конечном счете, не выдержала испытаний временем, хотя и породила несколько прекрасных языков программирования. Часто бывает, что побочные эффекты некоей деятельности превосходят ожидания.
Целью работы является разработка HTML приложений с применением языка JavaScript.
Определили задачи исследования:
1. Проанализировать литературу по теме исследования и смежным темам
2. Рассмотреть основные теоретические понятия JavaScript
3. Разработать приложение с применением JavaScript
Решение поставленных задач потребовало привлечения следующих методов исследования: анализ, разработка приложения.
Глава 1. Теоретическая основы темы «Возможности JavaScript »
1. Назначение и применение JavaScript, общие сведения
Гипертекстовая информационная система состоит из множества информационных узлов, множества гипертекстовых связей, определенных на этих узлах и инструментах манипулирования узлами и связями. Технология World Wide Web - это технология ведения гипертекстовых распределенных систем в Internet , и, следовательно, она должна соответствовать общему определению таких систем. Это означает, что все перечисленные выше компоненты гипертекстовой системы должны быть и в Web.
Web, как гипертекстовую систему, можно рассматривать с двух точек зрения. Во-первых, как совокупность отображаемых страниц, связанных гипертекстовыми переходами (ссылками - контейнер ANCHOR). Во-вторых, как множество элементарных информационных объектов, составляющих отображаемые страницы (текст, графика, мобильный код и т.п.). В последнем случае множество гипертекстовых переходов страницы - это такой же информационный фрагмент, как и встроенная в текст картинка.
При втором подходе гипертекстовая сеть определяется на множестве элементарных информационных объектов самими HTML-страницами, которые и играют роль гипертекстовых связей. Этот подход более продуктивен с точки зрения построения отображаемых страниц "на лету" из готовых компонентов.
При генерации страниц в Web возникает дилемма, связанная с архитектурой "клиент-сервер". Страницы можно генерировать как на стороне клиента, так и на стороне сервера. В 1995 году специалисты компании Netscape создали механизм управления страницами на клиентской стороне, разработав язык программирования JavaScript .
Таким образом, JavaScript - это язык управления сценариями просмотра гипертекстовых страниц Web на стороне клиента. Если быть более точным, то JavaScript - это не только язык программирования на стороне клиента. Liveware, прародитель JavaScript, является средством подстановок на стороне сервера Netscape. Однако наибольшую популярность JavaScript обеспечило программирование на стороне клиента.
Основная идея JavaScript состоит в возможности изменения значений атрибутов HTML-контейнеров и свойств среды отображения в процессе просмотра HTML-страницы пользователем. При этом перезагрузки страницы не происходит.
На практике это выражается в том, что можно, например, изменить цвет фона страницы или интегрированную в документ картинку, открыть новое окно или выдать предупреждение.
Название "JavaScript" является собственностью Netscape. Реализация языка, осуществленная разработчиками Microsoft, официально называется Jscript. Версии JScript совместимы (если быть совсем точным, то не до конца) с соответствующими версиями JavaScript, т.е. JavaScript является подмножеством языка JScript.
JavaScript стандартизован ECMA (EuropeanComputerManufacturersAssociation - Ассоциация европейских производителей компьютеров). Соответствующие стандарты носят названия ECMA-262 и ISO-16262. Этими стандартами определяется язык ECMAScript, который примерно эквивалентен JavaScript 1.1. Отметим, что не все реализации JavaScript на сегодня полностью соответствуют стандарту ECMA. В рамках данного курса мы во всех случаях будем использовать название JavaScript.
1.2 Понятие объектной модели применительно к JavaScript
Для создания механизма управления страницами на клиентской стороне было предложено использовать объектную модель документа. Суть модели в том, что каждый HTML-контейнер - это объект, который характеризуется тройкой:
· свойства;
· методы;
· события.
Объектную модель можно представить как способ связи между страницами и браузером. Объектная модель - это представление объектов, методов, свойств и событий, которые присутствуют и происходят в программном обеспечении браузера, в виде, удобном для работы с ними кода HTML и исходного текста сценария на странице. Мы можем с ее помощью сообщать наши пожелания браузеру и далее - посетителю страницы. Браузер выполнит наши команды и соответственно изменит страницу на экране.
Объекты с одинаковым набором свойств, методов и событий объединяются в классы однотипных объектов. Классы - это описания возможных объектов. Сами объекты появляются только после загрузки документа браузером или как результат работы программы. Об этом нужно всегда помнить, чтобы не обратиться к объекту, которого нет.
Cвойства
Многие HTML-контейнеры имеют атрибуты. Например, контейнер якоря <A ...>...</A> имеет атрибут HREF , который превращает его в гипертекстовую ссылку:
<A HREF=intuit.htm>intuit</A>
Если рассматривать контейнер якоря <A ...>...</A> как объект, то атрибут HREF будет задавать свойство объекта "якорь". Программист может изменить значение атрибута и, следовательно, свойство объекта:
document.links[0].href="intuit.htm";
Не у всех атрибутов можно изменять значения. Например, высота и ширина графической картинки определяются по первой загруженной в момент отображения страницы картинке. Все последующие картинки, которые заменяют начальную, масштабируются до нее. Справедливости ради следует заметить, что в Microsoft Internet Explorer размер картинки может меняться.
Для общности картины свойствами в JavaScript наделены объекты, которые не имеют аналогов в HTML-разметке. Например, среда исполнения, называемая объектом Navigator, или окно браузера, которое является вообще самым старшим объектом JavaScript.
Методы
В терминологии JavaScript методы объекта определяют функции изменения его свойств. Например, с объектом "документ" связаны методы open(), write(), close(). Эти методы позволяют сгенерировать или изменить содержание документа. Приведемпростойпример:
function hello()
{
id=window.open("","example","width=400, height=150");
id.focus(); id.document.open();
id.document.write("<H1>Привет!</H1>");
id.document.write("<HR><FORM>");
id.document.write("<INPUT TYPE=button VALUE='Закрыть окно' ");
id.document.write("onClick='window.opener.focus();
window.close();'>");
id.document.close();
}
В этом примере метод open() открывает поток записи в документ, метод write() осуществляет эту запись, метод close() закрывает поток записи в документ. Все происходит так же, как и при записи в обычный файл. Если у окна есть поле статуса (обычно в нем отображается уровень загрузки документа), то при незакрытом потоке записи в документ в нем будет "метаться" прямоугольник продолжения записи, как это происходит при загрузке документа.
События
Кроме методов и свойств объекты характеризуются событиями. Собственно, суть программирования на JavaScript заключается в написании обработчиков этих событий. Например, с объектом типа button (контейнер INPUT типа button - "Кнопка") может происходить событие click , т.е. пользователь может нажать на кнопку. Для этого атрибуты контейнера INPUT расширены атрибутом обработки события click - onClick . В качестве значения этого атрибута указывается программа обработки события, которую должен написать на JavaScript автор HTML-документа:
<INPUT TYPE=button VALUE="Нажать" onClick=
"window.alert('Пожалуйста, нажмите еще раз');">
Обработчики событий указываются в тех контейнерах, с которыми эти события связаны. Например, контейнер BODY определяет свойства всего документа, поэтому обработчик события завершения загрузки всего документа указывается в этом контейнере как значение атрибута onLoad.
Примечание. Строго говоря, каждый браузер, будь то Internet Explorer, Netscape Navigator или Opera, имеет свою объектную модель. Объектные модели разных браузеров (и даже разные версии одного) отличаются друг от друга, но имеют принципиально одинаковую структуру. Поэтому нет смысла останавливаться на каждой из них по отдельности. Мы будем рассматривать общий подход применительно ко всем браузерам, иногда, конечно, заостряя внимание на различиях между ними.
1.3 Размещение кода на HTML-странице
Главный вопрос любого начинающего программиста: "Как оформить программу и выполнить ее?". Попробуем на него ответить как можно проще, но при этом не забывая обо всех способах применения JavaScript-кода.
Во-первых, исполняет JavaScript-код браузер. В него встроен интерпретатор JavaScript. Следовательно, выполнение программы зависит от того, когда и как этот интерпретатор получает управление. Это, в свою очередь, зависит от функционального применения кода. В общем случае можно выделить четыре способа функционального применения JavaScript:
· гипертекстовая ссылка (схема URL);
· обработчик события (handler);
· подстановка (entity) (в Microsoft Internet Explorer реализована в версиях от 5.X и выше);
· вставка (контейнер SCRIPT).
В учебниках по JavaScript описание применения JavaScript обычно начинают с контейнера SCRIPT . Но с точки зрения программирования это не совсем правильно, поскольку такой порядок не дает ответа на ключевой вопрос: как JavaScript-код получает управление? То есть каким образом вызывается и исполняется программа, написанная на JavaScript и размещенная в HTML-документе.
В зависимости от профессии автора HTML-страницы и уровня его знакомства с основами программирования возможны несколько вариантов начала освоения JavaScript. Если вы программист классического толка (С, Fortran, Pascal и т.п.), то проще всего начинать с программирования внутри тела документа, если вы привыкли программировать под Windows, то в этом случае начинайте с программирования обработчиков событий, если вы имеете только опыт HTML-разметки или давно не писали программ, то тогда лучше начать с программирования гипертекстовых переходов.
1.4 URL-схема JavaScript
Схема URL (Uniform Resource Locator) - это один из основных элементов Web-технологии. Каждый информационный ресурс в Web имеет свой уникальный URL. URL указывают в атрибуте HREF контейнера A , в атрибте SRC контейнера IMG , в атрибуте ACTION контейнера FORM и т.п. Все URL подразделяются на схемы доступа, которые зависят от протокола доступа к ресурсу, например, для доступа к FTP-архиву применяется схема ftp , для доступа к Gopher-архиву - схема gopher , для отправки электронной почты - схема smtp . Тип схемы определяется по первому компоненту URL: http://intuit.ru/directory/page.html .В данном случае URL начинается с http - это и есть определение схемы доступа (схема http).
Основной задачей языка программирования гипертекстовой системы является программирование гипертекстовых переходов. Это означает, что при выборе той или иной гипертекстовой ссылки вызывается программа реализации гипертекстового перехода. В Web-технологии стандартной программой является программа загрузки страницы. JavaScript позволяет поменять стандартную программу на программу пользователя. Для того чтобы отличить стандартный переход по протоколу HTTP от перехода, программируемого на JavaScript, разработчики языка ввели новую схему URL - JavaScript:
<A HREF="JavaScript:JavaScript_код">...</A>
<IMG SRC="JavaScript:JavaScript_код">
В данном случае текст "JavaScript_код" обозначает программы-обработчики на JavaScript, которые вызываются при выборе гипертекстовой ссылки в первом случае и при загрузке картинки - во втором. Например, при нажатии на гипертекстовую ссылку Внимание!!! можно получить окно предупреждения Рис 1.1 :
<A HREF="JavaScript:alert('Внимание!!!');"> Внимание!!!</A>

Окно предупреждения. Рис. 1.1 .
А при нажатии на кнопку типа submit в форме можно заполнить текстовое поле этой же формы:
<FORM NAME=f METHOD=post
ACTION="JavaScript:window.document.f.i.VALUE=
'Нажали кнопку Click';void(0);">
<TABLE BORDER=0>
<TR>
<TD><INPUT NAME=i></TD>
<TD><INPUT TYPE=submit VALUE=Click></TD>
<TD><INPUT TYPE=reset VALUE=Reset></TD>
</TABLE>
</FORM>
В URL можно размещать сложные программы и вызовы функций. Следует только помнить, что схема JavaScript работает не во всех браузерах, а только в версиях Netscape Navigator и Internet Explorer, начиная с четвертой.
Таким образом, при программировании гипертекстового перехода интерпретатор получает управление после того, как пользователь "кликнул" по гипертекстовой ссылке.
1.5 Обработчики событий
Такие программы, как обработчики событий (handler ), указываются в атрибутах контейнеров, с которыми эти события связаны. Например, при нажатии на кнопку происходит событие click :
<FORM><INPUTTYPE=buttonVALUE="Кнопка" onсlick=
"window.alert('intuit');"></FORM>
1.6 Подстановки
Подстановка (entity ) встречается на Web-страницах довольно редко. Тем не менее это достаточно мощный инструмент генерации HTML-страницы на стороне браузера. Подстановки используются в качестве значений атрибутов HTML-контейнеров. Например, как значение по умолчанию поля формы, определяющего домашнюю страницу пользователя, будет указан URL текущей страницы:
<SCRIPT>
functionl()
{
str = window.location.href;
return(str.length);
}
</SCRIPT>
<FORM><INPUT VALUE="&{window.location.href};" SIZE="&{l()};">
</FORM>
<SCRIPT>
<!-- Это комментарий ...JavaScript-код...// -->
</SCRIPT>
<BODY>
... Тело документа ...
</BODY>
</HTML>
HTML-комментарии здесь вставлены для защиты от интерпретации данного фрагмента страницы HTML-парсером в старых браузерах (у высокого начальства еще встречаются). В свою очередь, конец HTML-комментария защищен от интерпретации JavaScript-интерпретатором (// в начале строки). Кроме того, в качестве значения атрибута LANGUAGE у тега начала контейнера указано значение "JavaScript". VBScript, который является альтернативой JavaScript - это скорее экзотика, чем общепринятая практика, поэтому данный атрибут можно опустить - значение "JavaScript" принимается по умолчанию.
Очевидно, что размещать в заголовке документа генерацию текста страницы бессмысленно - он не будет отображен браузером. Поэтому в заголовок помещают декларации общих переменных и функций, которые будут затем использоваться в теле документа. При этом браузер Netscape Navigator более требовательный, чем Internet Explorer. Если не разместить описание функции в заголовке, то при ее вызове в теле документа можно получить сообщение о том, что данная функция не определена. Приведем пример размещения и использования функции:
<HTML>
<HEAD>
<SCRIPT>
functiontime_scroll()
{
var d = new Date();
window.status = d.getHours() +":"+d.getMinutes() +":"+
d.getSeconds();
setTimeout('time_scroll();',500);
}
</SCRIPT>
</HEAD>
<BODY onLoad=time_scroll()>
<CENTER>
<H1>Часы в строке статуса</H1>
В Internet Explorer 4.0 подстановки не поддерживаются, поэтому пользоваться ими следует аккуратно. Прежде чем выдать браузеру страницу с подстановками, нужно проверить тип этого браузера.
В случае подстановки интерпретатор получает управление в момент разбора браузером (компонент парсер) HTML-документа. Как только парсер встречает конструкцию &{..} у атрибута контейнера, он передает управление интерпретатору JavaScript, который, в свою очередь, после исполнения кода это управление возвращает парсеру. Таким образом данная операция аналогична подкачке графики на HTML-страницу.
1.7 Вставка (контейнер SCRIPT - принудительный вызов интерпретатора)
Контейнер SCRIPT - это развитие подстановок до возможности генерации текста документа JavaScript-кодом. В этом смысле применение SCRIPT аналогично Server Side Includes , т.е. генерации страниц документов на стороне сервера. Однако здесь мы забежали чуть вперед. При разборе документа HTML-парсер передает управление интерпретатору после того, как встретит тег начала контейнера SCRIPT. Интерпретатор получает на исполнение весь фрагмент кода внутри контейнера SCRIPT и возвращает управление HTML-парсеру для обработки текста страницы после тега конца контейнера SCRIPT.
Контейнер SCRIPT выполняет две основные функции:
· размещение кода внутри HTML-документа;
· условная генерация HTML-разметки на стороне браузера.
Первая функция аналогична декларированию переменных и функций, которые потом можно будет использовать в качестве программ переходов, обработчиков событий и подстановок. Вторая - это подстановка результатов исполнения JavaScript-кода в момент загрузки или перезагрузки документа.
Размещение кода внутри HTML-документа
Собственно, особенного разнообразия здесь нет. Код можно разместить либо в заголовке документа, внутри контейнера HEAD, либо внутри BODY. Последний способ и его особенности будут рассмотрены в разделе "Условная генерация HTML-разметки на стороне браузера". Поэтому обратимся к заголовку документа.
Код в заголовке размещается внутри контейнера SCRIPT:
<HTML>
<HEAD>
<SCRIPT>
function time_scroll()
{
d = new Date();
window.status = d.getHours() +":"+d.getMinutes() +":"
+d.getSeconds();
setTimeout('time_scroll();',500);
}
</SCRIPT>
</HEAD>
<BODY onLoad=time_scroll()>
<CENTER>
<H1>Часы в строке статуса</H1>
<FORM>
<INPUT TYPE=button VALUE="Закрыть окно" onClick=window.close()>
</FORM>
</CENTER>
</BODY>
</HTML>
В этом примере мы декларировали функцию time_scroll() в заголовке документа, а потом вызвали ее как обработчик события load в теге начала контейнера BODY (onLoad=time_scroll()) .
В качестве примера декларации переменной рассмотрим изменение статуса окна-потомка из окна-предка: cоздадим дочернее окно с помощью следующей функции, продекларировав ее, а затем и вызвав:
function sel()
{
id = window.open("","example","width=500,height=200,status,menu");
id.focus();
id.document.open();
id.document.write("<HTML><HEAD>");
id.document.write("<BODY>");
id.document.write("<CENTER>");
id.document.write("<H1>Change text into child window.</H1>");
id.document.write("<FORM NAME=f>");
id.document.write("<INPUT TYPE=text NAME=t SIZE=20
MAXLENGTH=20 VALUE='This is the test'>");
id.document.write("<INPUT TYPE=button VALUE='Close the window'
onClick=window.close()></FORM>");
id.document.write("</CENTER>");
id.document.write("</BODY></HTML>");
id.document.close();
}
<INPUT TYPE=button VALUE="Изменить поле статуса в окне примера"
onClick="id.defaultStatus='Привет'; id.focus();">
Открывая окно-потомок, мы поместили в переменную id указатель на объект окно id=window.open(). Теперь мы можем использовать ее как идентификатор объекта класса Window . Использование id.focus() в нашем случае обязательно. При нажатии на кнопку "Изменить поле статуса в окне примера" происходит передача фокуса в родительское окно. Оно может иметь размер экрана. При этом изменения будут происходить в окне-потомке, которое будет скрыто родительским окном. Для того чтобы увидеть изменения, надо передать фокус. Переменная id должна быть определена за пределами каких-либо функций, что и сделано. В этом случае онстановится свойством окна. Если мы поместим ее внутри функции открытия дочернего окна, то не сможем к ней обратиться из обработчика события click .
Условная генерация HTML-разметки на стороне браузера
Всегда приятно получать с сервера страницу, подстроенную под возможности нашего браузера или, более того, под пользователя. Существует только две возможности генерации таких страниц: на стороне сервера или непосредственно у клиента. JavaScript-код исполняется на стороне клиента (на самом деле, серверы компании Netscape способны исполнять JavaScript-код и на стороне сервера, только в этом случае он носит название LiveWire-код; не путать с LiveConnect), поэтому рассмотрим только генерацию на стороне клиента.
Для генерации HTML-разметки контейнер SCRIPT размещают в теле документа. Простой пример - встраивание в страницу локального времени:
<BODY>
...
<SCRIPT>
d = newDate();
document.write("<BR>");
document.write("Момент загрузки страницы:
"+d.getHours()+":"+d.getMinutes()+":"+d.getSeconds());
document.write("<BR>");
</SCRIPT>
...
</BODY>
Глава 2. Практическая часть «Разработка приложений с применением JavaScript »
2. Тест на JavaScript
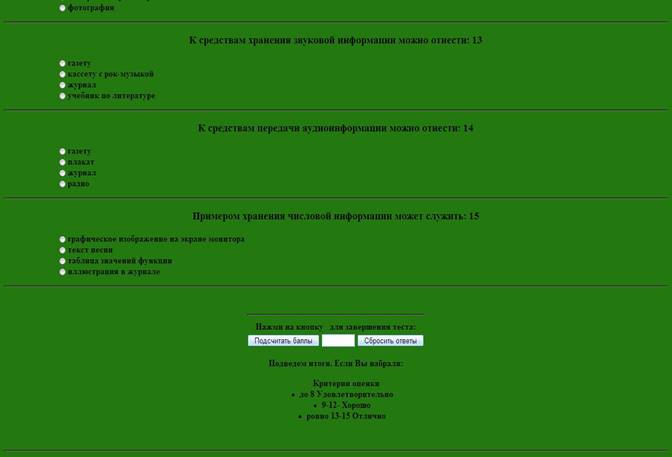
Поставлена задача разработать приложения с использованием JavaScript. Для этого нам необходимо создать HTMLстраницу, в ней создать форму тестовых заданий (Вопрос – вариант ответа). Выбор варианта ответа будет производиться с помощью компонента RadioBox.
< h3>Информацию, не зависящую от личного мнения или суждения, называют 2</h3>// Создаем заголовок из вопроса
<div align="left"><p style="margin-left: 100"><strong>// Положение RadioBox
<input name="q2" type="radio" value="21">понятной<br>
<input name="q2" type="radio" value="22">полезной<br> - Варианты ответа
<input name="q2" type="radio" value="23">объективной<br>
<input name="q2" type="radio" value="24">актуальной<br>
Так же на тестовой странице присутствуют кнопки, их устанавливаем с помощью компонента button. С помощью кнопок будет производиться подсчет правильных вариантов ответов и очистки формы теста.
Тест показан на Рис 2.1 где можно увидеть все то, что приведено выше.
Ниже приведен программный код данного теста.
<TITLE> Тема:"Информация"</TITLE>
<script language="JavaScript">
<!-- Hide JavaScript from Java-Impaired Browsers
if (test.q1[0].checked) {counter++;}
if (test.q2[2].checked) {counter++;}
if (test.q3[3].checked) {counter++;}
if (test.q4[3].checked) {counter++;}
if (test.q5[1].checked) {counter++;}
if (test.q6[2].checked) {counter++;}
if (test.q7[1].checked) {counter++;}
if (test.q8[1].checked) {counter++;}
if (test.q9[1].checked) {counter++;}
if (test.q10[3].checked) {counter++;}
if (test.q11[2].checked) {counter++;}
if (test.q12[2].checked) {counter++;}
if (test.q13[1].checked) {counter++;}
if (test.q14[3].checked) {counter++;}
if (test.q15[2].checked) {counter++;}
document.test.display.value = counter;
<form action="remove_it?subject=Answer on test questions" method="post" name="test">
<H2> Тема:"Информация"</H2>
<h3>Информацию, изложенную на доступном для получателя языке, называют 1</h3><div align="left"><p style="margin-left: 100"><strong>
<input name="q1" type="radio" value="11"> понятной<br>
<input name="q1" type="radio" value="12"> достоверной<br>
<input name="q1" type="radio" value="13"> актуальной<br>
<input name="q1" type="radio" value="14"> полезной<br>
<h3>Информацию, не зависящую от личного мнения или суждения, называют 2</h3><div align="left"><p style="margin-left: 100"><strong>
<input name="q2" type="radio" value="21"> понятной<br>
<input name="q2" type="radio" value="22"> полезной<br>
<input name="q2" type="radio" value="23"> объективной<br>
<input name="q2" type="radio" value="24"> актуальной<br>
<h3>Информацию, отражающую истинное положение дел, называют: 3</h3><div align="left"><p style="margin-left: 100"><strong>
<input name="q3" type="radio" value="31">полезной<br>
<input name="q3" type="radio" value="32"> полной<br>
<input name="q3" type="radio" value="33"> объективной<br>
<input name="q3" type="radio" value="34"> достоверной<br>
<h3>Информацию, существенную и важную в настоящиймомент, называют 4</h3><div align="left"><p style="margin-left: 100"><strong>
<input name="q4" type="radio" value="41"> полной<br>
<input name="q4" type="radio" value="42"> объективной<br>
<input name="q4" type="radio" value="43"> достоверной<br>
<input name="q4" type="radio" value="44"> актуальной<br>
<h3>По способу восприятия человек различает следующие виды информации: 5</h3><div align="left"><p style="margin-left: 100"><strong>
<input name="q5" type="radio" value="51">математическую, биологическую, медицинскую, психологическую и пр.<br>
<input name="q5" type="radio" value="52">визуальную, звуковую, тактильную, обонятельную, вкусовую<br>
<input name="q5" type="radio" value="53">обыденную, производственную, техническую, управленческую<br>
<input name="q5" type="radio" value="54">научную, социальную, политическую, экономическую, религиозную и пр.<br>
<h3>Наибольший объём информации человек получает при помощи 6</h3><div align="left"><p style="margin-left: 100"><strong>
<input name="q6" type="radio" value="61"> органовобоняния<br>
<input name="q6" type="radio" value="62"> органовосязания<br>
<input name="q6" type="radio" value="63"> органовзрения<br>
<input name="q6" type="radio" value="64"> органовслуха<br>
<h3>Аудиоинформацией называют информацию, которая воспринимается посредством 7</h3><div align="left"><p style="margin-left: 100"><strong>
<input name="q7" type="radio" value="71"> органовобоняния<br>
<input name="q7" type="radio" value="72"> органовслуха<br>
<input name="q7" type="radio" value="73"> органовзрения<br>
<input name="q7" type="radio" value="74"> органовосязания (кожей)<br>
<h3> Звуковаяинформацияпередаётсяпосредством 8</h3><div align="left"><p style="margin-left: 100"><strong>
<input name="q8" type="radio" value="81"> знаковыхмоделей<br>
<input name="q8" type="radio" value="82"> звуковыхволн<br>
<input name="q8" type="radio" value="83"> световыхволн<br>
<input name="q8" type="radio" value="84"> электромагнитныхволн<br>
<h3>Тактильную информацию человек получает посредством 9</h3><div align="left"><p style="margin-left: 100"><strong>
<input name="q9" type="radio" value="91">органов слуха<br>
<input name="q9" type="radio" value="92"> органовосязания<br>
<input name="q9" type="radio" value="93"> барометра<br>
<input name="q9" type="radio" value="94"> термометра<br>
<h3>По форме представления информацию можно условно разделить на следующие виды: 10</h3><div align="left"><p style="margin-left: 100"><strong>
<input name="q10" type="radio" value="101">математическую, биологическую, медицинскую, психологическую и пр.<br>
<input name="q10" type="radio" value="102">визуальную, звуковую, тактильную, обонятельную, вкусовую<br>
<input name="q10" type="radio" value="103">обыденную, научную, производственную, управленческую<br>
<input name="q10" type="radio" value="104">текстовую, числовую, символьную, графическую, табличную и др.<br>
<h3>Примером текстовой информации может служить 11</h3><div align="left"><p style="margin-left: 100"><strong>
<input name="q11" type="radio" value="111"> чертеж<br>
<input name="q11" type="radio" value="112"> картина<br>
<input name="q11" type="radio" value="113"> стихотворениевучебнике «Роднаяречь»<br>
<input name="q11" type="radio" value="114"> школьныйучебник<br>
<h3>Укажите «лишний» объект с точки зрения способа представления информации: 12</h3><div align="left"><p style="margin-left: 100"><strong>
<input name="q12" type="radio" value="121"> чертеж<br>
<input name="q12" type="radio" value="122"> картина<br>
<input name="q12" type="radio" value="123"> телефонныйразговор<br>
<input name="q12" type="radio" value="124"> фотография<br>
<h3> Ксредствамхранениязвуковойинформацииможноотнести: 13</h3><div align="left"><p style="margin-left: 100"><strong>
<input name="q13" type="radio" value="131"> газету<br>
<input name="q13" type="radio" value="132"> кассетусрок-музыкой<br>
<input name="q13" type="radio" value="133"> журнал<br>
<input name="q13" type="radio" value="134"> учебникполитературе<br>
<h3> Ксредствампередачиаудиоинформацииможноотнести: 14</h3><div align="left"><p style="margin-left: 100"><strong>
<input name="q14" type="radio" value="141"> газету<br>
<input name="q14" type="radio" value="142"> плакат<br>
<input name="q14" type="radio" value="143"> журнал<br>
<input name="q14" type="radio" value="144"> радио<br>
<h3> Примеромхранениячисловойинформацииможетслужить: 15</h3><div align="left"><p style="margin-left: 100"><strong>
<input name="q15" type="radio" value="151">графическое изображение на экране монитора<br>
<input name="q15" type="radio" value="152"> текстпесни<br>
<input name="q15" type="radio" value="153"> таблицазначенийфункции<br>
<input name="q15" type="radio" value="154"> иллюстрациявжурнале<br>
<td colspan="3"><div align="center"><p><strong><br><hr> Нажминакнопку длязавершениятеста:</strong></td></div>
<td><strong><input name="check" onclick="dataBase(this.form)" type="button"
value=" Подсчитатьбаллы "></strong></td>
<td><strong><textarea cols="5" name="display" rows="1" wrap="VIRTUAL"></textarea></strong></td>
<td><strong><input type="reset" value=" Сброситьответы "></strong></td>
<p align=center><strong> Подведемитоги. Если Вы набрали:<br>
<li>до 8 Удовлетворительно<li>9-12- Хорошо<li>ровно 13-15 Отлично</ul>
Для запуска данного теста, необходимо запустить web-документ test.htmlс помощью Web-браузера (Internet Explorer 4.x,Opera,Netscape).
<HTML>
<HEAD>
<TITLE>Тема:"Информация"</TITLE>
<script language="JavaScript">
<!-- Hide JavaScript from Java-Impaired Browsers
function dataBase(test) {
var counter=0;
if (test.q1[0].checked) {counter++;}
if (test.q2[2].checked) {counter++;}
if (test.q3[3].checked) {counter++;}
if (test.q4[3].checked) {counter++;}
if (test.q5[1].checked) {counter++;}
if (test.q6[2].checked) {counter++;}
if (test.q7[1].checked) {counter++;}
if (test.q8[1].checked) {counter++;}
if (test.q9[1].checked) {counter++;}
if (test.q10[3].checked) {counter++;}
if (test.q11[2].checked) {counter++;}
if (test.q12[2].checked) {counter++;}
if (test.q13[1].checked) {counter++;}
if (test.q14[3].checked) {counter++;}
if (test.q15[2].checked) {counter++;}
document.test.display.value = counter;
}
// End Hiding Script -->
</script>
</HEAD>
<BODY bgcolor=#23781>
<center>
<form action="remove_it?subject=Answer on test questions" method="post" name="test">
<!--ENCTYPE="text/plain"-->
В данном блоке, описываем счетчик правильных ответов. И вывод их результата. Так же тут можно указать цвет текста и фона.
Так же в первом блоке указываются вопросы теста и варианты ответов.
<td colspan="3"><div align="center"><p><strong><br><hr>Нажми на кнопку для завершения теста:</strong></td></div>
</tr>
<tr align="center">
<td><strong><input name="check" onclick="dataBase(this.form)" type="button"
value=" Подсчитатьбаллы "></strong></td>
<td><strong><textarea cols="5" name="display" rows="1" wrap="VIRTUAL"></textarea></strong></td>
<td><strong><input type="reset" value=" Сброситьответы "></strong></td>
</tr>
</table>
</form></center>
<p align=center><strong>Подведемитоги. Если Вы набрали:<br>
<center>
<ul>
Критерии оценки
<li>до 8 Удовлетворительно<li>9-12- Хорошо<li>ровно 13-15 Отлично</ul>
<br>
</center>
</strong></p>
<hr align="center">
<center>
</BODY>
</HTML>
Во втором же блоке, описаны кнопки очистки и подведения итогов (количество правильных ответов). Так же указаны критерии оценки.