| Похожие рефераты | Скачать .docx |
Дипломная работа: Методика обучения технологии web 2.0 на примере создания школьного сайта спортивной тематики
Дипломная работа
По теме: «Методика обучения технологии web 2.0 на примере создания школьного сайта спортивной тематики»
Содержание
Введение
Глава 1. Теоретические основы создания школьного сайта
1.1 Основные понятия объектно-ориентированной модели данных
1.2Психолого-педагогические особенности преподавания web-технологий в школе
Глава 2. Создание школьного сайта с использованием технологии web 2.0
2.1 Проектирование сайта. Настройка рабочей среды
2.2Учетные записи и личные страницы пользователей. Реализация средств web 2.0
2.3 Визуальная стилистика web-приложения. Методика преподавания языковых стандартов разметки гипертекста в школе
Заключение
Библиография
Приложения
Приложение 1
Приложение 2
Приложение 3
Приложение 4
Введение
В современном обществе, с возросшей необходимостью автоматизации любых производственных процессов и повышения эффективности работы с большими объемами информации, неуклонно возрастает степень компьютеризации различных систем. Система образования не является исключением. Базовым свойством информации является ее доступность, возможность удовлетворения информационных потребностей максимального количества субъектов в режиме реального времени. Информационной системой, способной выполнять данные функции, является web-сайт. Соответственно, наша дипломная работа посвящена исследованию процесса создания школьного сайта, который, по мере своего развития, сможет стать средством решения ряда образовательных задач.
Важным является поиск ответа на вопрос: может ли школьный сайт полноценно создаваться лишь усилиями самой школы. Во-первых, администрация, учителя и учащиеся школы являются субъектами внутри школы, поэтому не всегда могут отражать представляемую систему во всей полноте информационных запросов ее потенциальных пользователей. При таком подходе к созданию сайта, зачастую не будут учитываться информационные запросы родителей или работников районного и городского отделов образования, не сможет быть реализовано координированное профессиональное взаимодействие учителей-предметников, работающих в различных школах. Кроме того, немаловажным является также «отключенность» от участия в работе сайта творческих учителей школы, активных учеников, которые по тем или иным причинам не работают в контакте с группой создателей сайта.
Такой сайт будет решать лишь проблемы, локализованные рамками самой школы, сможет быть в лучшем случае визитной карточкой отдельно взятого учреждения. Однако, создание сайта, как результата взаимодействия лишь учеников и учителей-предметников, является задачей не столь тривиальной, какой она кажется на первый взгляд. Более сложным и важным нам видится второй пункт – формирование личностной заинтересованности учащихся.
Если школьный сайт будет носить лишь презентационный характер и, соответственно, обновляться не регулярно малой группой людей, то его создание, несомненно, не вызовет большого энтузиазма у учащихся.
Чтобы мотивировать учеников на создание школьного сайта, необходимо обеспечить возможность наполнения сайта информацией учащимися в режиме он-лайн.
Подобная возможность осуществима благодаря технологии web 2.0. Значение этого термина до сих пор является предметом многочисленных споров, поэтому не существует единой трактовки данного понятия. Выделим основные признаки информационных ресурсов, относящихся к web 2.0.:
1) полнота и простота взаимодействия пользователя с контентом, широта возможностей взаимодействия без регистрации.
2) социализация, сообщество для общения и совместных действий. Однако наравне с коллективизмом действий сообщества также должна присутствовать индивидуализация, то есть возможность создания личной, индивидуальной зоны (загрузка файлов, создание своих страниц, блогов).
3) контент создается самими пользователями, роль модераторов здесь минимальна.
4) тэги (метки), присвоение ключевых слов любому виду файлов, по которым впоследствии легче осуществить поиск (присваиваются пользователями).
5) простота и доступность, все действия по работе со средой ясны и прописаны по шагам для удобства пользователя.
Несмотря на то, что школа является сложной социальной структурой, школьные сайты, в большинстве своем, подобными функциями не наделяются, поэтому носят презентационный характер. Пару слов нужно сказать о средствах, которые обеспечат возможность создания такого сайта.
Кроме языков HTML/XHTML, CSS нам понадобятся: во-первых, языки PHP и JavaScript, позволяющие создавать динамические веб-страницы; во-вторых, средства создания баз данных (MySQL) для хранения учетных записей и записей пользователей. Изучение языков серверных сценариев и MySQL в школьную программу не входит, что осложняет создание сайта средствами web 2.0., однако даже поверхностное знакомство с ними позволит не только научить школьников создавать относительно простые информационные системы, но и облегчить их понимание таких разделов ИКТ, как программирование, базы данных и гипертекстовое представление информации.
Актуальность дипломногоисследования заключается в противоречии между необходимостью активного вовлечения учащихся в процесс конструирования и ведения школьного сайта и отсутствием у школьников представления о соответствующих этому процессу технологиях.
Цель исследования – создать школьный сайт, который будет иметь возможность совместного наполнения информацией субъектами учебного процесса в режиме реального времени.
Проблема исследования – организация работы учащихся над школьным сайтом таким образом, чтобы были реализованы не только образовательные задачи, но и личностные потребности учащихся.
Объектом исследования является процесс создания школьного сайта.
Предметом исследования является изучение и использование на практике технологий web 2.0. при создании сайта школы.
Гипотеза исследования – если в процессе создания школьного сайта использовать технологии web 2.0., то дальнейшее изменение и обновление данного сайта сможет осуществляться как администрацией, так и школьниками, при этом удовлетворять информационные потребности обеих сторон.
Задачи исследования :
1) провести анализ психолого-педагогической, научно-методической, учебно-дидактической, технической литературы;
2) определить методические принципы построения этапов работы над сайтом;
3) осуществить опытно-экспериментальную проверку выдвинутой гипотезы.
Методы исследования - анализ психолого-педагогической, научно-методической, учебно-дидактической литературы, учебников и учебных пособий, посвященных созданию web-технологиям и преподаванию их в школе; практическая работа.
Структура дипломной работы:
Введение
Глава 1. Теоретические основы создания школьного сайта
1.1 Психолого-педагогические особенности преподавания web-технологий в школе
2.1 Технология web 2.0. Средства создания динамических web-страниц.
Глава 2. Создание школьного сайта с использованием технологий web 2.0.
§2.1 Проектирование сайта. Настройка рабочей среды.
2.2 Учетные записи и личные страницы пользователей. Реализация средств web 2.0
2.3 Визуальная стилистика web-приложения
Заключение
Литература
Приложения
методика создание сайт технология web
Глава 1. Теоретические основы создания школьного сайта
1.1 Психолого-педагогические особенности преподавания web -технологий в школе
Образовательный потенциал раскрывается не только в том, что Интернет является источником образовательной информации, но и в том, что выступает как средство, инструмент для ее поиска, переработки, представления. Овладение знаниями и умениями в использовании современных интерактивных информационных технологий Интернет (работа на компьютере, освоение программ, необходимых для поиска и переработки информации, общения и самовыражения, медиаобразовательные умения - находить, готовить, передавать, принимать и перерабатывать информацию, развитие критического мышления, умения понимать скрытый смысл того или иного сообщения) необходимо для решения познавательных, деловых, производственных, образовательных и других задач. Работа с информацией и средствами становится главным содержанием профессиональной деятельности в информационном обществе, необходимым компонентом информационной культуры, ведущая роль в формировании которой отводится преподавателю. Работа на занятии должна предусматривать наличие обратной связи. Обратная связь может обеспечиваться контролем со стороны учителя или самоконтролем учащихся. Чтобы достичь эффективности восприятия учитель должен употреблять слова, соответствующие той модели мира, которая пока имеется у учащихся. Кроме того, надо уделять внимание тому, чтобы учащиеся правильно называли все, что изучают на занятиях. Именно это формирует культуру речи, а значит - и культуру восприятия, информационную культуру. Интернет предоставляет учащимся возможность свободного перемещения по информационному пространству и дает определенную свободу выбора действий по поиску и обработке и представлению информации. Это, в свою очередь, является положительной мотивацией к интерактивному взаимодействию с информацией. Индивидуальный подход также необходим в связи с тем, что Сеть стирает все границы – не только территориальные и языковые, но и возрастные.
Мы представляем медиаобразовательные умения, показывающие готовность школьника к дальнейшей работе с информацией в Интернете и жизни в высокотехнологическом обществе:
· умение пользоваться компьютером, информационными ресурсами Сети, программными средствами (IE, OE и т.д.);
· пользоваться поисковыми системами и каталогами;
· целенаправленно находить нужную информацию;
· понимание адресной направленности информации, критическое осмысление ее, формирование и обоснование альтернативных взглядов, интерпретация информации;
· умения сохранять и использовать информацию в повседневной жизни,
· перерабатывать и представлять информацию.
Если человек обладает всеми перечисленными выше умениями, то он работает в Сети осознанно, а не спонтанно, полнее раскрывая образовательный потенциал Интернета. В таком случае медиаобразование сталкивается с новыми видами проблем, связанных с работой в Сети и гипертекстовыми средами обучения и выступает как один из способов индивидуальной информационной защиты. Подростки, так или иначе, будут встречаться в Сети с информацией совершенно различного характера, как позитивной, так и негативной. Если подростки достаточно подготовлены, чтобы самим разобраться, если они обладают медиаобразовательными умениями, то они могут сами защитить себя от темной стороны Интернета. Овладев необходимыми интеллектуальными умениями, они смогут перейти на осознанный, пользовательский этап работы в Сети. Он характеризуется высокой мотивацией поиска, интерпретации и представления информации. Для него характерно целенаправленное использование компьютерной Сети и ее информационных ресурсов в соответствии с образовательными целями и задачами.
Направления использования сети Интернет подростками на пользовательском этапе следующие:
· общее развитие;
· поиск учебной информации;
· учебно-образовательные проекты, общение;
· самостоятельное представление информации;
· поиск нужных компьютерных программ;
· выбор дальнейшего образования, профориентация.
На данном этапе продолжает развиваться критическое мышление, учащиеся начинают более грамотно интерпретировать информацию, выделяя среди большого объема наиболее полезную и нужную для общего образования человека, подростки стараются наполнить интересным познавательным содержанием свои страницы. Стирается языковой барьер, развиваются коммуникативные умения, появляется мотивация для более тщательного изучения языка, межкультурного и межнационального взаимодействия с людьми из разных концов земного шара. Наблюдается выход из информационного “кокона” - подростки чаще начинают интересоваться проблемами социального плана.
Чтобы построить обучение, эффективно реализующее названные выше задачи, нужно сформировать мотивацию у школьников, что в последнее время видится задачей не столь тривиальной. Можно выделить следующие причины спада школьной мотивации:
1. У подростков наблюдается «гормональный взрыв» и нечетко сформировано чувство будущего;
2. Отношение ученика к учителю;
3. Отношение учителя к ученику;
4. Личная значимость предмета.
5. Умственное развитие ученика.
6. Продуктивность учебной деятельности.
7. Непонимание целиобучения
В психологии известно, что развитие мотивов учения идет двумя путями:
1. Через усвоение учащимися общественного смысла учения;
2. Через саму деятельность учения школьника, которая должна чем-то заинтересовать его.
На первом пути главная задача учителя состоит в том, чтобы, с одной стороны, донести до сознания ребенка те мотивы, которые общественно незначимы, но имеют достаточно высокий уровень действительности. Примером может служить желание получать хорошие оценки. Учащимся необходимо помочь осознать объективную связь оценки с уровнем знаний и умений. И, таким образом, постепенно подойти к мотивации, связанной с желанием иметь высокий уровень знаний и умений. Это, в свою очередь, должно осознаваться детьми как необходимое условие их успешной, полезной обществу деятельности. С другой стороны, необходимо повысить действенность мотивов, которые осознаются как важные, но реально на их поведение не влияют. В психологии известно достаточно много конкретных условий, вызывающих интерес школьника к учебной деятельности. Рассмотрим некоторые из них.
1. Способ раскрытия учебного материала. Обычно предмет предстает перед учеником как последовательность частных явлений. Каждое из известных явлений учитель объясняет, дает готовый способ действия с ним. Ребенку ничего не остается, как запомнить все это и действовать показанным способом. При таком раскрытии предмета есть большая опасность потери интереса к нему. Наоборот, когда изучение предмета идет через раскрытие ребенку сущности, лежащей в основе всех частных явлений, то, опираясь на эту сущность, ученик сам получает частные явления, учебная деятельность приобретает для него творческий характер, и тем самым вызывает у него интерес к изучению предмета. При этом мотивировать положительное отношение к изучению данного предмета может как его содержание, так и метод работы с ним. В последнем случае имеет место мотивация процессом учения.
2. Организация работы над предметом малыми группами. Принцип набора учащихся при комплектовании малых групп имеет большое мотивационное значение. Если детей с нейтральной мотивацией к предмету объединить с детьми, которые не любят данный предмет, то после совместной работы первые существенно повышают свой интерес к этому предмету. Если же включить учеников с нейтральным отношением к данному предмету в группу любящих данный предмет, то отношение у первых не меняется.
3. Отношение между мотивом и целью. Цель, поставленная учителем, должна стать целью ученика. Для превращения цели в мотивы-цели большое значение имеет осознание учеником своих успехов, продвижение вперед.
4. Проблемность обучения. На каждом из этапов урока необходимо использовать проблемные мотивации, задания. Если учитель делает это, то обычно мотивации учащихся находятся на достаточно высоком уровне. Важно отметить, что по содержанию она является познавательной, т.е. внутренней.
Содержание обучения. Основа содержания обучения – базовые (инвариантные) знания. В обязательном порядке в содержание обучения входят обобщенные методы работы с этими базовыми знаниями. Процесс обучения такой, что ребенок усваивает знания через их применение, коллективные формы работы. Особенно важно сочетание сотрудничества с учителем, и с учащимся. Все вместе взятое и приводит к формированию у детей познавательной мотивации. Если же замечено снижение учебной мотивации, то необходимо установить причины снижения учебной мотивации. А после проводится коррекционная работа. Коррекционная работа должна быть направлена на ликвидацию причины, приведшей к низкому уровню мотивации. Если это не умение учиться, то коррекция должна начинаться с выявления слабых звеньев. Поскольку в эти умения входят как общие, так и специфические знания умения, то необходимо проверить и те, и другие. Для ликвидации слабых звеньев необходимо провести их поэтапную разработку. При этом обучение должно быть индивидуальным, с включением учителя в процесс действий, заданий с занимательным сюжетом. В процессе учитель должен отмечать успехи школьника, показывать его продвижении вперед. Делать это надо очень осторожно. Если учитель похвалит ученика за решение простой задачи, которая никакого труда для него не составила, то это может обидеть его. Для ученика это выступит как низкая оценка учителя его возможностей. Наоборот если учитель отметит успехи при решении сложной задачи, - это вселит в него дух уверенности. Приобретение учеником необходимых средств учения позволит ему понять материал, успешно выполнить задание. Это приводит к удовлетворению от выполненной работы. У ученика появляется желание еще раз пережить успех на этом этапе работы. Важны для ученика нестандартные задания. Так, например, при коррекции математических умений можно предложить составить небольшой задачник. Ученик должен оформить обложку, написать свою фамилию как автора книги, а потом придумать задачи соответствующего вида. Учитель оказывает необходимую помощь. Задачи, составленные учеником, можно использовать при работе с классом. Как правило, такая работа учителя позволяет изменить отношение ученика к предмету, и к учению в целом. Разумеется, мотивация не всегда будет внутренней. Но положительное отношение к предмету обязательно появится.
В заключение отметим, что в ряде случаев необходимо использовать игровую деятельность для формирования у учеников недостающих средств учения. Такой метод применяется тогда, когда у ребенка учение еще не стало ведущей деятельностью, не приобрело личностного смысла. Игра помогает подготовить ребенка к учению. Постепенно учение приобретает личностный смысл, начинает вызывать положительное отношение к себе, что является показателем положительных мотивов выполнения этой деятельности. Общий смысл формирования состоит в том, что учителя желательно переводить учащихся с уровней отрицательного и безразличного отношения к учению к зрелым формам положительного отношения к учению - действенному осознанному и ответственному. Воспитанию положительной мотивации учения способствуют общая атмосфера в школе, классе; участие ученика в коллективистических формах организации разных видов деятельности; отношения сотрудничества учителя и учащегося, помощь учителя не в виде прямого вмешательства в выполнение задания, а в виде советов; привлечение учителем школьников к оценочной деятельности и формирование у них адекватной самооценки. Кроме того, формирование мотивации способствуют занимательное изложение, необычная форма преподавания материала, вызывающая удивление у учащихся; эмоциональность речи учителя; познавательные игры, ситуация спора и дискуссии; анализ жизненных ситуаций; умелое применение учителем поощрения и порицания. Особое значение здесь приобретает укрепление всех сторон умения школьника учиться, обеспечивающее усвоение всех видов знаний и их применение в новых условиях, самостоятельное выполнение им учебных действий и самоконтроля, самостоятельный переход от одного этапа учебной работы к другой, включение учащихся в совместную учебную деятельность.
Работа учителя, прямо направленная на упрочнение и развитие мотивационной сферы, включает в себя следующие виды воздействий:
- актуализация уже сложившейся у школьника ранее мотивационных установок, которые надо не разрушать, а укреплять и поддержать;
- создание условий для появления новых мотивационных установок (новых мотивов, целей) и появление у них новых качеств (устойчивости, осознанности, действенности и др.);
- коррекция дефектных мотивационных установок;
- изменение внутреннего отношения ребенка как к наличному уровню своих возможностей, так и к перспективе их развития.
Формирование включает несколько блоков – работу с мотивами, целями, эмоциями, учебно-познавательной деятельностью школьников. Внутри каждого из блоков проводится работа по актуализации и коррекции прежних мотивов, стимуляция новых мотивов и появлению у них новых качеств. Особым видом работы по формированию у учащихся адекватного уровня притязаний и самооценки является обдуманное поощрение их учителем. Для мотивации школьника более важной, чем оценка учителя оказывается скрытая в отметке информация о его возможностях. Оценка учителя повышает мотивацию, если она относится не к способностям ученика в целом, а к тем усилиям, которые прилагает ученик при выполнении задания. Другим правилом выставления отметки учителем для поощрения мотивации является такой прием, когда он сравнивает успехи не с успехами других учеников, а с его прежними результатами. Следующая группа заданий на устойчивость целей, на их действенность, настойчивость и упорство в их реализации. Так удержания цели способствует задание на возобновление учебной деятельности после помех и препятствий. Укреплению настойчивости школьника при достижении цели способствует упражнения на решение сверхтрудных задач без обратной связи в ходе решения. Активность и гибкость целеполагания стимулируют упражнения на постановку близких и далеких целей, немедленное и отсроченное их выполнение. Чтобы упражнения на мотивы и цели могли использоваться школьниками в реальных условиях жизни, желательно, чтобы они были связанны с учебным материалом или с ситуациями жизни коллектива.
Формирование мотивации совместной учебной деятельности . Рассматривая особенности проявления и развития у школьников мотивов учения, нельзя не затронуть некоторые вопросы, связанные с формированием у них мотивации совместной учебной деятельности. Если движущей силой учебной деятельности школьника является желание, стремление овладеть каким-либо учебным материалом или способом его добывания, то мы анализируем уровень сформированности познавательных и учебно-познавательных мотивов. В коллективной же учебной работе акценты несколько меняются. Здесь ученика интересует возможность так организовать свое взаимодействие с партнером (взрослым или сверстником), чтобы овладение материалом, знаниями, умениями произошло наиболее эффективно. При совместной учебной деятельности ребенок учится сопоставлять, сравнивать, наконец, оспаривать другую точку зрения, доказывать свою правоту. Такие споры со взрослым, с учителем практически исключены: в силу его опыта и позиции взрослый, тем более педагог всегда прав, и ребенок покорно, часто неосознанно принимает его точку зрения. Положение же сверстников одинакового. Поэтому ребенок готов спорить с товарищем, ибо изначально считает себя правым. Ребенок осознает, что есть другой путь решения, другой способ действия, что и товарищ может быть прав. Умение сопоставлять разные точки зрения в процессе выполнения учебных заданий, умение как бы "встать на позицию другого человека" ведет к возникновению важнейшего новообразования. Оно способствует зарождению, развитию и становлению мотива сотрудничества. Рекомендации по формированию мотивации совместной учебной деятельности школьников.
1. Прежде всего, учителю необходимо создать ситуацию для возникновения у учащихся общего положительного отношения к коллективным формам работы. Включение в урок обсуждения, например, результатов работы, распределение совместных действий по функциям (взаимопроверка, взаимооценка) могут заинтересовать детей, обеспечить их внимательное, заинтересованное отношение к коллективным формам учебной работы. У старших школьников начинает повышаться престиж знаний. Мотивировать их к совместному выполнению заданий может, например, осознание возможности оказать и получить помощь, обменяться информацией.
2. Большое значение для формирования мотивации совместной учебной работы имеет состав группы. Очень важно внимательно отнестись к его подбору.
а) При подборе группы необходимо учитывать желание детей работать именно друг с другом, но кроме желания детей работать вместе необходимо учитывать и то, какие цели могут преследовать дети, какие мотивы будут руководить при включении в совместную работу.
б) При подборе группы необходимо учитывать соотношения их возможностей и их представлений об этом. Взаимодействие в группах, где объединены дети, осознающие разницу своих возможностей, возникает в том случае, если более сильные учащиеся прежде всего хотят помочь более слабому, научить его и средство для этого видят в совместной работе, а слабый обязательно хочет научится и действовать на равных с сильным.
в) При подборе группы необходимо также учитывать индивидуальные особенности учащихся: уровень их знаний, темп работы интересы и т.п.
3. Особое значение для формирования мотивации совместной деятельности имеет правильный подбор заданий и форм коллективной работы. Учитель не должен предлагать детям непосильную вместе для них работу. Потому что, не получив удовлетворения от совместного выполнения задания, дети надолго могут сохранить негативное отношение к коллективным формам работы.
4. Для формирования мотивации совместной учебной работы большое значение имеет то, какое место в работе группы занимает учитель. Он должен осуществлять руководство работы детей учить их способам взаимодействия и в то же время не быть диктатором.
Формировать и развивать мотивацию – значит не заложить готовые мотивы и цели в голову учащегося (это могло бы привести к манипулированию другим человеком), а поставить его в такие условия и ситуации развертывания активности, где бы желательные мотивы и цели складывались и развивались бы с учетом прошлого опыта, индивидуальности, внутренних устремлений самого ученика.
В подростковом возрасте возможно осознание своей учебной деятельности, ее мотивов, задач, способов и средств. К концу подросткового возраста наблюдается устойчивое доминирование какого-либо мотива. Подростку доступны самостоятельная постановка не только одной цели, но и последовательности нескольких целей, причем не только в учебной работе, но во внеклассных видах деятельности. Подросток овладевает умением ставить гибкие цели, закладывается умение ставить и перспективные цели, связанные с приближающимся этапом социального и профессионального самоопределения. В старшем школьном возникает потребность и возможность совершенствования своей учебной деятельности, что проявляется в стремлении к самообразованию, выходу за пределы школьной программы. В старшем школьном возрасте широкие познавательные мотивы укрепляются за счет того, что интерес к знаниям затрагивает закономерности учебного предмета и основы наук. Мотивы самообразовательной деятельности связываются с более далекими целями, жизненными перспективами выбора профессии. Развитие целеполагания выражается в том, что старшеклассник при постановки системы целей учится исходить из планов своего индивидуального самоопределения. Возрастает умение оценить реалистичность своих целей.
На основании вышесказанного можно сделать вывод, что использование Web—технологии для учащихся является прекрасной мотивацией изучения предмета, по следующим причинам:
1. Создание веб-приложений позволяет реализовать свои творческие потребности
2. Поскольку подобные работы делаются коллективно, создание школьного веб-сайта положительно влияет на формирование совместной деятельности.
3. Создание сайта – процесс, который требует не только совместных, но и самостоятельных действий, что может явиться для многих учащихся достаточной мотивацией. В данном случае учитель выполнять роль консультанта.
Кроме того, «незаметно для себя» учащиеся осваивают использование современных информационных технологии, то есть готовятся жить в информационном обществе, которое, по-видимому, станет следующим этапом в развитии цивилизации вообще.
1.2 Технология web 2.0. Обзор средств создания динамических web -сайтов
История современного Интернета началась в США в 60-х годах. В то время объединение отдельных компьютеров в сети имело целью наладить посредничество в научной коммуникации между исследовательскими центрами и университетами. Можно 4 условных этапа технологического развития Интернета: 1-й Этап: Возникновение файловых архивов – информационных источников (60 гг. ХХ века).
2-й этап: Формирование связанной информационной паутины, построенной на принципах гипертекста. Термин «гипертекст» был введён Тедом Нельсоном в 1965 году и предполагал возможность ветвления текста и связывания фрагментов в единое целое, благодаря системе ссылок. Средствами доступа к информации стали специальные программы – браузеры, обеспечивавшие доступ к большому количеству информации, контроль над которой оставался за владельцами серверов, формирующих гипертекстовую паутину (начало 90-х гг. ХХ века).
3-й этап: Появление расширенных коммуникационных сервисов, позволяющих осуществить как приватное межличностное взаимодействие, так и групповые формы взаимодействия. В случае группового взаимодействия появляются дополнительные коллективные эффекты, связанные с накоплением знаний, мнений и опыта, представленного в обсуждениях (конец 90-х гг. – начало XXI века).
4-й этап: Существенный сдвиг в развитии Интернет произошёл с появлением группы сервисов основанных на активном участии пользователей в формировании контента. Основное внимание здесь уделяется организации взаимодействия между пользователями сервиса в виде публичного обмена информационными ресурсами, взаимного оценивания и маркировки содержания. Эти сервисы получили название «социальных сервисов» и составили основу современной концепции развития сети Интернет, которая получила название Web 2.0. Основным источником информации в Web 2.0 являются обычные пользователи, каждый из которых может принять участие в развитии сети
Появление и распространение Интернета наглядно продемонстрировало, что информация сама по себе бессмысленна, ее вокруг слишком много. Важны знания, полученные в результате переработки информации, прошедшие этап личностного присвоения. Для личной и профессиональной социализации человека необходимы новые методы работы с информацией: за единицу времени необходимо получить информационный максимум, иначе можно «утонуть» в этом «море». Вырастает новое поколение людей, которые используют Интернет на новом уровне – как пространство обитания. Эти люди родились, когда Интернет уже существовал, они воспринимают его как естественное качество жизни – и они привыкли быть в сети. Новое поколение обращается с фотографиями, видео и звуками так же, как и с текстом. При этом они способны работать со множеством источников одновременно. Социальные изменения конца ХХ века привели к тому, что людей не может устроить монологическая модель информационной передачи. Полифонизм информационных источников, существующий сегодня (книга, СМИ, масс-медиа, Интернет, и школа – всего лишь один из источников) отменяет авторитет единственной точки зрения. Человек находится в поле постоянного информационного выбора, вырабатывает внутренние механизмы принятия - отрицания информационных раздражителей [7]. Термин Web 2.0 (или Веб 2.0) 3 года назад не существовал, а сегодня поисковая система Google выдает 9 670 000 млн. ссылок на документы, Яндекс 10 млн. страниц, а mail.ru находит 228,783 сайтов и документов: 9,966,692, где упоминается понятие Web 2.0. Словосочетание Веб 2.0 не является научным термином. Определим отличие веб 2.0 от веб 1.0
Веб 1. Сайт и его содержание создает автор, владелец ресурса. Пользователь имеет возможность лишь быть потребителем контента, возможность участия пользователя в его создании жестко ограничена, причем пользовательская активность будет иметь более низкий статус, чем активность автора сайта. Сайт для пользователя выступает в качестве информационного источника.
Веб 2. Изначально сайт представляет собой не сборник содержания, которое может заинтересовать посетителя, а некое пространство, где пользователь имеет возможность проявить собственную активность: загрузить фотографии или видеоролики, опубликовать свою статью, разместить свои анкетные данные. То есть Веб 2.0 - сайт, не являясь изначально коллекцией контента, постепенно – за счет пользовательской активности – становится интересен и значим. В противоположность Веб 1-сайту, Веб 2.0-сайт может быть охарактеризован как площадка, инструмент, который пользователь может использовать для своих нужд. Появление названия Веб 2.0 принято связывать со статьёй «Tim O’Reilly — What Is Web 2.0» от 30 сентября 2005 года, впервые опубликованной на русском языке в журнале «Компьютерра» (№№ 37 (609) и 38 (610) от 14 и 19 октября 2005 года соответственно) и затем выложенной под заголовком «Что такое Веб 2.0»веб-сайтом «Компьютерра online». В этой статье Тим О’Рейли увязал появление большого числа сайтов, объединённых некоторыми общими принципами, с общей тенденцией развития интернет-сообщества, и назвал это явление Веб 2.0, в противовес «старому» Веб 1.0
Web 2.0 (определение Тима О’Рейли) — методика проектирования систем, которые путём учета сетевых взаимодействий, становятся тем лучше, чем больше людей ими пользуются. Особенностью веб 2.0. является принцип привлечения пользователей к наполнению и многократной выверке контента. Определение Тима О’Рейли нуждается в уточнении. Говоря "становятся лучше" имеют в виду скорее "становятся полнее", то есть речь, как правило, идёт о наполнении информацией, однако вопросы её надёжности, достоверности, объективности не рассматриваются. Web 2.0 — это сервисы, которые позволяют пользователям совместно работать и размещать в сети текстовую и медиа информацию.
WEB 1.0 сформировался в 90-е годы во многом хаотично и имел главный качественный скачок – переход от простого размещения документов виде файлов к созданию сайтов на основе программного обеспечения и баз данных. Уникальные решения и развитие в интернете возможны в трёх областях:
· ПрограммированиеДизайнКонтент
WEB 2.0 имеет прямую связь между новыми программными решениями, дизайном и контентом. Благодаря технологиям WEB 2.0, как заказчик и разработчик сайта, так и пользователь, оптимизируют свои ресурсы. Системы управления сайтами web 2.0 интегрированы с менеджерами задач, а сами менеджеры задач точно подогнаны под специфику web-строительства, в отличие от стандартных средств автоматизации управления процессами. Способы внесения и представления информации на сайте направлены на одно – экономизацию ресурсов. Системы автоматизации ручного труда интегрируют интеллектуальные решения в общую систему сайта, позволяя один раз потратиться на программирование сложных модулей и потом бесконечно пользоваться заложенной в них «крупинке человеческого интеллекта». В итоге WEB 2.0 стал стандартом качества интернета, как когда-то набор управленческих рекомендаций системы документооборота, сложившись с процессуальной методологией, вырос до Системы управления качеством. Предметно WEB 2.0 выражается:
1. Функциональный визуал
2. Технологически и/или геометрически необратимо раздёленный интерфейс по контент-блокам и блокам управления контентом
3. Особая организация представления данных:
· объектно-ориентированный интерфейс (кнопки, закладки не как рядовые ссылки, а как особые функциональные объекты, на которые можно назначать различные действия) управляемая выборка и вывод данных на странице по многим параметрам, выбираемым пользователем
· размещение большого количества информации на одной странице
· перезагрузка только той части страницы, которая изменяется
· вывод разнотипной информации в одном окне.
Выделим основные признаки и характеристики, которыми должен обладать, что бы его можно было отнести к Веб.2.0:
Первый признак — это полнота и простота взаимодействия пользователя с контентом, широта возможностей взаимодействия без регистрации. Второй признак – социализация, сообщество для общения, совместных действий. Однако наравне с коллективизмом действий сообщества также должна присутствовать индивидуализация, то есть возможность создания личной, индивидуальной зоны (загрузка файлов, создание своих страниц, блогов). Третий признак — бесплатная среда. Четвертый признак — самостроительство, т.е. контент создается самими пользователями, роль модераторов здесь минимальна. Пятый признак — тэги (метки), присвоение ключевых слов любому виду файлов, по которым впоследствии легче осуществить поиск (присваиваются пользователями). Шестой признак — простота и доступность, все действия по работе со средой ясны и прописаны по шагам для удобства пользователя.
Седьмой признак — кроссбраузерность, поддержка всеми браузерами.
Технологии в построении полноценного Веб 2.0 сервиса используются самые разные и в самых разнообразных сочетаниях. Чаще всего на сегодняшний день используется такое сочетание AJAX + FLASH + XML + исполняемые серверные языки. Принадлежность проекта к идеологии веб 2.0 автоматически запрашивает на ресурсе возможность rss импорта, многофункциональный, и в то же время удобный интерфейс доступа к данным.
Технологии в приложениях Web 2.0 – это комбинация технологий, включающая веб-службы, Ajax, веб-синдикации RSS. Ниже рассмотрим данные технологии более подробно.
AJAX (от англ. Asynchronous JavaScript and XML — «асинхронный JavaScript и XML») — это подход к построению интерактивных пользовательских интерфейсов веб-приложений. Впервые термин AJAX был публично использован 18 февраля 2005 года в статье Джесси Джеймса Гарретта (JesseJamesGarrett) «Новый подход к веб-приложениям»[3]. Гарретт придумал термин, когда ему пришлось как-то назвать новый набор технологий, предлагаемый им клиенту.
При использовании AJAX веб-страница не перезагружается полностью в ответ на каждое действие пользователя. Вместо этого с веб-сервера догружаются только нужные пользователю данные. В отличие от традиционного веб-приложения, здесь обработкой данных занимается не только сервер, но и AJAX-движок, который определяет, какие данные могут быть обработаны непосредственно локальным клиентом, а за какими придется обращаться к серверу. Интеллектуальное распределение нагрузки, во-первых, сокращает поток данных между клиентом и сервером, что ведет к большей скорости установившегося режима работы приложения, поскольку обновляется не страница целиком, а только те части документа, которые потребовали загрузки новых данных. Более того, AJAX-программу можно написать таким образом, что она сможет в определенной степени предугадывать запросы пользователя и заблаговременно подгружать из Сети необходимые данные. AJAX работает со всеми современными браузерами без установки дополнительных плагинов.
Современные браузеры . В прошлом, разработчикам JavaScript приходилось справляться с многочисленными несовместимостями между Netscape, Internet Explorer и другими браузерами. В некоторых случаях даже различные версии одного браузера были несовместимы. Хотя некоторые из этих несовместимостей по-прежнему существуют, большинство интранет-приложений обычно требуют Internet Explorer 5.5 и выше и/или Firefox 1.0 и выше, где большинство этих ранее существовавших проблем с несовместимостью были решены. Недавно был также образован открытый промышленный консорциум, OpenAjax, который должен заниматься проблемами несовместимости в Ajax, как и другими связанными с Ajax вопросами.
Инструментарии Ajax. В прошлом, большинству разработчиков, которые хотели работать с Ajax, приходилось начинать практически с нуля, выполняя большое количество рутинных операций, которые теперь могут выполнять инструментарии Ajax. Инструментарии обеспечивают различные встроенные JavaScript-основанные элементы управления пользовательского интерфейса (виджеты), чтобы облегчить разработчикам создание основанных на Ajax интерфейсов. Инструментарии также обычно предоставляют более высокий уровень абстракции, скрывая от разработчика вышеупомянутую несовместимость браузеров.
На основании написанного выше можно выделит следующие преимущества и недостатки технологии AJAX.
Преимущества технологии:
1) Экономия трафика
2) Использование AJAX позволяет значительно сократить трафик при работе с веб-приложением благодаря тому, что часто вместо загрузки всей страницы достаточно загрузить только изменившуюся часть, часто довольно небольшую.
3) Уменьшение нагрузки на сервер
4) AJAX позволяет несколько снизить нагрузку на сервер. К примеру, на странице работы с почтой, когда вы отмечаете прочитанные письма, серверу достаточно внести изменения в базу данных и отправить клиентскому скрипту сообщение об успешном выполнении операции без необходимости повторно создавать страницу и передавать её клиенту.
5) Ускорение реакции интерфейса
6) Поскольку нужно загрузить только изменившуюся часть, то пользователь видит результат своих действий быстрее.
Недостатки технологии:
1) Отсутствие интеграции со стандартными инструментами браузера
2) Динамически создаваемые страницы не регистрируются браузером в истории посещения страниц, поэтому не работает кнопка «Назад», предоставляющая пользователям возможность вернуться к просмотренным ранее страницам, но существуют скрипты, которые могут решить эту проблему.
3) Другой недостаток изменения содержимого страницы при постоянном URL заключается в невозможности сохранения закладки на желаемый материал. Частично решить эти проблемы можно с помощью динамического изменения идентификатора фрагмента (части URL после #), что позволяют многие браузеры.
4) Динамически загружаемое содержимое недоступно поисковикам (если не проверять запрос, обычный он или XMLHttpRequest)
5) Поисковые машины не могут выполнять JavaScript, поэтому разработчики должны позаботиться об альтернативных способах доступа к содержимому сайта.
6) Старые методы учёта статистики сайтов становятся неактуальными
7) Многие сервисы статистики ведут учёт просмотров новых страниц сайта. Для сайтов, страницы которых широко используют AJAX, такая статистика теряет актуальность.
RSS (Really Simple Syndication) — семейство XML-форматов, предназначенных для описания лент новостей, анонсов статей, изменений в блогах и т. п. Информация из различных источников, представленная в формате RSS, может быть собрана, обработана и представлена пользователю в удобном для него виде специальными программами-агрегаторами.
Если AJAX реализовал новый уровень пользовательского интерфейса, то технология RSS изменила способы получения сетевого контента. Можно сказать, что благодаря RSS данные стали независимыми от конкретного сайта, на котором были впервые опубликованы. С помощью этой технологии можно транслировать практически любой материал, разделив его на отдельные части-выпуски. И что немаловажно, последующий сбор информации с RSS-каналов происходит в автоматическом режиме. Технология RSS также совершила небольшую революцию в деле наполнения «домашних страниц». Теперь возможно быстрое создание персонализированного сетевого инструмента, получающего контент с отобранных пользователем RSS-каналов. Такая страница радикально отличается от традиционного «хоумпейджа» эпохи Web 1.0.
История RSS трудна и извилиста. Первые шаги RSS связаны с Netscape Communications. Технология называлась тогда RDF Site Summary, отличалась сложным устройством и служила для автоматизированного создания интернет-порталов компаний. Вскоре Netscape создала более простую и удобную версию, теперь уже под именем Rich Site Summary. Через некоторое время Netscape свернула свои портальные проекты и потеряла интерес к RSS, а сам формат получил открытую версию. Технология, как говорится, пошла в массы и стала активно применяться многими сетевыми проектами.
Флаг подхватили новые игроки. Фирма UserLand Software применила этот формат в блогах, в очередной раз сменив расшифровку RSS – Really Simple Syndication. Параллельно разработкой своей версии RSS занялась свободная группа RSS-DEV. Из-за появления нескольких разработчиков в стане RSS некоторое время царила форменная неразбериха. Достаточно сказать, что RSS 1.0 и 2.0 – это не последовательные версии одной технологии, а разные форматы от разных создателей. Выход из этой ситуации попыталась найти рабочая группа IETF, разработавшая общий нейтральный формат, который сначала назывался Echo, а затем, видимо, чтобы не нарушать сложившуюся традицию, был также переименован – в Atom. Роль лесника, прогнавшего всех из избушки, во многом сыграли программисты, которые добавили в современные RSS-агрегаторы поддержку всех существующих RSS-форматов. Внутреннее устройство RSS достаточно несложное. На сайте создается RSS-канал, который представляет собой периодически обновляемый и отформатированный в соответствии со спецификацией XML-документ. Структура его традиционна – общий заголовок и описания отдельных элементов ленты со ссылками, точной датой обновления и некоторым вспомогательным кодом. При первом шапочном знакомстве даже странно становится: что же здесь делить-то было несколько лет? Теги - Ключевые слова, описывающие рассматриваемый объект, либо относящие его к какой-либо категории. Это своего рода метки, которые присваиваются объекту, чтобы определить его место среди других объектов. С понятием меток тесно связано понятие фолксономии — термина, о котором широко заговорили именно в связи с ростом сервисов Веб 2.0, таких как Flickr, del.icio.us, и, в дальнейшем, Wink.
Эпоха Web 2.0 принесла изменения и в такую респектабельную и устоявшуюся сферу, как индексация сетевой информации. В Web 1.0 действовали две главные модели индексирования. При формировании баз данных и некоторых веб-каталогов команда специалистов присваивала документам ключевые слова или рубрики из заранее составленного для данной предметной области словаря-тезауруса. При высоком качестве результата этот способ является медленным, трудоемким и дорогим. Существует и другая модель, при которой универсальные интернет-поисковики автоматически анализируют тексты веб-страниц, выявляя с помощью достаточно сложных алгоритмов и сохраняя в своей базе данных поисковый образ документа. Высокоэффективный при индексировании текстовых документов, этот способ резко теряет свой КПД при работе, например, с изображениями. В ход тогда идут косвенные признаки: имена файлов картинок, заполненные веб-мастером ALT-теги, анализ текста самой веб-страницы и прочие вещи, с помощью которых поисковой системе приходится «угадывать» содержимое изображения.
В Web 2.0 предложен третий подход: пользователи-авторы коллективного ресурса сами присваивают загружаемым на сервер документам ключевые слова – теги. Они могут быть сформулированы в произвольной форме, причем один документ может сопровождаться множеством тегов – естественно, в пределах разумного. Такой способ индексации был метко назван «фолксономией» (folksonomy), что подчеркивает его «народность» и открытость для всех. В этой модели у ключевых слов появилось новое измерение, недоступное традиционным «машинным» индексаторам, – ассоциативность. Теги также позволили реализовать в социальных программах рекомендательные функции. Теперь стало гораздо проще находить единомышленников и материалы по темам – системе достаточно отслеживать контент разных пользователей, помеченный одинаковыми тегами, и отправлять подписчикам сообщения об обновлениях. Не стоит забывать и о том, что пользоватеьские теги становятся бесценной информацией для совершенствования алгоритмов поиска. Этим, например, активно пользуется Yahoo!. Очень удобным средством визуализации популярности тех или иных ключевых слов стали облака тегов, в которых шрифт, цвет или размер текста зависит от частоты использования конкретного тега в данном сообществе. Однако теги не являются панацеей от всех бед систематизации сетевого контента. Далеко не всем хватает времени и терпения на качественное описание своих многочисленных файлов, к тому же взгляды пользователей на то, что является наиболее важным и интересным в одном и том же документе, могут довольно сильно различаться.
Веб-службы — это программы, доступ к которым осуществляется через Веб (протокол HTTP), а обмен данными происходит в формате XML, JSON, REST. Веб-службы являются платформонезависимымы, т.к. инструменты для работы с HTTP и XML присутствуют во всех современных языках программирования. Нахождение на серверах компании создателя, Веб-службы, позволяет всегда предоставлять пользователю самые поздние версии данных, не заставляя заботиться об необходимых обновлениях и вычислительных мощностях. В отличие от обычных динамических библиотек, такой подход обладает рядом плюсов:
1) Веб-служба находится на серверах компании, которая её создала. Поэтому в любой момент пользователю доступна самая свежая версия данных и ему не приходится заботиться об обновлениях и вычислительных мощностях, требуемых для выполнения операции.
2) Инструменты для работы с HTTP и XML есть в любом современном языке программирования, поэтому веб-службы переходят в разряд платформонезависимых. XML (eXtensible Markup Language) — языкразметкиданных. Он представляет собой свод общих синтаксических правил, что делает его существенно лучше html. Веб-синдикация - одновременное распространение информации в том числе аудио- и видео- на различные страницы или web-сайты, как правило, с использованием технологий RSS или Atom. Принцип заключается в распространении заголовков материалов и ссылки на них (например, последние сообщения форумов, и т. п.). Первоначально эта технология использовалась на новостных ресурсах и в блогах, но постепенно сфера применения расширилась.
Чистый HTML . Хотя многие разработчики и полагают, что у всех пользователей, как и у них самих, стоит последний Firefox с десятью самыми популярными плагинами, в действительности на многих машинах для доступа в интернет по-прежнему используются Netscape 3.x или Internet Explorer 4.x. Браузеры этого уровня могут применяться с целью доступа к конкретному приложению (исходники которого потеряны и его нельзя изменить), или же они могут просто быть установлены дома у консервативного пользователя, продолжающего использовать Internet Explorer 4.0, лишь потому, что он придерживается принципа "работает - не чини" в отношении обновления браузера. Совершенно очевидно, что HTML не может обеспечить такого удобства пользователя, как любая из вышеперечисленных технологий, основанные на HTML пользовательские интерфейсы в долгосрочной перспективе по-прежнему будут играть важную роль. Никакая другая технология не позволит приложению быть доступным для такого большого числа пользователей, как чистый HTML. В результате многие приложения по-прежнему будут предоставлять такие пользовательские интерфейсы ещё много лет.
Сегодня наиболее авторитетным российским специалистом по вопросам педагогики сетевых сообществ и использованию веб 2.0-сервисов является Е. Д. Патаракин, заведующий лабораторией учебных коммуникаций Института программных систем (Нижний Новгород), автор и координатор проекта Летописи.Ру – «Время вернуться домой» (http://letopisi.ru). Им была составлена примерная классификация социальных сервисов (сетевого программного обеспечения, поддерживающего групповые взаимодействия). Приведем описания основных функциональных особенностей сервисов.
1. Совместный поиск информации
http://www.swicki.com
http://www.rollyo.com,
http://google.com.
2. Совместное хранение закладок. Это продолжение и логическое развитие идеи закладок (ссылок на избранные сайты) в «Избранном» браузера. В отличие от таких закладок, социальные закладки хранятся не на компьютере пользователя, а на сервере в Интернете. Преимущества такого похода: доступ к своей коллекции «Избранного» с любого компьютера, подключенного к Интернету; возможность поделиться своими закладками с другими пользователями; закладки можно систематизировать с помощью категорий или меток (http://del.icio.us, http://bobrdobr.ru, http://rumarkz.ru, http://memori.ru) 3. Совместное хранение медиафайлов. Фотохостинг. Существуют сайты, позволяющие публиковать любые изображения (напр., цифровые фотографии) в Интернет. Фотохостинги служат для размещения, хранения и показа изображений другим пользователям Сети. Это удобное средство демонстрации фотографий. При размещении на фотохостинге каждому фото присваивается уникальный адрес. Автор снимка может легко поделиться гиперссылкой, ведущей на фотографию, с любым человеком, имеющим доступ в Интернет, а также разместить её на своем сайте. (http://flickr.com, http://www.panoramio.com, http://flamber.ru, http://picasaweb.google.com). Видеохостинг. Сайт, позволяющий загружать и просматривать видео в браузере через специальный Flash-плеер.
(http://youtube.com, http://www.teachertube.com, http://www.l-vision.ru).
4. Создание и редактирование документов. Онлайн-офис может быть доступен с любого компьютера, у которого есть доступ в Интернет, независимо от того, какую операционную систему он использует. Это позволяет людям работать вместе по всему миру и в любое время, что ведет к созданию международных виртуальных команд для совместной работы над проектами. Можно совместно создавать или взаимно редактировать самые разные документы (см. список с адресами сервисов, предназначенных для совместного редактирования). Презентации (http://scratch.mit.edu, http://slideshare.net, http://slideshare.net,http://www.alice.org, http://zoho.com, http://docs.google.com) Текстовые документы (http://www.scribd.com, http://docs.google.com) Блог – сайт, основное содержимое которого — регулярно добавляемые авторские записи, изображения. Для блогов характерны недлинные записи временной значимости, отсортированные в обратном хронологическом порядке (последняя запись сверху). Отличия блога от традиционного дневника обусловливаются средой: блоги обычно публичны и предполагают сторонних читателей, которые могут вступить в публичную полемику с автором (в отзывах к блог-записи или своих блогах).
(http://www.livejournal.com, http://www.blogger.com)
5. ВикиВики – сайт, структуру и содержимое которого пользователи могут сообща изменять с помощью инструментов, предоставляемых самим сайтом. Крупнейший и известнейший вики-сайт — Википедия. Вики характеризуется следующими признаками:
· возможность многократно править текст посредством самой вики-среды (сайта), без применения особых приспособлений на стороне редактора;
· особый язык разметки — так называемая вики-разметка, которая позволяет легко и быстро размечать в тексте структурные элементы и гиперссылки, форматировать и оформлять отдельные элементы;
· учёт изменений (версий) страниц: возможность сравнения редакций и восстановления ранних; проявление изменений сразу после их внесения;
· множество авторов: вики могут править все посетители сайта
(http://ru.wikipedia.org,http://www.mediawiki.org,http://www.dokuwiki.ru).
6. Диаграмма связей (от англ. mind maps – интеллект-карта, карта памяти, карта ума). Это способ изображения процесса общего системного мышления с помощью схем. Может рассматриваться как удобная техника альтернативной записи. Диаграмма связей реализуется в виде древовидной схемы, на которой изображены слова, идеи, задачи или другие понятия, связанные ветвями, отходящими от центрального понятия или идеи. В основе этой техники лежит принцип «радиантного мышления», относящийся к ассоциативным мыслительным процессам, отправной точкой или точкой приложения которых является центральный объект. Диаграммы связей используются для создания, визуализации, структуризации и классификации идей, а также как средство для обучения, организации, решения задач, принятия решений, при написании статей. 7. Социальные сети – сайты с возможностью указать какую-либо информацию о себе (дату рождения, школу, вуз, любимые занятия и другое), по которой страницу пользователя смогут найти другие участники сети. Одна из обычных черт социальных сетей — система «друзей» и «групп». Социальные сети предназначены для выстраивания онлайн-сообществ людей, объединенных какой-либо деятельностью (интересами) и заинтересованных в ее распространении.
(http://odnoklassniki.ru, http://vkontakte.ru, http://www.linkedin.com,
http://www.facebook.com, http://www.privet.ru).
8. Мэшапы – это веб-приложения, объединяющие данные из нескольких источников в один интегрированный инструмент: географические (http://wikimapia.org, http://sketchup.google.com, http://www.unype.com, http://earthify.org);
фотографические
http://www.locr.com, http://www.comeeko.com, http://www.netvides.com).
9. Общение в 3D (трёхмерной реальности) (http://secondlife.com).
Таким образом, в теоретической части нашего дипломного исследования мы раскрыли способы повышения мотивации учащихся и установили взаимосвязь между этими способами и коллективной деятельностью, направленной на создание школьного сайта, удовлетворяющего интересам самих школьников, а также содержащего возможности его совместного использования и наполнения информацией в режиме он-лайн. Также мы проанализировали научно-популярную литературу по теме «создание динамических веб-приложений». Как подобные технологии можно использовать на практике в школе, мы рассмотри в практической части дипломной работы.
Глава 2. Создание школьного сайта с использованием технологии web 2.0
2.1 Проектирование сайта. Настройка рабочей среды
Вторая глава нашей дипломного исследования посвящена практической работе по созданию школьного сайта спортивной тематики с использованием технологии web 2.0. В каждом параграфе главы будет разобран отдельно взятый этап работы над приложением, а именно: основные понятия и программный код, нужный для создания сайта. За основу создания сайта мы взяли руководство, описанное Квентином Зеврасом в книге «Web 2.0: создание приложений на PHP» [3].
Методика преподавания данной не простой, не только для учащегося школы, темы заключается в следующем: за основу берется программный код, расположенный на оф. сайте автора описанного выше пособия. Он переписывается последовательно в том порядке, который представлен в книге. Поскольку изучить в школе языки PHP и асинхронный JavaScript на уровне позволяющем писать подобные приложения без помощи книги, мы ставим перед собой следующие цели: учащийся должен знать основные понятия по каждому тематическому разделу, понимать структуру веб-приложения, порядок выполнения действий, этапы работы, способы подключения библиотек функций к приложению, уметь менять программный код, в зависимости от потребностей. Имеется ввиду HTML/CSS код и команды на языке SQL, позволяющие создавать базы данных и запросы к ним.
Первый параграф второй главы посвящен проектированию будущего сайта и настройке рабочей среды для его создания. Краткий план работы в рамках данного этапа выглядит следующим образом:
1. Определение функций веб-сайта
2. Описание структуры веб-приложения
3. Установка и настройка веб-сервера
· Файловая структура приложения
· Настройка виртуального сервера
· Настройка базы данных
4. Установка библиотеки Zend Framework
5. Установка системы управления шаблонами
Определение функций будущего веб-сайта
Прежде чем разрабатывать конкретное веб-приложение, сначала нужно определить основные функции, которыми он должен обладать. Именно функции сайта определяют его структуру и программный код. Итак, мы хотим, чтобы будущий школьный сайт спортивной тематики содержал следующие функциональные элементы:
1. Главная страница и домашние страницы пользователей . На главной странице нашего веб-приложения будут единым дневником отображаться записи блогов всех пользователей. Зарегистрированные пользователи смогут выбрать, размещать ли их записи на этой странице для всеобщего обозрения. Кроме главной страницы, на сайте будет также набор домашних страниц отдельных пользователей. На каждой такой странице будут отображаться записи блога конкретного пользователя.
2. Регистрация пользователей . Необходимо создать систему регистрации пользователей, чтобы новые посетители смогли регистрировать свои учетные записи и создавать личные страницы. Данная система должна уметь делать следующее:
· Проверять предоставленные пользователем данные;
· Создавать учетную запись пользователя в базе данных;
· Отправлять по электронной почте письмо с подтверждением регистрации.
3. Вход на сайт и работа с личной страницей . После создания учетной записи и подтверждения регистрации пользователь сможет входить на сайт под своим именем и паролем. В этой части приложения пользователю надо предоставить следующие функциональные возможности:
· Управление своим блогом
· Изменение данных учетной записи
· Выход из системы.
4. Блоги пользователей . Ведение блогов (личных страниц) – главная функция нашего веб-приложения. Чтобы создать удобную и полезную систему управления блогами, надо реализовать много разных функций:
· Добавлять, редактировать и удалять свои записи в блогах;
· Присваивать записям блога тематические метки;
· Добавлять в записи блогов графические изображения, показывать галереи изображений того или иного пользователя;
5. Поиск по сайту.
Основные понятия параграфа
Веб-сервер - сервер, обеспечивающий предоставление информации в службе глобального соединения.
Веб-сервер хранит и предоставляет во внешнюю сеть данные, организованные в виде веб-страниц. Веб-сервер отвечает за обработку запросов клиентов к веб-сайту и исполнение CGI-, JSP, ASP-, PHP- и других приложений.
Веб-сервером принято называть совокупность программного и аппаратного обеспечения, которое выполняет стандартные (хранение информации), так и дополнительные функции – ведение журнала запросов, поддержка защищенного протокола HTTPS, динамически генерируемых страниц.
Apache - это web-сервер, один из наиболее распространенных, безопасных и удобных во всем мире. Если вы создаете свой динамичный сайт с использованием языков программирования (например, таких как Perl или PHP) или просто пишете сайт, то без него Вам не обойтись. Конечно, если вы работаете дома с простыми страничками, которые написаны на HTML, то сервер Вам пока не нужен. Существуют версии как под Windows так и под Unix-платформы.
Сервер баз данных - сервер, выполняющий обработку запросов, направляемых базе данных. Сервер баз данных обслуживает базу данных и отвечает за целостность и сохранность данных, а также обеспечивает операции ввода-вывода при доступе клиента к информации.
База данных — совокупность данных, хранимых в соответствии со схемой данных, манипулирование которыми выполняют в соответствии с правилами средств моделирования данных
MySQL - это самый популярный вид управления базой данных, который часто используется в комбинации с PHP. Данные могут быть любыми - от простого списка предстоящих покупок до перечня экспонатов картинной галереи или огромного количества информации в корпоративной сети. Преимущества: открытый исходный код, быстрый доступ к данным, потому что данные структурируются таблицами, лёгкость использования.
PHP - это широко используемый язык программирования с открытым исходным кодом. Открытый исходный код означает, что он может быть каждым и в любое время использован и изменён. Причём практически всё ПО бесплатно. PHP был сделан специально для ведения разработок в интернете и может вставляться в HTML-код. Отличием PHP от другого кода, например JavaScript, является то, что PHP-скрипты выполняются на сервере. Если бы у вас на сервере был размещен скрипт, то посетитель страницы получил бы только результат выполнения скрипта, причём он не смог бы выяснить, какой именно код выполняется. Вы даже можете настроить свой сервер таким образом, чтобы HTML-файлы обрабатывались процессором PHP, так что посетители страницы даже не смогут узнать, получают ли они обычный HTML-файл или результат выполнения скрипта. PHP крайне прост для освоения, но подходит и для профессиональных программистов. За несколько часов изучения PHP можно создавать простые PHP-скрипты.
Общая структура веб-приложени
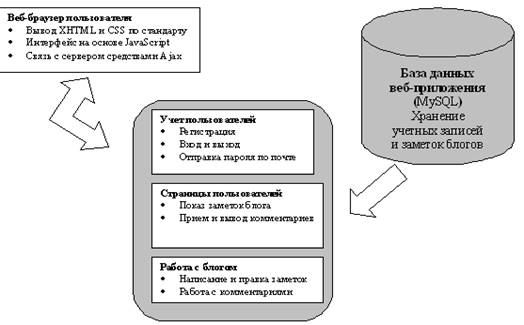
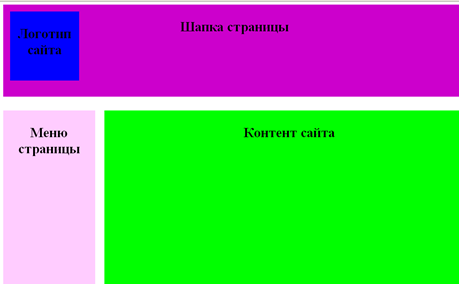
Структура будущего приложения показана на рис. 1 . Для хранения используемых им данных используется база данных. Для управления функциональными возможностями приложения в ее структуре создано несколько логических областей. Кроме того, один из ключевых аспектов приложений для web 2.0 – строгое соблюдение стандартов XHTML и CSS. Для максимальной совместимости и согласованности доступа к данным необходима качественная гипертекстовая разметка и хорошо структурированные классы JavaScript. Также в ходе разработки стоит рассмотреть следующие аспекты: доступ к базам данных, управление шаблонами, идентификация и допуски пользователей, использование сторонних веб-служб.

Рис. 1 Общая структура веб-приложения
Установка и настройка веб-сервера
Прежде чем, разрабатывать динамическое веб-приложение, нужно сначала установить и настроить веб-сервер. Для работы будет использоваться следующая конфигурация:
· Веб-сервер Apache
· Сервер баз данных – MySQL
· Язык серверных сценариев – PHP
Процесс установки
Для установки данных программных компонентов мы использовали базовый пакет Denwer. «Денвер» переводится дословно как «джентельменский наюор веб-разработчика». Это программа, позволяющая использовать уже настроенные Apache, PHP, MySQL и другие компоненты, необходимые для разработки приложений. Данный пакет бесплатен и его можно скачать с официального сайта производителя (http://www.denwer.ru/).
Для установки пакета нужно запустить инсталлятор и следовать его инструкциям. После завершения установки нужно выполнить команду Start , которая запускает виртуальный диск.
Файловая структура приложения
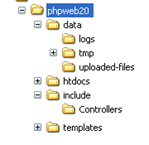
Рассмотрим структуру файлов, из которых будет состоять приложение. Все файлы, нужные для работы сайта будем помещать в каталог: G:\home\localhost\www\phpweb20\. Полная файловая структура web-приложения изображена на рис. 2

Рис. 2 Структура каталогов веб-приложения
Рассмотрим подробнее назначение каждого каталога:
· Htdocs – корневой каталог, к которому будет обращаться веб-сервер. Именно этот каталог указывается в конфигурационной информации Apache и именно к нему обращается сервер, когда пользователь запрашивает страницу на веб-сайте.
· Data – каталог для хранения данных. Он будет содержать журналы регистрации событий, закачанные пользователями на сайт файлы и различные временные данные. Данный каталог будет содержать несколько подкаталогов для отдельных типов данных: logs , uploaded - files , tmp .
· Include – каталог классов PHP. В нем будут храниться все функции и библиотеки PHP. Кроме собственного кода, здесь же будут размещаться и все готовые сценарии, заимствованные у других разработчиков. Контроллеры приложения (сценарии, которые определяют операции, разрешенные пользователю на веб-сайте) будут располагаться в подкаталоге Controllers . После того как мы создадим виртуальный сервер Apache для приложения, каталог Include будет включен в директиву PHPinclude _ path .
· Temlates – каталог шаблонов, в нем будут храниться шаблоны веб-сайта. Настройка виртуального сервера

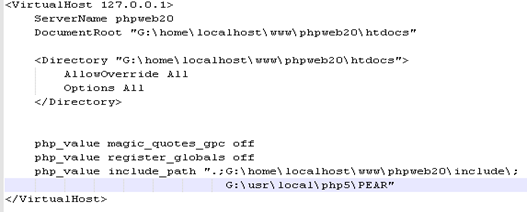
Рис. 3 Конфигурация веб-сервера Apache
Виртуальный сервер - сервер, который используются для присвоения одному компьютеру нескольких доменных имен. Чтобы успешно сконфигурировать веб-сервер, необходимо вначале создать запись <VirtualHost> для Apache. Для этого нужно в директории G:\usr\local\apache\conf отредактировать уже имеющийся файл httpd.conf. Код для конфигурации web-сервера приведен на рис.3 .
Остановимся подробнее на некоторых записях:
· VirtualHost 127.0.0.1 – адрес виртуального сервера
· ServerName phpweb20 – имясервера «phpweb20»
· Directory " G :\ home \ localhost \ www \ phpweb 20\ htdocs " – указывает, в какой директории искать главный файл index . php . Благодаря данной записи появилась возможность обращаться к index . php с помощью адреса http://localhost/.
· php _ value include _ path ".; G :\ home \ localhost \ www \ phpweb 20\ include \; G :\ usr \ local \ php 5\ PEAR " – данная запись сообщает модулю PHP, где искать нужные для работы приложения функции на языке PHP.
Настройка базы данных
Задача данного этапа – создать базу данных MySQL, которая будет использоваться в работе веб-приложения. У MySQL есть собственный интерфейс для организации взаимодействия с клиентами, с помощью которого можно перемещать данные и изменять параметры базы данных. Назначение пользователей базы данных позволяет ограничить круг пользователей, обладающих правом доступа к таблицам на сервере. Каждый сервер MySQL может содержать несколько баз данных, где группируются таблицы. Веб-приложения, работающие на стороне сервера, могут использовать как свои собственные или как единую. Общую для всех приложений базу данных [2]. Чтобы подключиться к базе данных с целью ее использования, нужно знать:
· IP-адрес сервера баз данных;
· Имя базы данных;
· Имя пользователя;
· Пароль
Один из способов взаимодействия с MySQL основан на использовании клиента командной строки MySQL. Чтобы запустить режим командной строки, нужно найти исполняемый файл. В нашем случае он находится по адресу:
G:\usr\local\mysql-5.1\bin . Запустивфайлmysql_run_to_import_dumps.exe, появитсяожиданиекомандывода (mysql> ).
Для создания базы данных мы используем последовательность команд, изображенную на рис.4 .

Рис. 4 Создание базы данных для веб-приложения
Рассмотрим подробнее каждую команду:
mysql> CREATE DATABASE phpweb20d ; - данная команда создает базу данных под названием «phpweb20d»;
mysql> use phpweb20d – переход к использованию указанной базы данных;
grant all on phpweb 20 d .* to phpweb 20 d @ localhost identified by ' diplom '; - данная команда создает учетную запись пользователя phpweb 20 d . Ему присваиваются все права на указанную базу данных и пароль « diplom ».
Установка библиотеки Zend Framework
ZendFramework представляет собой библиотеку компонентов PHP5 с открытым кодом, которую можно использовать для решения повседневных задач веб-программирования. Мы будем использовать эту библиотеку для создания веб-приложения. Поскольку она позволяет сосредоточиться на реализации возможностей web 2.0. Рассмотрим некоторые компоненты:
· Zend _ Auth и Zend _ Acl – используется для идентификации пользователей и проверки уровня их доступа.
· Zend _ Controller – используется для обработки запросов клиентов и перенаправления запросов в соответствующие классы.
· Zend _ Db – используются для связи с MyAQL-базой данных приложения
· Zend _ Mail – используется для рассылки пользователям сообщений электронной почты.
· Zend _ Validate и Zend _ Filter – используется для проверки и коррекции данных, введенных пользователями в формах.
· Zend _ Search – используется для полнотекстового поиска.
Для того, чтобы использовать данную библиотеку для создания приложения, нужно скачать с официального сайта (http://framework.zend.com/) установочный пакет и скопировать папку Zend в каталог include нашего веб приложения. Поскольку в файле конфигурации уже прописан путь до каталога include , в дальнейшем можно обращаться к компонентам библиотеки следующим образом: require _ once (' Zend /имя_файла. php ');
Установка системы управления шаблонами
Для того, чтобы веб-приложение позволяло генерировать страницы на основании шаблонов, нужно установить систему управления шаблонами. Для этих целей мы будем использовать
SmartyTemplateEngine – систему управления шаблонами, написанную для PHP, которая позволяет легко отделять вывод данных и визуальную презентацию от внутренних операций приложения. Все, что увидит пользователь на экране, содержится в файле шаблона (. tpl ). После обработки запроса пользователя, этот файл будет выведен на экран через посредничество системы Smarty. Файл шаблона состоит из последовательности текстовых заменителей, используемых для динамического вывода веб-контента.
Код системы Smarty можно загрузить с официального сайта (http://www.smarty.net/). Далее нужно скопировать содержимое папки libs в подкаталог Smarty каталога include .
Чтобы пользоваться системой Smarty, необходимо сконфигурировать следующие свойства каждого созданного объекта Smarty:
· Значение template _ dir задает местонахождение всех шаблонов приложения. Ранее, при создании структуры каталогов приложения и файла его рабочих настроек, в качестве этого каталога был указан G:\home\localhost\www\phpweb20\templates
· Значение compile _ dir задает каталог, в который система Smarty будет помещать скомпилированные шаблоны.
Поскольку в шаблонах используется собственный метаязык, каждый такой шаблон компилируется в код PHP для ускорения последующего выполнения.
При каждом изменении файла шаблона система автоматически перекомпилирует его и помещает в этот каталог. Каталог compile _ dir должен быть доступен для записи веб-серверу. Для этой цели будем использовать каталог: G:\home\localhost\www\phpweb20\data\tmp\templates_c
Далее, с целью программной реализации настроек, мы последовательно создаем файлы, код которых находится в приложении 2 ( листинг1.1 – 1.10). Результатом реализации данного программного кода является главная страница сайта, которая автоматически создается по шаблону.
Таким образом, в этом параграфе мы начали непосредственную разработку веб-приложения. Настроив рабочую среду, мы создали структуру приложения: разместили файлы в системе каталогов, задали общие настройки и параметры соединения с базой данных, подключили обработку запросов, настроили вывод веб-страниц с помощью системы Smarty.

Рис. 5 Главная страница будущего веб-приложения
2.2 Учетные записи и личные страницы пользователей. Реализация средств web 2.0
В данном параграфе мы добавим в приложение средства аутентификации и авторизации пользователей с помощью компонента Zend_Auth из библиотеки Zend Framework . В числе этих средств – таблицы базы данных для хранения информации о пользователях. План работы по данному направлению разработки веб-приложения выглядит следующим образом:
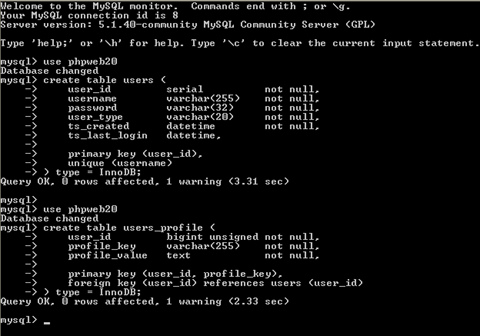
1. Создание таблицы пользователей в базе данных
2. Программная реализация аутентификации пользователей
3. Регистрация, вход и выход пользователей
Создание таблицы пользователей в базе данных
Поскольку в приложении предусмотрено хранение учетных записей множества пользователей, данные записи надо привести к организованной структуре. Для этого создадим таблицу базы данных под названием users . Каждая запись таблицы соответствует одному пользователю и содержит информацию о пользователе. Для каждого пользователя в базе данных будут храниться следующие ключевые параметры:
· User _ id – целое число, используемое для внутреннего представления пользователя, его идентификационный номер;
· Username – уникальный буквенный идентификатор пользователя, используемый для входа на сайт. Это имя будет публичным – оно отображается в записях блога и других видах общедоступного контента сайта вместо настоящих имен, которые пользователи обычно скрывают;
· Password – строка символов, по которой выполняется аутентификация пользователя.
· User _ type – строка, обозначающая классификацию пользователя по системе типов и категорий (администратор, пользователь или гость).
Поскольку таблица users не содержит никакой информации о самих пользователях, то для хранения этой информации нужно создать еще одну таблицу. Она будет называется users _ profile . Вводя новую таблицу для хранения информации о пользователях, мы получаем возможность ее неограниченно расширять, не затрагивая таблицу users . Каждая запись в такой таблице будет соответствовать одному значению одного параметра пользовательского профиля. Таблица будет иметь три столбца:
· User _ id – ссылка на пользователя, то есть запись в таблице users ;
· Profile _ key – имя параметра, который хранится в данной записи;
· Profile _ value – значение параметра. Если значение поля Profile _ key равно e-mail, текущее поле будет содержать сам адрес.
Для создания двух связанных таблиц, нужно использовать команды SQL, приведенные на рис.6.
Прокомментируем каждую команду:
· Use phpweb 20 – обратить к базе данных phpweb 20; create table users – создать таблицу users , аналогично создается таблица users _ profile ; user _ id serial not null – устанавливает тип serial для поля user _ id . Это счетчик, который автоматически будет меняться для каждой записи данного поля, не может быть пустым; Username varchar (255) not null – поле username может иметь до 255 символов в длину. Поля password и user _ type будут иметь длину 32 и 20 символов соответственно.

Рис. 5 Команды sql для создания двух связанных таблиц
· primary key (user_id) – полеuser_id являетсяключевым
· unique ( username ) – полеusername уникальное, то есть его значения для разных пользователей не могут повторяться.
· type = InnoDB – тип таблицы определен таким образом, чтобы была возможность создавать реляционные связи по внешним ключам.
· primary key (user_id, profile_key) – поля user_id, profile_key уникальны.
· foreign key (user_id) references users (user_id) – даннаятаблицасвязанастаблицейusers поключевомуполюuser_id
Программная реализация аутентификации пользователей
Для аутентификации пользователей, то есть проверке вводимых им регистрационных данных используется программный компонент Zend_Auth библиотеки ZendFrameWork. Чтобы пользователь прошел аутентификацию, он должен предоставить контрольную информацию. В нашем случае такой информацией является поле password таблицы users . Проверка идентификационных данных и контрольной информации путем сравнения их с информацией из базы данных выполняется адаптером . Чтобы подключить данный компонент, мы последовательно набираем программный код, находящийся в листингах 2.1 – 2. 3 (приложение 2 ).
Регистрация, вход и выход пользователей
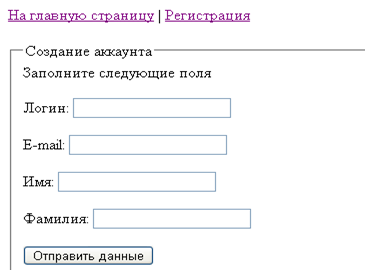
Реализация процесса регистрации нового пользователя на сайте состоит из следующих этапов: добавление средств навигации по сайту, чтобы пользователь мог найти регистрационную форму; отображение регистрационной формы; получение от пользователя его идентификационных данных и проверка их корректности; вывод сообщений об ошибках; сохранение записи в базе данных, отправка пользователю почтового сообщения, отображение страницы подтверждения регистрации.
Порядок написания программного кода для реализации данных функций веб-приложения следующая:
1. Создание класса функций, отвечающего за обработку регистрационных форм UserRegistration.php (листинг 2.4)
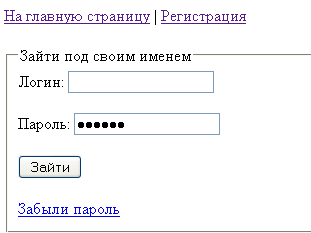
2. Создание шаблонов для страниц, связанных с регистрацией пользователей (листинг 2.5 – 2.6) Использование обработчика для входа пользователя на сайт AccountController.php.

Рис. 6 Форма для регистрации

Рис. 7 Форма для входа на сайт

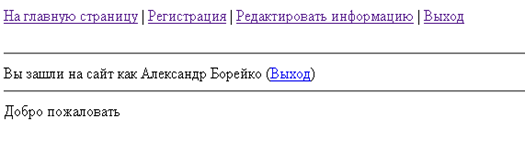
Рис. 8 Приветствие вошедшего пользователя
Реализация средств web 2.0.
Реализация средств web 2.0 подробно описана в книге К. Зевраса «Web 2.0: создание приложений на PHP» в главах 8-10. Для создания системы блогов мы последовательно используем приведенный в книге код, не внося в него изменений. Главное, что нужно знать учащимся – это технологии, использование которых дает возможность создавать веб 2.0 – приложения:
·Prototype – библиотека кода JavaScript, которая упрощает написание кода на языке JavaScript, предлагая удобные средства межплатформенной разработки.
·Scriptaculous – библиотека кода JavaScript, предназначенная для создания спецэффектов и улучшения пользовательского интерфейса веб-сайтов. Эта библиотека основывается на средствах Prototype.
Основная самостоятельная работа будет осуществляться учащимися в области оформления web-приложения. Данной теме посвящен следующий параграф.
2.3 Визуальная стилистика web -приложения. Методика преподавания языковых стандартов разметки гипертекста в школе
В отличие от программирования на языках PHP и JavaScript, а также создания баз данных и запросов к ним, языковые стандарты разметки гипертекста HTML и CSSявляются, на наш взгляд, наиболее доступной для понимания школьников темой и способствуют реализации творческих способностей учеников. Если большая часть программного кода созданного приложения предполагает его копирование и пользование готовыми библиотеками, то визуальное оформление учащиеся способны сделать самостоятельно и, в зависимости от мотивации, весьма интересное и качественное. Применительно к теме нашей дипломной работы, создание визуального оформления веб-приложения не будет отличаться от оформления обычных html-страниц. Для стандартных элементов оформления нужно прописать код на языке CSS, задающий стиль этих элементов. Поэтому в данном параграфе мы выложим все задания по теме «Гипертекстовое представление информации», которые применялись мною на уроках информатике в 9 классе.
Практическая работа №1 «Создание html -страниц. Простейшие средства оформления»
Задание 1
Создайте html-страницу
1. Имеющую заголовок «Лабораторная работа №1. <Фамилия, Имя. Класс>»
2. Цветной фон (выбрать любой цвет)
Задание 2
1. На созданной странице разместите следующее стихотворение “колыбельная” из приложения 3 :
2. Оформите текст следующим образом:
- Заголовок выровнен по центру, четверостишья - по левому краю, авторство - по правому;
- Каждый абзац написан различным шрифтом, цветом и размером.
- Заголовок по размеру больше остального текста и имеет жирное начертание
- Авторство написано курсивом
- Все компьютерные термины подчеркнуты.
Задание 3
Создайте html-страницу с именем Page 2. html , имеющую
1. заголовок «Лабораторная работа №1. <Фамилия, Имя. Класс>»
2. цветной фон (выбрать любой цвет)
На созданной странице разместите следующую классификацию ЛВС из приложения 3 и оформите ее по образцу
Задание 4
1. Откройте документ Page 2. html
1. Вставьте в этот документ «синий» текст ниже «классификации компьютерных сетей» и выполните задания:
1) С помощью тэгов < p >, < br > и < ul >список</ ul > отформатируйте текст по образцу.
2) Вставьте картинки из папки images в те места, где стоит соответствующая метка
3) Вернитесь к пункту классификации «По типу сетевой топологии ». Сделайте так, чтобы каждый пункт списка (шина, звезда и т.д.) являлся ссылкой на соответствующее место в документе
4) * Измените начертание, размер и цвет текста «по вкусу»
Практическая работа №2
«Создание таблиц с помощью языка html »
Справочный материал
1. ТЭГИ
< table > - начало таблицы
Содержимое таблицы
</ table > - конец таблицы
< tr > - начало строки
Содержимое
</ tr > - конец строки
< td > - начало столбца
Содержимое ячейки
</ td > - конец столбца
Пример
Написать код для создания таблицы, состоящей из 2 строк и 2 столбцов
| 1 | 2 |
| 3 | 4 |
<table>
<tr> <!-- первая строк -
<td> 1 </td>
<td> 2 </td>
</tr>
<tr> <! - - вторая строка -
< td > 3 </ td >
<td> 4 </td>
</tr>
</table>
1. АТРИБУТЫ ТЭГОВ
<table>
1) Размеры
width = “ширинатаблицы”
height = “ высотатаблицы”
2) Отступы
cellspasing = “расстояниемеждуячейками”
cellspadding = “отступ от границ ячейки внутри нее”
3) Линии
border = “толщина линии рамки” bordercolor = “цвет линии рамки”
4) Заливка ячеек
bgcolor = “цвет заливки ячейки”
background = “фоновая картинка для таблицы”
5) Выравнивание
align = “выравнивание содержимого таблицы по горизонтали”
valign = “выравнивание содержимого таблицы по вертикали”
1. Для тэгов <tr> и <td> применимы те же атрибуты, кроме №2 и №3, НО относится они будут исключительно к содержимому строки (<tr>) и конкретной ячейки (<td>)
2. Если ячейка ничего не содержит, то между тэгами, обозначающими ячейку, нужно вставить специальный код
< td > </ td >
6) Объединение строчек
Rowspan = “количество ячеек”
7) Объединение столбцов
Colspan = “количество ячеек”
Задание №1
1. Откройте файл page3.html
2. Используя рассмотренный ранее материал, создайте таблицу по образцу

Этапы выполнения задания:
1. Создайте таблицу, состоящую из 9 строчек и 6 столбцов. Пронумеруйте ячейки следующим образом.
| 1 | 2 | 3 | 4 | 5 | 6 |
| 7 | |||||
| 8 | |||||
| 9 | |||||
| 10 | |||||
| 11 | |||||
| 12 | |||||
| 13 | |||||
| 14 |
2. Задайте для тэга < table > следующие атрибуты:
1) Ширина – 1000 пикселей
2) Выравнивание по центру экрана
3) Расстояние между ячейками – 0
4) Отступ от границ ячейки внутри нее – 2 пикселя
5) Толщина линии – 1. Цвет линии – любой.
3. С помощью атрибута colspan = ‘” объедините 1,2 и 3 ячейки
4. С помощью атрибута rowspan = “” объедините ячейки: 7-9 и 10 – 14
5. Раскрасьте таблицу, задайте ширину столбцов (в %) и внесите в нее данные.
*Ширина столбца «Домашнее задание» - 50%, «Предмет» - 25%. Остальные – 12,5%
Практическая работа №3
“Создание галереи”
Создайте html-документ, имеющий следующую структуру
1 строка: Название галерии и автор работы
2 строка: Список разделов галереи
3 строка: Название первого раздела галереи
4 строка: Содержимое первого раздела
5 строка: Название второго раздела галереи
6 строка: Содержимое второго раздела
7 строка: Название третьего раздела галереи
8 строка: Содержимое третьего раздела
Примечания:
1. Задний фон надо замостить каким-либо изображением из папки background
2. Таблица закрашена любым цветом и выровнена по центру
3. Список разделов состоит из гиперссылок, позволяющих переходить к нужному месту в документе
4. В каждом разделе галереи содержатся миниатюры из папки small , которые являются ссылками на аналогичные изображения, хранящиеся в папке big . Чтобы картинка открывалась в новом окне, нужно в тэге < a > использовать атрибут target="_blank"
5. Весь содержащийся на старнице текст нужно отформатировать “по вкусу”, то есть изменить размер, шрифт, начертание и цвет.
Практическая работа №4
Написать таблицу стилей (CSS) для html-документа "Цвет и цветовые модели" (приложение №3 )
Требования:
1. Заголовок 1-го уровня (<h1>...</h1>)
- Выравнивание по центру
- Отступ от верхнего края экрана - 30px
- Высота нижнего поля - 30x
- Размер, цвет и начертание, отличное от других элементов
2. Заголовки 2-го уровня (<h2>...</h2>)
- Выравнивание по левому краю
- Высота нижнего поля в 2 раза меньше высоты верхнего поля (задать самостоятельно)
- Наличие левого отступа (задать самостоятельно)
- Размер, цвет и начертание, отличное от других элементов
3. Абзац (<p>)
- Наличие красной строки (значение задать самостоятельно)
- Выравнивание по ширине экрана
- Ширина левого отступа = ширине правого отступа (задать самостоятельно)
- Размер, цвет и начертание, отличное от других элементов
4*. Создать три класса для следующих частей абзаца (<span>...</span>)
1) Первое предложение каждого абзаца
2) Термины и обозначения
3) Названия цветов
Задание №2
1. С помощью css задайте для элемента body (тело страницы) следующие значения:
- Фон закрашен одним узором из папки background. Изображение повторяется по горизонтали и по вертикали
- Фон во время прокрутки страницы остается неподвижным
2. Создайте три класса элементов "блок" (<div>...</div>)
1) Первый класс содержит в себе заголовок страницы (Цвет и цветовые модели)
- фон закршен одной из картинок из папки background
- Изображение повторять только по горизонтали
- высоту (height) задайте самостоятельно
- ширина (width) 100%
2) Второй класс содержит в себе меню страницы
- фон закрашен произвольным цветом
- высоту (height) задайте самостоятельно
- ширина (width) 100%
3) Третий класс содержит в себе графические изображения, расположенные в конце каждого абзаца. В блоке могут находится несколько изображений.
Практическая работа №5 Разметка web -страницы с помощью «блоков»

Пример:
Создание блока «Шапка страницы»
<div id="top"> <h1> Шапка страницы </h1> </div>
Описание блока «Шапка страницы с помощью CSS»
#top
{
height:200px;
width:100%;
background-color:#cc00cc;
position: absolute;}
Задание №1
1. Создайте 4 блока с разными идентификаторами и расположите в них соответствующий текст
1) Шапка страницы
2) Меню сайта
3) Контент сйта
4) Логотип сайта
2. Напишите таблицу стилей для каждого блока, используя свойства:
height:
width:
background-color:
margin-left:
margin-top:
position: absolute;
Задание №2
1. Замостите любым узором из папки Background фон документа (по желанию, блоки «Меню сайта» и «Шапка страницы»)
2. Закрасьте блок «Контент сайта» цветом, согласующимся с фоном страницы.
3. Вставьте в блок «Логотип» любую картинку из папки Logo
4. Откройте Вашу предыдущую практическую работу, находящуюся в папке «CSS – Прак. раб№2»
5. Скопируйте на страницу:
1) Заголовок «Цвета и цветовые модели» в блок «Шапка страницы»
2) Меню в блок «Меню»
3) Весь остальной текст в блок «Контент сайта»
6. Скопируйте таблицы стилей для этих элементов и добавьте их на новую страницу
Данная система заданий имеет свой целью научить школьников основным приемам разметки веб-страницы с попомщью элементов и присваивать этим элементам нужные свойства с помощью каскадных таблиц стилей. В случае успешного овладения данными навыками, они будут способны создать шаблон для генерации веб-страниц.
Таким образом, в парктической главе мы рассмотрели методику преподавания технологии web 2.0 в школе и процесс создания школьго сайта с применением этой технологии, доступный по содержанию для учащихся школы.
Заключение
Подведем итоги нашей дипломной работы. Итак, наше исследование состоит из теоретической и практической части. В теоретической части мы рассмотрели психолого-педагогические аспекты преподавания веб-технологий в школе и способы воздействия на мотивацию учащихся с целью совместного создания и ведения школьного сайта спортивной тематики. Также мы проанализировали научно-популярную литературу и различные информационные ресурсы по теме «Создание динамических web-приложений». На основе данного анализа мы выбрали технологии, которые впоследствии использовали для создания веб-приложения «Спортивный сайт школы».
В ходе теоретического и экспериментального исследования получены следующие основные результаты:
1. Мы изучили методическую и научно-популярную литературу по теме исследования и рассмотрели возможность ее применения в образовательном процессе;
2. Установили взаимосвязь между совместной работой над школьным сайтом и повышением мотивации к учебному процессу;
3. Установили класс теоретических понятий, которые нужно знать и понимать школьнику для выполнения практической части;
4. Определили задания, выполнение которых призвано облегчить процесс понимания технологии web 2.0.
5. Отделили самостоятельную работу по созданию приложения от использования готового кода.
Создание веб-приложения по технологии web 2.0 делится на несколько тематических этапов. На каждом этапе учащийся должен усвоить определенный объем понятий, связанных с темой этапа. Каждый этап имеет свою специфику и предполагает использование тех или иных библиотек, программный код которых менять не нужно. Учащимуся нужно знать, как функции этих библиотек подключаются к страницам веб-приложения и что обозначает каждый используемый компонент. Также результатом проведения данной работы должно стать знание основных команд языка запросов SQL, позволяющих создавать базы данных и связанные в ней таблицы. Цель подобной работы – дать учащимся представление об этапах и способах создания веб-приложений, понимание их структуры, а не научить программировать на PHP и JavaScript. Фактически, создание школьного сайта – это осмысленное использование программного кода, которое должно жать учамися ценный опыт для дальнейшей работы в этом направлении. Основной упор при работе над данным проектом делается на визуальную стилистику приложения, потому как разметка гипертекста наиболее доступная учащимся для понимания.
Цель и задачи работы достигнуты. Был сощдан школьный сайт спортивной тематики, на примере которого учащиеся познакомились с технологией web 2.0, а именно, поняли, в чем она состоит и за счет чего может быть реализована.
Библиография
1. Амуленкан, В. Технологии Web 2.0 [Электронный документ] / В. Амуленкан, Е. Кореко. – (http://av-school.ru/article/a-65.html). 28.03.2010
2. Дэвис, Е.М. Изучаем PHP и MySQL.: Пер. с англ. [Текст] / Е.М. Дэвис, Дж. А. Филипс.– СПб: Символ-Плюс, 2008.– 448 с.: ил.
3. Зеврас, К. Web 2.0 [Текст] : создание приложений на PHP / К. Зеврас.– М.: Вильямс, 2010.– 544 с.: ил.
4. Коннолли, Т. Базы данных: проектирование, реализация и сопровождение: Учебник [Текст] / Т. Коннолли, К. Бегг.– М.: Диалектика, 2001.– 1120 с.
5. Маклафлин, Б. Изучаем Ajax [Текст] / Б. Маклафлин.– СПб.: Питер, 2008.– 443 с.: ил.
6. Макфарланд, Д. Большая книга CSS [Текст] / Д. Макфарланд.– СПб.: Питер, 2010.– 512 с.: ил.
7. Монахов, М.Ю. Создаем школьный сайт в Интернете. Элективный курс [Текст] : Учебное пособие / М.Ю. Монахов, А.А. Воронин.– М.: Бином. Лаборатория знаний, 2005.– 128 с.: ил.
8.Образовательные возможности Веб 2.0. Веб 2.0 – сервисы Интернета – новые формы коллективного педагогического взаимодействия [Электронный документ]. – (www.eelmaa.net/dld/web20.pdf). 10.04.2010
9.Скляр, Д. PHP. Рецепты программирования [Текст] / Д. Скляр, А. Трахтенберг.– 2-е изд.– М.; СПб.: Русская редакция: БХВ-Петербург, 2007.– 736 с.: ил.
10. Что такое WEB 2.0 [Электронный документ].– (http://www.weboptima.ru/2_0.htm/). 28.03.2010
11. (http://coolvds.com/blog/webservers/what-is-a-webserver/) [Электронный документ]. 5.05.2010
12. (http://web20.su/blog/saytostroenie/wordpress-drupal-joomla/) [Электронный документ]. 12.04.2010
Приложение 1
Обзор движков для создания сайтов по технологии web 2.0[12]
Сервисы для создания блогов, вроде LiveJournal или BlogSpot – это, конечно, удобно и просто, но каждый блоггер со временем начинает задумывается об автономном блоге на собственном домене и отдельном движке. Выбрать последний – не самая простая задача. Рассмотрим несколько движков, которые подойдут для создания блога.
Wordpress
Самый популярный в сети движок для создания блогов. Был разработан (Ryan Boren и Matthew Mullenweg) на PHP и MySQL. Среди достоинств Вордпресса можно назвать множество функций, необходимых блоггеру, русскоязычную поддержку в виде сообщества пользователей, большое количество плагинов и скинов, которые можно скачать на официальном и русском сайтах Вордпресса, а также то, что этот движок распространяется бесплатно. К недостаткам – то, что Wordpress – CMS исключительно для создания блога, полноценный сайт на нем не построишь. Идеально подойдет для новичков.
(Скачать WordPress можно с http://wordpress.org/)
Joomla!
Появилась в результате работы команды программистов под началом Эндрю Эдди (команда, разработавшая также Mamba CMS). Вообще, Joomla не «заточена» специально под создание блогов и веб 2.0 сайтов в целом. Базируется на языке PHP с поддержкой MySQL. Движок достаточно известен и популярен среди владельцев сайтов, блоги на этой CMS создаются, но их не настолько много. Сама Joomla! более сложна в использовании и не подходит для новичков, особенно если это касается первоначальной настройки и настройки обновлений. Расширения выпускаются в больших объемах, скачать их можно на официальном сайте разработчиков.
(Официальный сайт – http://www.joomla.org/)
Drupal
Drupal – универсальный движок для создания сайтов любого типа. Блог на Drupal можно разбавить сообществом, форумом и другими расширениями. Построен на базе PHP. С помощью Drupal можно построить не только блог, но и небольшую социальную сеть. Бесплатных приложений к этому движку очень много, многие из них весьма полезны именно для блогов. Drupal – CMS сложная для простого пользователя. У программиста на php она не вызовет сложностей. Скачать Drupal и найти документацию по нему можно на http://drupal.org/
Textpattern
Бесплатный движок на PHP/MySQL. Подойдет для тех, кто не хочет «заморачиваться» по поводу многочисленных функций и настроек, сама настройка займет у пользователя не более получаса. На этой CMS создать блог еще проще, чем на Вордпрессе, правда, здесь придется учить либо язык разметки Textile для форматирования текста в самом интерфейсе движка, либо html, чтобы создавать и закачивать готовые страницы в блог. Поклонников Textpattern куда меньше, но расширений и тем к движку достаточно.
b2evolution
Как и все другие движки, описанные выше, b2evolution создан на языке PHP. CMS подходит для создания как одного блога, так и целой сети. Движок прост в использовании, в редакторе записей имеет минимальный набор настроек. Распространяется, разумеется, также бесплатно. К сожалению, плагинов у него очень немного – около 200 (по сравнению с 3700 у Joomla), скачать их можно в сообществе b2evolution.
e2 По мнению Яндекса, самый лучший движок для создания блогов. Разработан относительно недавно Ильей Бирманом на PHP. Главное отличие этого движка от других – отсутствие отдельной админки, все управление проходит в пользовательском интерфейсе, на котором владельцу блога доступны дополнительные функции, которых достаточно много.
Приложение 2
Программный код, использовавшийся в практической части
Листинг 1.1 Перенаправление запросов к веб-сайту через файл index . php
(файл .htaccess)
RewriteEngine on
RewriteCond %{SCRIPT_FILENAME} !-f
RewriteCond %{SCRIPT_FILENAME} !-d
RewriteRule ^(.*)$ index.php/$1
Листинг 1.2 Обработка пользовательских запросов методами класса Zend - Controller (файл index.php)
<?php
require_once('Zend/Loader.php');
Zend_Loader::registerAutoload();
$controller = Zend_Controller_Front::getInstance();
$controller->setControllerDirectory($config->paths->base .
'/include/Controllers');
$controller->dispatch();
?>
Листинг 1.3 Контроллер index , используемый на главной странице веб-приложения (файл IndexController.php)
<?php
require_once('CustomControllerAction.php');
class IndexController extends CustomControllerAction
{
public function indexAction()
{
Echo’Будущий школьный сайт’;
}
}
?>
Листинг 1.4 Начальные настройки приложения (файл settings.ini)
[development]
database.type = pdo_mysql
database.hostname = localhost
database.username = phpweb20
database.password = myPassword
database.database = phpweb20
paths.base = /var/www/phpweb20
paths.data = /var/www/phpweb20/data
paths.templates = /var/www/phpweb20/templates
logging.file = /var/www/phpweb20/data/logs/debug.log
Листинг 1.5 Загрузка рабочих настроек приложения с использованием класса Zend _ Config _ Ini (файл index.php)
$config = new Zend_Config_Ini('../settings.ini', 'development');
Zend_Registry::set('config', $config);
$controller->setControllerDirectory($config->paths->base .
'/include/Controllers');
Листинг 1.6 Расширение Smarty для использования в веб-приложении
(файл Templater.php)
<?php
class Templater extends Zend_View_Abstract
{
protected $_path;
protected $_engine;
public function __construct()
{
$config = Zend_Registry::get('config');
require_once('Smarty/Smarty.class.php');
$this->_engine = new Smarty();
$this->_engine->template_dir = $config->paths->templates;
$this->_engine->compile_dir = sprintf('%s/tmp/templates_c',
$config->paths->data);
$this->_engine->plugins_dir = array($config->paths->base .
'/include/Templater/plugins',
'plugins');
}
public function getEngine()
{
return $this->_engine;
}
public function __set($key, $val)
{
$this->_engine->assign($key, $val);
}
public function __get($key)
{
return $this->_engine->get_template_vars($key);
}
public function __isset($key)
{
return $this->_engine->get_template_vars($key) !== null;
}
public function __unset($key)
{
$this->_engine->clear_assign($key);
}
public function assign($spec, $value = null)
{
if (is_array($spec)) {
$this->_engine->assign($spec);
return;
}
$this->_engine->assign($spec, $value);
}
public function clearVars()
{
$this->_engine->clear_all_assign();
}
public function render($name)
{
return $this->_engine->fetch(strtolower($name));
}
public function _run()
{ }
}
?>
Листинг 1.7 Новый контроллер , выводящий файл index.tpl
(файл IndexController.php)
<?
class IndexController extends CustomControllerAction
{
public function indexAction()
{
}
}
?>
Листинг 1.8 Шаблон для операции index контроллера index
(файл index.tpl)
{include file='header.tpl'}
Будущийспортивныйсайтшколы
{include file='footer.tpl'}
Листинг 1.9 Файл заголовка HTML- страницы
(файл header.tpl)
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<title>Title</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251 " />
</head>
<body>
<div>
Листинг 1.10 Файл конца страницы, в котором закрываются тэги, открытые в заголовке (файл footer.tpl)
</div>
</body>
</html>
Листинг 2.1 Загрузочный файл приложения с использованием компонента Zend _ Auth (файл index.php)
// настройка утентификации пользователей
$auth = Zend_Auth::getInstance();
$auth->setStorage(new Zend_Auth_Storage_Session());
$controller->registerPlugin(new CustomControllerAclManager($auth));
Листинг 2.2 Подключаемый модуль CustomControllerAclManager, проверяющий допуски перед отправкой запроса на обработку
(файлCustomControllerAclManager.php)
<?php
class CustomControllerAclManager extends Zend_Controller_Plugin_Abstract
{
// роль по умолчанию, если не вошел (или роль не определена)
private $_defaultRole = 'guest';
// выполнить операцию, если у пользователя не хватает привилегий
private $_authController = array('controller' => 'account',
'action' => 'login');
public function __construct(Zend_Auth $auth)
{
$this->auth = $auth;
$this->acl = new Zend_Acl();
// добаляемновыероли
$this->acl->addRole(new Zend_Acl_Role($this->_defaultRole));
$this->acl->addRole(new Zend_Acl_Role('member'));
$this->acl->addRole(new Zend_Acl_Role('administrator'), 'member');
// добавляемконтролируемыересурсы
$this->acl->add(new Zend_Acl_Resource('account'));
$this->acl->add(new Zend_Acl_Resource('admin'));
// по умолчанию даем всемпользователям доступ ко всему
// кроме управления учетными записями и администрированием
$this->acl->allow();
$this->acl->deny(null, 'account');
$this->acl->deny(null, 'admin');
// добавляем исключение. чтобы гости могли войти или
// зарегистрироваться, если нет привилегий
$this->acl->allow('guest', 'account', array('login',
'fetchpassword',
'register',
'registercomplete'));
// позволяем зарегистрированным пользователям доступ к управлению учетными записями
$this->acl->allow('member', 'account');
// даем администраторам доступ в область администрирования
$this->acl->allow('administrator', 'admin');
}
/**
* preDispatch
*
* Прежде, чем отправлять запрос на обработку, проверяет есть ли у пользователя
* нужные привелегии. Если нет, инициирует операцию по умолчанию
*
*
* @param Zend_Controller_Request_Abstract $request
*/
public function preDispatch(Zend_Controller_Request_Abstract $request)
{
// проверка, вошел ли пользователь и имеет ли нужную роль
// если нет, то назначается роль по умолчанию (гость)
if ($this->auth->hasIdentity())
$role = $this->auth->getIdentity()->user_type;
else
$role = $this->_defaultRole;
if (!$this->acl->hasRole($role))
$role = $this->_defaultRole;
// контролируемый ресурс - имя запрашиваемого контроллера
$resource = $request->controller;
// привилегия - имя запрашиваемой операции
$privilege = $request->action;
// если ресурс не определен явно. проверить
// глобальныедопускипоумолчанию
if (!$this->acl->has($resource))
$resource = null;
// в допуске отказано. Выполняется операция по умолчанию
if (!$this->acl->isAllowed($role, $resource, $privilege)) {
$request->setControllerName($this->_authController['controller']);
$request->setActionName($this->_authController['action']);
}
}
}
?>
Листинг 2.3 Первоначальная версия класса DatabaseObject _ User
(файлuser.php)
<?
class DatabaseObject_User extends DatabaseObject
{
static $userTypes = array('member' => 'Member',
'administrator' => 'Administrator');
public $profile = null;
public $_newPassword = null;
public function __construct($db)
{
parent::__construct($db, 'users', 'user_id');
$this->add('username');
$this->add('password');
$this->add('user_type', 'member');
$this->add('ts_created', time(), self::TYPE_TIMESTAMP);
$this->add('ts_last_login', null, self::TYPE_TIMESTAMP);
}
}
?>
Листинг 2.4 Полный текст класса FormProcessor_UserRegistration
(файлUserRegistration.php)
<?php
class FormProcessor_UserRegistration extends FormProcessor
{
protected $db = null;
public $user = null;
public function __construct($db)
{
parent::__construct();
$this->db = $db;
$this->user = new DatabaseObject_User($db);
$this->user->type = 'member';
}
public function process(Zend_Controller_Request_Abstract $request)
{
// проверкаправильностиимени
$this->username = trim($request->getPost('username'));
if (strlen($this->username) == 0)
$this->addError('username', 'Please enter a username');
else if (!DatabaseObject_User::IsValidUsername($this->username))
$this->addError('username', 'Please enter a valid username');
else if ($this->user->usernameExists($this->username))
$this->addError('username', 'The selected username already exists');
else
$this->user->username = $this->username;
// проверкаимениифамилии
$this->first_name = $this->sanitize($request->getPost('first_name'));
if (strlen($this->first_name) == 0)
$this->addError('first_name', 'Please enter your first name');
else
$this->user->profile->first_name = $this->first_name;
$this->last_name = $this->sanitize($request->getPost('last_name'));
if (strlen($this->last_name) == 0)
$this->addError('last_name', 'Please enter your last name');
else
$this->user->profile->last_name = $this->last_name;
// проверкаадресаэлектроннойпочты
$this->email = $this->sanitize($request->getPost('email'));
$validator = new Zend_Validate_EmailAddress();
if (strlen($this->email) == 0)
$this->addError('email', 'Please enter your e-mail address');
else if (!$validator->isValid($this->email))
$this->addError('email', 'Please enter a valid e-mail address');
else
$this->user->profile->email = $this->email;
$session = new Zend_Session_Namespace('captcha');
$this->captcha = $this->sanitize($request->getPost('captcha'));
if ($this->captcha != $session->phrase)
$this->addError('captcha', 'Please enter the correct phrase');
// если ошибок нет, сохранить данные пользоваетля
if (!$this->hasError()) {
$this->user->save();
unset($session->phrase);
}
// возвратtrue, еслинетошибок
return !$this->hasError();
}
}
Листинг 2.5 Шаблон HTML для формы регистрации пользователей
(файл register.tpl)
{include file='header.tpl'}
<form method="post" action="/account/register">
<fieldset>
<legend>Создание аккаунта</legend>
<div class="error"{if !$fp->hasError()} style="display: none"{/if}>
Заполните поля
</div>
<div class="row" id="form_username_container">
<label for="form_username">Логин:</label>
<input type="text" id="form_username"
name="username" value="{$fp->username|escape}" />
{include file='lib/error.tpl' error=$fp->getError('username')}
</div>
<div class="row" id="form_email_container">
<label for="form_email">E-mail:</label>
<input type="text" id="form_email"
name="email" value="{$fp->email|escape}" />
{include file='lib/error.tpl' error=$fp->getError('email')}
</div>
<div class="row" id="form_first_name_container">
<label for="form_first_name">Имя:</label>
<input type="text" id="form_first_name"
name="first_name" value="{$fp->first_name|escape}" />
{include file='lib/error.tpl' error=$fp->getError('first_name')}
</div>
<div class="row" id="form_last_name_container">
<label for="form_last_name">Фамилия:</label>
<input type="text" id="form_last_name"
name="last_name" value="{$fp->last_name|escape}" />
{include file='lib/error.tpl' error=$fp->getError('last_name')}
</div>
<div class="captcha">
<img src="/utility/captcha" alt="CAPTCHA image" />
</div>
<div class="row" id="form_captcha_container">
<labelfor="form_captcha">Введите символы, изображенные на картинке:</label>
<input type="text" id="form_captcha"
name="captcha" value="{$fp->captcha|escape}" />
{include file='lib/error.tpl' error=$fp->getError('captcha')}
</div>
<div class="submit">
<input type="submit" value="Register" />
</div>
</fieldset>
</form>
{include file='footer.tpl'}
Листинг 2.6 Форма входа на сайт (файл login.tpl)
{include file='header.tpl'}
<form method="post" action="/account/login">
<fieldset>
<input type="hidden" name="redirect" value="{$redirect|escape}" />
<legend>Зайти под своим именем</legend>
<div class="row" id="form_username_container">
<label for="form_username">Логин:</label>
<input type="text" id="form_username"
name="username" value="{$username|escape}" />
{include file='lib/error.tpl' error=$errors.username}
</div>
<div class="row" id="form_password_container">
<label for="form_password">Пароль:</label>
<input type="password" id="form_password"
name="password" value="" />
{include file='lib/error.tpl' error=$errors.password}
</div>
<div class="submit">
<input type="submit" value="Зайти" />
</div>
<div>
<a href="/account/fetchpassword">Забылипароль</a>
</div>
</fieldset>
</form>
{include file='footer.tpl'}
Приложение 3
Материал для практических заданий по теме «Гипертекстовое представление информации»
Колыбельная.
Уснули километры проводов, уснули мониторы, материнки,
Уснули мыши, шарики мышов, цветные гифки и jpeg картинки.
Все биты, байты все объяты сном, и таймер больше такт не отбивает.
Не крутится уж больше CD ROM, и память с кешом тихо засыпает.
Отключен интернет, погас модем, процессор флаги выставил отбоя
Не бегают пакеты по сети еще вчера не ведавшей покоя,
Коннект разорван и прервалась нить, связующая близкое с далеким.
Динамик спит, чуть дышит микрофон у спящего винчестера под боком.
Спит сканер, стример. Принтер сном объят, программы каждою своею строчкой.
Ячейки памяти и электроны спят. Все числа с плавающей и обычной точкой.
И каждый слот, деталь свою прижав, и дисковод дискету обнимая.
Машинный код недвижимый, устав лежит, беспечно сну внимая.
И пиксели не радуют уж глаз, системный блок в объятиях Морфея
Стоит во тьме, Луна - большой топаз, лениво освещает батарею
Бесперебойного питания. В тиши клавиатура дремлет под рукой твоею
Усни родная, и пусть сон явит то, что сказать тебе я не успею.
(с) Автор неизвестен, найдено на просторах сети
Классификация ЛВС
1. По охвату территории
- Персональная
- Локальная
- Городская
- Национальная
- Глобальная
2. По типу функционального взаимодействия
o Клиент-сервер
o Из точки в точку
o Одноранговая
3. По типу сетевой топологии
· Линейная шина
· Звезда
· Кольцо
· Решетка
· Смежная
· Полносвязанная
4. По функциональному назначению
a. Сети хранения данных
b. Сети управления процессом
c. Сети SOHO
5. По сетевым операционным системам
<h1>Цвет и цветовые модели</h1>
</div>
<div class="s2">
<h2>Меню</h2>
<ul>
<li>Что такое цвет
<li>Цветовой круг
<li>Цветовая модель RGB
<lI>Цветовая модель CMYK
<li>Цветовая модель HSB
</ul>
</div>
<H2>Что такое цвет</H2>
<div class="s3">
<IMG SRC="69_1.jpg">
</div>
<P><span class="zb">Что же такое цвет?</span> Мы смотрим на предметы и, характеризуя их, говорим примерно следующее: он большой, мягкий, светло-голубого цвета. При описании чего-либо в большинстве случаев упоминается цвет, так как он несет огромное количество информации. На самом деле тело не имеет определенного цвета.
Если говорить о дневном освещении, то это белый свет. Попадая на предмет, он частично поглощается, а частично отражается, так вот именно отраженный спектр и видит человек.
Видимыми являются волны, лежащие в диапазоне от <span class="c">760 до 380 миллимикрон</span>, хотя некоторые животные видят и в областях ультрафиолетовых и ультракрасных волн. Зависимость цвета от длины волны представлена в таблице 1.
Первый, кто сумел разложить свет на различные составляющие, был Ньютон. Он заметил, что при пропускании света через призму он раскладывается на лучи разных цветов, после чего снова собирается воедино.
Основным заблуждением человека является то, что он видит то, что привык видеть, а именно если смотреть на хорошо знакомый красно-белый объект, освященный лишь зеленым светом, то мы все равно увидим два цвета — красный и белый, — хотя в мозг через глаз поступает иной сигнал, который игнорируется, точнее, преобразовывается в соответствии с тем, что он знает, а не с тем, что видит.
Дело в том, что зеленый свет не содержит красных лучей, следовательно, и отразить их предмет не может, а поэтому он поглощает весь спектр лучей, и оттого приобретает темный, близкий к черному, цвет. Что же касается белого, то он полностью отражает все падающие на него лучи и потому будет выглядеть зеленым.
<H2>Цветовой круг</H2>
<div class="s3">
<IMG SRC="69_2.jpg">
</div>
<P>Наука о цвете — это довольно сложная и широкомасштабная наука, поэтому в ней время от времени создаются различные цветовые модели, применяемые в той либо иной области. Одной из таких моделей и является цветовой круг, о котором уже неоднократно упоминалось в статьях, опубликованных ранее, и принцип которого заложен в таких операциях, как Invert — инвертировать (все цвета заменяются на те, которые находятся напротив в цветовом круге), Hue/Saturation — Цвет/Насыщенность (вращение происходит все по тому же кругу) и другие.
Многим известно о том, что существует 3 первичных цвета, которые невозможно получить и которые образуют все остальные. Основные цвета — это желтый, красный и синий. При смешивании желтого с красным получается оранжевый, синего с желтым — зеленый, а красного с синим — фиолетовый. Таким образом, можно составить круг, который будет содержать все цвета. Он представлен на рис. 1 и называется большим кругом Освальда.
Наряду с кругом Освальда есть еще и круг Гете, в котором основные цвета расположены в углах равностороннего треугольника, а дополнительные — в углах перевернутого треугольника. Схема такого круга представлена на рис. 2.
Друг напротив друга расположены контрастные цвета.
Как же образуются цвета в машинной графике? Ответить на этот вопрос однозначно невозможно, так как все зависит от того, какую цветовую модель использовать. Каждая из них хороша в определенной области, поэтому однозначного предпочтения отдать нельзя, да и не стоит, так как лучшего результата можно добиться, комбинируя различные возможности, предоставляемые программой.
<H2>Цветовая модель RGB</H2>
<p>Это одна из наиболее распространенных и часто используемых моделей. Она применяется в приборах, излучающих свет, таких, например, как мониторы, прожекторы, фильтры и другие подобные устройства.
Данная цветовая модель базируется на трех основных цветах: Red — красном, Green — зеленом и Blue — синем. Каждая из вышеперечисленных составляющих может варьироваться в пределах от 0 до 255, образовывая разные цвета и обеспечивая, таким образом, доступ ко всем 16 миллионам. При работе с графическим редактором Adobe PhotoShop можно выбирать цвет, полагаясь не только на тот, что мы видим, но при необходимости указывать и цифровое значение, тем самым иногда, особенно при цветокоррекции, контролируя процесс работы.
Данная цветовая модель считается аддитивной, то есть при увеличении яркости отдельных составляющих будет увеличиваться и яркость результирующего цвета: если смешать все три цвета с максимальной интенсивностью, то результатом будет белый цвет; напротив, при отсутствии всех цветов получается черный.
При наложении отдельных каналов результат получается не совсем такой, как если бы смешивались краски, поэтому для того, чтобы внести ясность, остановимся на каждом из сочетаний подробнее.
При смешении красного и зеленого результатом будет желтый. Зеленого и синего — голубой, что ближе результату, получаемому на палитре. Синего и красного — фиолетовый, причем при изменении пропорций смешиваемых цветов можно получать как розовые, так и пурпурные оттенки.
Несомненными достоинствами данного режима является то, что он позволяет работать со всеми 16 миллионами цветов, а недостаток состоит в том, что при выводе изображения на печать часть из этих цветов теряется, в основном самые яркие и насыщенные, также возникает проблема с синими цветами.<br>
<div class="s3">
<IMG SRC="rgb_model.gif">
<IMG SRC="image001.gif">
</div>
<H2>Цветовая модель CMYK</H2>
<P>Это еще одна из наиболее часто используемых цветовых моделей, нашедших широкое применение. Она, в отличие от аддитивной RGB, является субтрактивной моделью. Работа ее основана на том, как раскладывается на составляющие и видится нами свет и цвет. Как уже говорилось ранее, видимым является отраженный спектр, остальные же составляющие поглощаются. Аналогично образовываются цвета на бумаге при рисовании красками. То есть, проведя красную полосу, мы сделаем синюю и зеленую составляющие поглощенными. Если поверху наложить зеленую краску, то результат будет грязным (из-за того, что цвета не совершенны, то есть несколько отличаются от эталонных красного и зеленого) и очень близким к черному.
Основные цвета в субтрактивной модели отличаются от цветов аддитивной. Cyan — голубой, Magenta — пурпурный, Yellow — желтый. Так как при смешении всех вышеперечисленных цветов идеального черного не получится, то вводится еще один дополнительный цвет — черный, который позволяет добиваться большей глубины и используется при печати прочих черных (как, например, обычный текст) объектов.
Цвета в рассматриваемой цветовой модели были выбраны такими не случайно, а из-за того, что голубой поглощает лишь красный, пурпурный — зеленый, желтый — синий.
В отличие от аддитивной модели, где отсутствие цветовых составляющих образует черный цвет, в субтрактивной все наоборот: если нет отдельных компонентов, то цвет белый, если они все присутствуют, то образуется грязно-коричневый, который делается более темным при добавлении черной краски, которая используется для затемнения и других получаемых цветов. При смешивании отдельных цветовых составляющих можно получить следующие результаты:
Голубой + Пурпурный = Синий с оттенком фиолетового, который можно усилить, изменив пропорции смешиваемых цветов.
Пурпурный + Желтый = Красный. В зависимости от соотношения входящих в него составляющих он может быть преобразован в оранжевый или розовый.
Желтый + Голубой = Зеленый, который может быть преобразован при использовании тех же первичных цветов как в салатовый, так и в изумрудный.
Несмотря на большие различия в цветовых моделях RGB и CMYK, следует освоить обе, так как каждая применяется в своей области, и если вы занимаетесь графикой, то столкновения с ними вам не избежать. Следует помнить, что если вы готовите изображение к печати, то следует все-таки работать с CMYK, потому что в противном случае то, что вы увидите на мониторе, и то, что получите на бумаге, будет отличаться настолько сильно, что вся работа может пойти насмарку.
<br>
<div class="s3">
<IMG SRC="image003.gif">
<IMG SRC="image005.gif">
<IMG SRC="cmy_rgb.gif">
</div>
<H2>Цветовая модель HSB</H2>
<P>Здесь заглавные буквы не соответствуют никаким цветам, а символизируют цвет, насыщенность и яркость. Все цвета располагаются по кругу, и каждому соответствует свой градус, то есть всего насчитывается 360 вариантов (красный — 0, желтый — 60, зеленый — 120 градусов и так далее).
Насыщенность определяет, насколько ярко выраженным будет выбранный цвет. 0 — серый, 100 — самый яркий и чистый из возможных вариантов.
Параметр яркости соответствует общепризнанному, то есть 0 — это черный цвет.
Такая цветовая модель намного беднее рассмотренной ранее RGB, так как позволяет работать всего лишь с 3 миллионами цветов.
<br>
<div class="s3">
<IMG SRC="hsb_model.gif">
<IMG SRC="hsvkolo.bmp">
</div>
Приложение 4
Параметры шрифта и текста
font-family : Serif; // шрифты с засечками , например , Times New Roman .
Sans-serif//шрифты рубленные, без засечек, например, Arial .
Monospace//моноширинные шрифты, например, Courier New .
Cursive//курсивные шрифты, например, Calisto MT .
Fantasy //декоративные шрифты, например, Torhok.
color : #значение цвета ;
имя цвета :
text - align : left; // выравнивание по левому краю
right; // выравнивание по правому краю
center; // выравнивание по центру
justify; // выравнивание по ширине
text - indent : значение px; // красная строка, отступ
vertical - align : super; // верхний индекс
sub; // нижний индекс
значение px; // смещение относительно вертикальной оси
font - style : italic; // курсив
oblique; // наклонный
normal; //нормальный
font - weight : bold; // полужирный
bolder; // более жирный по отношению к базовому
lighter; // менее жирный по отношению к базовому
letter - spacing : значение px; // Расстояние между буквами
text - decoration : blink; // Устанавливает мигающий текст
line-through; // Создает перечеркнутый текст
overline; // Линия проходит над текстом
underline; // Устанавливает подчеркнутый текст
none; // Отменяет все эффекты
Параметры списков
list - style - type : disk; //закрашенный кружок
Circle; //незакрашенный кружок
Square; //закрашенный квадрат
Decimal; //десятичные числа
lower-roman; //строчные римские цифры.
upper-roman; //прописные римские цифры.
lower-alpha; //строчные латинские буквы.
list - style - image : url (адрес картинки ); //создает маркер из рисунка
list-style-position: inside; //маркеры в границе блока
utside; //маркеры за границей блока
Отступы и границы
margin-top : значение px; // ширина верхнего поля.
margin-right: значение px; // ширина правого поля.
margin-bottom : значение px; // ширина нижнего поля.
margin-left : значение px; // ширина левого поля.
padding-top: значение px; // ширина верхнего отступа .
padding-right: значение px; // ширина правого отступа.
padding-bottom: значение px; // ширина нижнего отступа.
padding - left : значение px; // ширина левого отступа.
Фон
background - color : цвет; // закрашивает фон цветом
background - image : url(picture.gif); // вставляет картинку в качестве фона
background-repeat: repeat; //повторять изображение по горизонтали и вертикали.
repeat-x; //повторять изображение только по горизонтали.
repeat-y; //повторять изображение только по вертикали.
no-repeat; //не повторять изображение.
background-attachment: scroll; //фон прокручивается вместе с текстом .
Fixed; //фон во время прокрутки остается неподвижным.
background-position: значение x _ значение y;
Похожие рефераты:
Разработка мультимедийного сайта
Подсистема визуальной генерации отчётов в рамках информационно-образовательного портала
Язык гипертекстовой разметки HTML в разработке информационных систем
Расширенный язык разметки гипертекста (XHTML)
Администрирование корпоративной сети на основе Microsoft Windows 2000 Advanced Server
Применение технологии Macromedia Flash для разработки сайта
Информационные технологии управления
Организация доступа к базам данных в Интернет
Организация электронной рекламы в Internet
Розробка системи керування та актуалізації інформації web-сайту національного оператора енергоринку