| Похожие рефераты | Скачать .docx |
Курсовая работа: Создание проекта для тестирования знаний студентов по языку программирования Delphi по теме "Назначение и основные свойства палитры компонентов "Standard"
МИНИСТЕРСТВО ОБРАЗОВАНИЯ РЕСПУБЛИКИ БАШКОРТОСТАН
ГОСУДАРСТВЕННОЕ АВТОНОМНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ
СРЕДНЕГО ПРОФЕССИОНАЛЬНОГО ОБРАЗОВАНИЯ
ТУЙМАЗИНСКИЙ ГОСУДАРСТВЕННЫЙ ЮРИДИЧЕСКИЙ КОЛЛЕДЖ
КАФЕДРА КОМПЬЮТЕРНЫХ ТЕХНОЛОГИЙ
КУРСОВАЯ РАБОТА
ПО ДИСЦИПЛИНЕ
Технология разработки программного продукта
Создание проекта для тестирования знаний студентов по языку программирования d elphi
ТУЙМАЗЫ 2010
Процесс разработки программных продуктов - это сумма различных видов деятельности, необходимых для преобразования требований пользователей в программную систему.
Цель - Автоматизация процесса контроля знаний учащихся по языку программирования delphi (палитры standard).
Свой курсовой проект я решил создать в среде языка программирования Delphi. В моем курсовом проекте должен быть создан тест для проверки знаний студентов по теме «Назначение и основные свойства палитры компонентов «standard»». Курсовая будет представлять собой программный продукт, тестирующий знания студентов, состоящий из 15 вопросов и имеющий в каждом по 3 ответа. Если ответ не будет выбран, будет выходить сообщение об ошибки, просящее выбрать один из ответов. В результате будет подсчитано количество правильных и не правильных ответов за определенный промежуток времени.
Объект исследования
Проверка приобретённых знаний и умений является сложным процессом и охарактеризовать это достаточно точно и полно одной лишь оценкой за выполненную работу (оцениваемую лишь по конечному результату), вряд ли может служить объективной оценкой достижения учащегося к этому моменту времени. Для разрешения этой проблемы я предлагаю ввести оценку достижений учащегося при помощи тестового контроля знаний.
Тест (от английского слова test - проверка, задание) - это система заданий, позволяющая измерить уровень усвоения знаний, степень развития определенных психологических качеств, способностей, особенностей личности.
Тестовый блок заданий позволяет получить весьма информативный результат о знаниях учащегося, благодаря большему количеству вопросов и задач, охватывающий изучаемый материал, чем обычные стандартные методы проверки знаний в виде контрольных работ, при той же затрате времени.
Задания, предложенные в тестовом блоке стимулируют учащегося на развитие и применение своих интеллектуальных способностей.
Актуальность
Введение тестового контроля существенно повышает мотивацию обучения и заинтересованность обучаемого.
Тестирование на компьютере более интересно по сравнению с традиционными формами опроса, что создает положительную мотивацию у студентов.
Квалифицированный анализ ответов позволит чётко сформулировать и выявить проблемы, существующие в образование (решение проблемы ухудшения уровня знаний возможно лишь после установления причин, приведших к этому, т.е. к глубокому и чёткому пониманию причин, нарушающих равновесие между психологическими характеристиками среднестатистического ученика и его достижениями в учебном процессе).
Но мы должны знать, что тестируемый контроль знаний является промежуточным контролем, а не итоговым.
Предмет исследования
В результате проведенного анализа существующих инструментальных средств разработки приложений был выбран продукт фирмы Borland Delphi 7.0, что обусловлено очень богатыми возможности среды программирования (работа с файлами, графикой, различными СУБД и т.д.) и простотой в использовании. Использование среды разработки Delphi при программной реализации, позволило создать качественное современное программное обеспечение, обладающее высокой скоростью работы, удовлетворяющее всем уровням требований предъявляемых к интерфейсу пользователя, обеспечивающее эффективность и гибкость работы с данными.
Глава 1. Назначение и основные свойства палитры компонентов «standard»
программный продукт тестирование
1.1 Что такое тест?
Проверка приобретённых знаний и умений является сложным процессом и охарактеризовать это достаточно точно и полно одной лишь оценкой за выполненную работу (оцениваемую лишь по конечному результату), вряд ли может служить объективной оценкой достижения учащегося к этому моменту времени. Для разрешения этой проблемы я предлагаю ввести оценку достижений учащегося при помощи тестового контроля знаний. Тест (от английского слова test - проверка, задание) - это система заданий, позволяющая измерить уровень усвоения знаний, степень развития определенных психологических качеств, способностей, особенностей личности. Введение тестового контроля существенно повышает мотивацию обучения и заинтересованность обучаемого. Тестирование на компьютере более интересно по сравнению с традиционными формами опроса, что создает положительную мотивацию у студентов. Тестовый блок заданий позволяет получить весьма информативный результат о знаниях учащегося, благодаря большему количеству вопросов и задач, охватывающий изучаемый материал, чем обычные стандартные методы проверки знаний в виде контрольных работ, при той же затрате времени. Задания, предложенные в тестовом блоке стимулируют учащегося на развитие и применение своих интеллектуальных способностей. Тестовый контроль знаний можно проводить как традиционно "бумажным" способом так и с применением компьютера в локальной сети.
При осуществлении тестового контроля знаний на каждый блок тестов отводится определенное время. Ограничение по времени связано тем, что учащийся должен четко знать изучаемые зависимости, уметь быстро и чётко анализировать прочитанное, уметь "переключаться" с одного задания на другое, т.е. резко менять и анализировать новую информацию. Анализ результатов проверки данных тестов позволит диагностировать и психофизиологическую личность учащегося, что и предусматривается тестированием. Квалифицированный анализ ответов позволит чётко сформулировать и выявить проблемы, существующие в образование (решение проблемы ухудшения уровня знаний возможно лишь после установления причин, приведших к этому, т.е. к глубокому и чёткому пониманию причин, нарушающих равновесие между психологическими характеристиками среднестатистического ученика и его достижениями в учебном процессе).
Компьютерное тестирование
Идея компьютерного тестирования напрямую проистекает от идеи программированного контроля знаний. Программированный контроль знаний, в свою очередь, явился неизбежной реакцией на некоторые проблемы прежде всего высшего образования в России. Собственно, примерно те же проблемы распространяются и на школьное образование, но последнее, в силу традиционной косности, очень слабо восприимчиво к новым технологиям.
Важным моментом систематического программированного контроля знаний является его объективность, что обусловлено переносом акцента с карательной функции на информативную. Только в таком случае учащийся не будет бояться контроля, и изобретать способы получения повышенной оценки, и только в таком случае преподаватель будет получать реальную картину знаний учащегося.
Технически программированный контроль знаний прост - учащимся выдается некий бумажный носитель (расцвет программированного контроля вызвал к жизни релейно-ламповых "электронных" монстров, которые по сей день можно видеть на экзаменах по сдаче на водительские права), на котором записаны вопросы и варианты ответов, один (или несколько) из которых являются правильными.
Учащемуся остается лишь расставить крестики против правильных ответов.
Подобная технология позволила совершить качественный скачок в осуществлении обратной связи между преподавателем и студентом.
Программированный контроль, состоящий из 8-10 вопросов, проводится за очень короткий срок - от 5 до 10 минут, и при этом преподаватель может получить полноценную информацию об усвоении пройденного материала всей учебной группой одновременно. Кроме того, техническая реализация программированного контроля позволила полностью избежать списывания, давая возможность предложить каждому учащемуся свой вариант программированной карты.
Недостатком программированного контроля в его до-компьютерном виде являлась высокая трудоемкость создания программированных карт, которые (в идеале) требовались на каждое занятие, и сложность их последующей обработки. С появлением компьютерных технологий у преподавателей появилась возможность резко снизить трудоемкость и подготовки контроля, и обработки результатов.
Сейчас компьютер является неотъемлемой частью работы людей. Компьютеры используются в школах и университетах.
1.2 Назначение и основные свойства палитры компонентов «standard»
Чтобы создать интерфейс программы, нужно иметь выбор из различных компонент. В Windows существует множество элементов, и все они доступны в Delphi для использования. Познакомимся с Палитрой Компонент - Standard. Именно на нем расположено большинство элементов, наиболее часто используемых в программах.
1.2.1 Standard
Из названия вкладки следует, что компоненты, представленные на ней, являются стандартными, системными. Так и есть.
Компоненты вкладки Standard:
Frames.
MainMenu.
PopupMenu.
Label.
Edit.
Memo.
Button.
CheckBox.
RadioButton.
ListBox.
ComboBox.
ScrollBar.
GroupBox.
RadioGroup.
Panel.
ActionList.
Standard – Frames
1.2.2 Frames
Frames - позволяет разместить на форме так называемый "фрейм". Фрейм из себя представляет другое окно. Чтобы создать окно-фрейм, следует выбрать пункт меню File -> New -> Frame, либо выделить значок Frame в окне File -> New -> Other на вкладке New. До тех пор, пока в приложении не будет ни одного фрейма, использовать данный объект не удастся. Фреймы удобны в том случае, когда какие-либо настройки запрашиваются во время работы программы в виде отдельной формы, а также, например, на одной из вкладок основной формы. При нажатии на пиктограмму фрейма вам нужно будет выбрать, какой из фреймов, включённых в проект, поставить на форму. Использованию фреймов будет посвящён целый выпуск, но это будет нескоро.
1.2.3 MainMenu
MainMenu - основное меню окна. Связать его с формой можно через свойство Menu формы. При двойном щелчке по значку MenuMenu появляется дизайнер меню, в котором можно добавлять и удалять пункты. В Caption задаётся текст пунта меню. Чтобы создать черту-разделитель, следует в свойство Caption прописать знак "минус" ("-", без кавычек).
Свойства меню:
Images - выпадающий список с выбором компонента типа TImageList, содержащего набор картинок. Если ни одного такого компонента нет на форме - ничего страшного в этом нет. Картинки для пунктов меню можно загрузить по отдельности.
Items - пункты меню. При нажатии на кнопочку с текстом "..." откроется редактор меню. Всегда, когда вы видите такую кнопку, это означает, что при нажатии на неё откроется окно для редактирования свойства.
Name - имя компонента. По имени к компоненту обращаются, так что это очень важное свойство. Компоненту всегда стоит задавать осмысленное имя!
Tag - это свойство не используется по умолчанию и оставлено для замыслов разработчика. Имеется у всех компонентов, визуальных и невизуальных.
Свойства пунктов меню:
Action - выбор из списка метода, созданного с помощью компонента ActionList. Он будет вызываться при выборе пункта меню.
Bitmap - картинка пункта. Отображается слева.
Caption - текст пункта. Пока не задан текст хотя бы у одного пункта меню, оно не будет отображаться на форме. Если заголовок меню состоит из одного символа дефиса (-), в меню будет создан горизонтальный разделитель.
Checked - отметка пункта флагом слева.
Default - выбор, является ли пункт главным. В любом списке пунктов одного уровня меню может быть один главный пункт. При этом он выделяется жирным шрифтом.
Enabled - активность пункта. Если выбрать False, пункт станет неподсвеченным (неактивным).
GroupIndex - номер группы пункта. Разделение на группы нужно для выбора отмеченных пунктов-радиоэлементов. В каждой группе пунктов один может быть один отмеченный пункт. Смотрите примеры.
Hint - подсказка. У меню и его пунктов подсказки не высвечиваются при наведении курсора мыши, в отличие от других компонентов.
ImageIndex - номер картинки из компонента TImageList, используемого главным меню. Если свойство имеет значение -1, картинка не выбрана.
RadioItem - радиоэлемент. В отличие от простых элементов, в одной группе пунктов может быть только один отмеченный радиоэлемент. Пункты-радиоэлементы отмечаются не флажками, а круглыми маркерами.
ShortCut - горячие клавиши. При нажатии на выбранную комбинацию клавиш будет выполняться обработчик нажатия на данный пункт меню.
SubMenuImages - список картинок для подменю (TImageList).
Tag
Visible - видимость пункта в меню.
Пункт контекстного меню Insert - вставить новый пункт над текущим.
Пункт контекстного меню Delete - удалить пункт.
Пункт контекстного меню Create Submenu - создать подменю у выделенного пункта.
События пунктов меню:
OnClick - происходит при выборе пункта меню (основной обработчик).
1.2.4 PopupMenu
PopupMenu - контекстное меню (вызывается правой кнопкой мыши). Его можно привязать ко многим компонентам (как правило, это делается через свойство PopupMenu у компонента, которому ассоциируется это меню). Одно и то же меню может быть привязано к нескольким компонентам.
Свойства меню:
Alignment - расположение всплывающего меню относительно курсора мыши.
Images
Items
MenuAnimation - анимация меню при показе. Меню "выезжает" с выбранных сторон. Работает только при включенной опции анимации меню в системе.
Tag
TrackButton - кнопка мыши, при нажатии которой будет вызываться меню.
Свойства и события пунктов меню. Те же, что и у пунктов главного меню.
1.2.5 Label
Label - текстовая метка (надпись) на форме. Используется для отображения любого текста в окне. Текст задаётся в свойстве Caption. Свойство Font позволяет настроить шрифт текста.
Свойства:
Align - выравнивание внутри компонента-родителя. У многих визуальных компонентов есть это свойство.
Alignment - выравнивание текста внутри метки.
AutoSize - автоматический подгон размера под текст метки.
Caption - текст метки.
Color - цвет фона метки.
Cursor - выбор курсора мыши. Курсор меняется при его наведении на метку.
Enabled - доступность (активность).
Font - шрифт. Свойство является объектом. Структура свойства:
Color - цвет шрифта.
Name - имя шрифта.
Size - размер шрифта в точках.
Style - стиль шрифта. Включая те или иные опции, вы настраиваете вид шрифта.
Опции стиля:
fsBold - жирный шрифт.
fsItalic - наклонный шрифт.
fsUnderline - шрифт с подчёркиванием.
fsStrikeOut - перечёркнутый шрифт.
Height - высота компонента.
Hint - всплывающая при подведении курсора мыши подсказка.
Layout - вертикальное выравнивание текста внутри метки
Left - отступ слева относительно левого края родителя.
PopupMenu - всплывающее меню, которое будет отображаться при нажатии на кнопку мыши (правую или левую, зависит от настроек самого меню).
ShowHint - показывать подсказку или нет. Простой способ быстро убрать подсказку, не меняя её строки.
Tag
Top - отступ сверху относительно верхнего края родителя.
Transparent - прозрачность. В том смысле, что у метки будет отрисовываться только текст, без фона. Будет видимо то, что находится под меткой.
Visible - видимость компонента.
Width - ширина компонента.
WordWrap - перенос слов.
События:
OnClick - обработчик щелчка мыши. Щелчок подразумевает нажатие и отпуск кнопки (основной обработчик).
OnDblClick - двойной щелчок мыши.
OnMouseDown - нажатие мыши.
OnMouseMove - срабатывает при движении курсора мыши над компонентом.
OnMouseUp - отпуск нажатой кнопки мыши.
1.2.6 Edit
Edit - поле ввода. Используется для ввода любых данных (текста, числа и т.д.), представленных одной строкой. Свойство ReadOnly позволяет запретить редактирование текста в поле. Текст хранится свойством Text. Свойство MaxLength позволяет задать максимальное число символов, которое может быть введено в поле. Значение 0 означает, что ограничение не установлено.
Свойства:
CharCase - регистр вводимых символов. Можно автоматически сменять его на нижний или верхний, или оставлять вводимые данные без изменения.
Color
Cursor
Enabled
Font
Height
Hint
Left
MaxLength - максимальное количество символов в поле.
PasswordChar - при установке свойства поле будет скрывать введённые символы, вместо них на выводя на экран символ пароля (PasswordChar).
PopupMenu
ReadOnly - запрет редактирования содержимого поля.
ShowHint
TabOrder - порядковый номер компонента в списке при переходе по нажатию клавиши TAB.
TabStop - определяет, будет ли компоненту передаваться фокус при переходе по TAB.
Tag
Text - текст поля.
Top
Width
События:
OnChange - происходит при изменении текста поля (основной обработчик).
OnClick
OnDblClick
OnEnter - происходит при передаче фокуса компоненту.
OnExit - происходит при потере фокуса компонентом.
OnKeyDown - происходит при нажатии клавиши.
OnKeyPress - также происходит при нажатии клавиши. Отличия будут рассмотрены позже.
OnKeyUp - происходит при отпуске нажатой клавиши.
OnMouseDown
OnMouseMove
OnMouseUp
1.2.7 Memo
Memo - многострочный Edit. Используется для ввода больших объёмов текста. Свойство ScrollBars позволяет указать полосы прокрутки, которые будут отображаться у поля при недостатке места для всего текста:
ssNone - без полос прокрутки;
ssHorizontal - горизонтальная полоса прокрутки;
ssVertical - вертикальная;
ssBoth - обе: и горизонтальная, и вертикальная.
Button - кнопка, самая что ни есть обыкновенная. Caption - текст на кнопке.
CheckBox - флажок-переключатель. Состояние хранится в свойстве Style:
cbUnchecked - не отмечен;
cbChecked - отмечен;
cbGrayed - затемнён.
Само состояние следует изменять с помощью свойства Checked. Таких флажков может быть несколько и каждый может быть отмечен независимо от остальных.
Свойства:
Align
Alignment
Color
Cursor
Enabled
Font
Height
Hint
Left
Lines - содержимое текстового поля. В отдельном окне откроется мини-редактор для редактирования свойства.
MaxLength
PopupMenu
ReadOnly
ScrollBars - полосы прокрутки. Можно установить вертикальную, горизонтальную, обе полосы, либо не показывать полосы даже при необходимости прокрутки.
ShowHint
TabOrder
TabStop
Tag
Text - хотя свойства нет в инспекторе объектов, оно позволяет получать и изменять текст поля.
Top
WantTabs - определяет, можно ли пользователю вставлять символы табуляции в текст. Если нельзя, тогда при нажатии TAB будет происходить переход к следующему компоненту в списке Tab Order.
Width
События:
OnChange - (основной обработчик).
OnClick
OnDblClick
OnEnter
OnExit
OnKeyDown
OnKeyPress
OnKeyUp
OnMouseDown
OnMouseMove
OnMouseUp
Standard - Button
Простая командная кнопка.
Свойства:
Action - выбор метода, созданного с помощью TActionList. Он будет использоваться в качестве обработчика OnClick.
Caption - текст кнопки.
Cursor
Enabled
Font
Height
Hint
Left
PopupMenu
ShowHint
TabOrder
TabStop
Tag
Top
Width
События:
OnClick - (основной обработчик).
OnEnter
OnExit
OnKeyDown
OnKeyPress
OnKeyUp
OnMouseDown
OnMouseMove
OnMouseUp
Standard - CheckBox
Флаг. Имеет 3 состояния - отмеченный, неотмеченный, затенённый. Третье состояние используется значительно реже первых двух. Обычно используется для указания опций в программе.
Свойства:
Action
Alignment - положение текста флага относительно галочки.
AllowGrayed - разрешить затенённое состояние флага.
Caption - текст флажка.
Checked - определяет, отмечен флаг или нет.
Color
Cursor
Enabled
Font
Height
Hint
Left
PopupMenu
ShowHint
State - состояние флажка.
TabOrder
TabStop
Tag
Top
Width
События:
OnClick - (основной обработчик).
OnEnter
OnExit
OnKeyDown
OnKeyPress
OnKeyUp
OnMouseDown
OnMouseMove
OnMouseUp
1.2.8 RadioButton
RadioButton - радио-переключатель. Аналогичен CheckBox, но при наличии нескольких переключателей может быть выбран только один из них. Свойство Checked позволяет изменить состояние переключателя.
Свойства:
Action
Alignment - положение текста относительно маркера.
Caption - текст радиокнопки.
Checked - определяет, выбрана эта кнопка или нет. В группе может быть выбрана только одна кнопка. В группу входят все кнопки с одним родителем.
Color
Cursor
Enabled
Font
Height
Hint
Left
PopupMenu
ShowHint
TabOrder
TabStop
Tag
Top
Width
События:
OnClick - (основной обработчик).
OnDblClick
OnEnter
OnExit
OnKeyDown
OnKeyPress
OnKeyUp
OnMouseDown
OnMouseMove
OnMouseUp
1.2.9 ListBox
ListBox - список текстовых строк. Используется для выбора одного из вариантов. Строки задаются в свойстве Items. Чтобы изменить исходные значения, следует щёлкнуть по кнопке с тремя точкам ("...") в строке свойства Items и в открывшемся редакторе ввести требуемые значения. Свойство MultiSelect позволяет включить/выключить одновременный выбор нескольких строк из списка.
Свойства:
Align
Color
Cursor
Columns - определяет число колонок в списке, которое будет отображаться без необходимости прокрутки. Если заданного числа колонок не хватает, оно будет увеличено до необходимого. Если свойство равно 0, то все элементы будут отображаться в одну колонку с вертикальной прокруткой.
Enabled
ExtendedSelect - возможность выделять диапазон элементов списка сразу, зажимая Shift. Не работает без свойства MultiSelect = True.
Font
Height
Hint
ItemIndex - индекс выделенного элемента списка. Элементы нумеруются с нуля. В инспекторе свойства нет.
Items - элементы списка. Задаются в мини-редакторе.
Left
MultiSelect - возможность выделять несколько произвольных элементов списка, зажимая Ctrl.
PopupMenu
ShowHint
Sorted - свойство указывает, будет ли компонент автоматически сортировать список при добавлении или изменении элементов. Когда вы устанавливаете свойство в True, список сразу сортируется.
TabOrder
TabStop
Tag
Top
Width
События:
OnClick - (основной обработчик)
OnDblClick
OnEnter
OnExit
OnKeyDown
OnKeyPress
OnKeyUp
OnMouseDown
OnMouseMove
OnMouseUp
1.2.10 ComboBox
ComboBox - ещё один список для выбора, но выпадающий - на экране видна всего одна строка, а сам список появляется при нажатии на кнопку со стрелкой. Установив свойство Style в csDropDownList можно запретить ввод произвольного значения в ComboBox. Текст выбранной строки доступен в свойстве Text.
Свойства:
Color
Cursor
DropDownCount - высота (в элементах списка) списка при раскрытии.
Enabled
Font
Height
Hint
ItemIndex
Items - список строк, содержащихся в ComboBox. Редактируется в мини-редакторе.
Left
MaxLength - максимально возможное количество символов в поле ввода.
PopupMenu
ShowHint
Sorted
Style - стиль выпадающего списка. Чаще всего используются 3 значения этого свойства:
csDropDown - вы можете выбрать элемент из списка, но и ввод данных в текстовое поле возможен.
csDropDownList - вы можете только выбрать уже имеющийся элемент из списка. В текстовое поле ввести что-либо нельзя.
csSimple - при установке этого значения список выполняет роль Edit. Возможность выбора из выпадающего списка отсутствует.
TabOrder
TabStop
Tag
Text - какой бы ни был выбран стиль списка, свойство всегда возвращает то, что находится в текстовом поле.
Top
Width
События:
OnChange - (основной обработчик)
OnClick
OnDblClick
OnDropDown - происходит, когда пользователь вызывает список нажатием на кнопку.
OnEnter
OnExit
OnKeyDown
OnKeyPress
OnKeyUp
OnMouseDown
OnMouseMove
OnMouseUp
1.2.11 ScrollBar
ScrollBar - Полоса прокрутки. Вставляется внутрь компонента, у которого необходимо обеспечить прокрутку. Пригодится в том случае, если компонент не умещается на форме.
Standard - GroupBox
Группа. Компонент предназначен для группировки других компонентов внутри себя.
Свойства:
Align
Caption - заголовок группы.
Color
Cursor
Enabled
Font
Height
Hint
Left
PopupMenu
ShowHint
TabOrder
TabStop
Tag
Top
Width
События:
OnClick - (основной обработчик)
OnDblClick
OnEnter
OnExit
OnMouseDown
OnMouseMove
OnMouseUp
1.2.12 GroupBox
GroupBox - "контейнер" для компонент. Используется для объединения элементов в отдельные области. При перемещении GroupBox'а все компоненты, расположенные на нём, также перемещаются. Для размещения компонент в этом контейнере следует после выбора их на Палитры компонент щёлкнуть по самому контейнеру (а не по форме, как обычно). У GroupBox можно задать текст заголовка (свойство Caption).
1.2.13 RadioGroup
RadioGroup - группа из нескольких RadioButton'ов. Тексты строк задаются в свойстве Items. Номер выбранной строки - свойство ItemIndex (нумерация строк начинается с нуля!).
Внешне она похожа на смесь GroupBox и ListBox с радиокнопками. Внутри группы располагается список радиокнопок.
Свойства:
Align
Caption - заголовок группы.
Color
Columns - число колонок, используемых для отображения списка.
Cursor
Enabled
Font
Height
Hint
ItemIndex - индекс выделенной кнопки. Нумерация осуществляется с 0. -1 означает отсутствие выделенного элемента.
Items - список заголовков радиокнопок. Редактируется в мини-редакторе. Сами кнопки создаются автоматически.
Left
PopupMenu
ShowHint
TabOrder
TabStop
Tag
Top
Width
События:
OnClick - (основной обработчик)
OnEnter
OnExit
1.2.14 Panel
Panel - практически такой же контейнер, что и GroupBox, однако без заголовка и с возможностью отключения рельефных границ.
Панель. Может служить либо для отрисовки текста (встроенная возможность), либо контейнером для других компонентов.
Свойства:
Align
Alignment
AutoSize - подгон размеров под содержимое панели. Под содержимым подразумеваются дочерние компоненты, а не текст.
BevelInner, BevelOuter - стиль внутренней и внешней рамок панели. Настраивая эти свойства, вы можете добиться приподнятого или вдавленного вида панели.
BevelWidth - ширина рамок панели в пикселях.
BorderStyle - стиль границы. Либо её нет, либо она есть!
BorderWidth - расстояние между внешней и внутренней рамкой в пикселях.
Caption - текст панели.
Color
Cursor
Enabled
Font
Height
Hint
Left
PopupMenu
ShowHint
TabOrder
TabStop
Tag
Top
Width
События:
OnClick - (основной обработчик)
OnDblClick
OnEnter
OnExit
OnMouseDown
OnMouseMove
OnMouseUp
1.2.15 ActionList
ActionList - компонент для создания и централизованного управления методами, ассоциируемыми с обработчиками событий компонентов.
Позволяет управлять действиями (Actions), которые привязываются к пунктам меню, кнопкам и т.д.
Глава 2. Разработка программы тестирования для контроля знаний по теме «компоненты палитры «standard»»
2.1 Цель и задачи
Цель - Автоматизация процесса контроля знаний учащихся по языку программирования delphi (палитры standard).
Задачи:
1. Спроектировать информационную систему;
2. Выбрать средства программирования;
3. Разработать программу;
Необходимо:
a. создать списки контрольных вопросов;
b. создать процесс обработки результатов и выставления оценок;
c. создать тестирующую программную оболочку.
В результате проведенного анализа существующих инструментальных средств разработки приложений был выбран продукт фирмы Borland Delphi 7.0, что обусловлено очень богатыми возможности среды программирования (работа с файлами, графикой, различными СУБД и т.д.) и простотой в использовании.
2.2 Требования
Тест должен удовлетворять определенным требованиям, так как случайно подобранный набор заданий нельзя назвать тестом:
1. Стандартизация заданий и условий их выполнения;
2. Предложенный блок тестов должен быть валидным (валидность - степень соответствия блока теста его назначению);
3. Текст каждого теста должен быть ясным для понимания и не содержать "смысловых ловушек", если это заранее не спланировано;
4. Ответы на приведённые тесты не должны являться "подсказкой" для решения других тестов;
5. Тестовые блоки должны удовлетворять всем обще дидактическим принципам, т.е. научности, доступности, наглядности;
6. Определенность.
После прочтения заданий каждый учащийся понимает, какие действия он должен выполнить, какие знания продемонстрировать. Если учащийся после прочтения задания правильно действует и отвечает менее 70% учащихся, то его необходимо проверить на определенность.
7. Простота. Формулировка заданий и ответы должны быть четкими и краткими. Показателем простоты является скорость выполнения задания.
8. Однозначность. Задание должно иметь единственный правильный ответ – эталон.
Большое значение имеет и правильное составление сетки ответов, что, кстати, является наиболее важной и трудной частью композиции тестов. (Действительно, в идеале, каждый ответ должен быть составлен с учётом характерных ошибок учащегося, что позволяет диагностировать его знания и характер личности наиболее точно). Принято считать оптимальное число ответов - пять. В этом случае резко падает вероятность угадывания. ( При таком количестве ответов, вероятность угадывания составляет 20%).
При составлении сетки ответов на предложенные тесты можно рекомендовать следующие требования:
1. Помимо правильного ответа, три других ответа должны учитывать характерные ошибки учащегося. Очевидно, что построение такой сетки ответов, по силу лишь учителю с очень большим стажем работы. Исходя из этого, заметим, что составление отдельного теста, реально для любого учителя, однако правильный подбор сетки ответов и компоновка релевантного блока тестов по силу лишь опытному учителю.
2. В случае невозможности построения ответов по указанной в п.1 схеме, недостающее число ответов необходимо дополнить ответами, которые противоречат здравому смыслу. Отбрасывание данных ответов учащимися может трактоваться как наличие определенных знаний, интуиции приобретённой в результате целенаправленной работы в процессе обучения.
3. Ответы могут быть подобраны и таким образом, что все ответы являются правильными, но - частично! И лишь один ответ является полным, а следовательно и правильным. ( Обычно такая сетка ответов конструируется при проверке теоретической базы знаний).
2.3 Листинг программы
1. Листинг первой формы: Старт
unit Unit2;
interface
uses
{использованныебиблиотеки}
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls, XPMan, Menus, jpeg, ExtCtrls;
type
TForm2 = class(TForm)
Button2: TButton;
Button3: TButton;
MainMenu1: TMainMenu;
N1: TMenuItem;
N3: TMenuItem;
N4: TMenuItem;
N5: TMenuItem;
N6: TMenuItem;
N7: TMenuItem;
Image1: TImage;
Panel2: TPanel;
Memo1: TMemo;
Image2: TImage;
Image3: TImage;
{Описаниепроцедур}
procedure Button3Click(Sender: TObject);
procedure Button2Click(Sender: TObject);
procedure N6Click(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
var
Form2: TForm2;
implementation
uses Unit1, Unit3, Unit4, Unit5;
{$R *.dfm}
//------------------------------------------------------------------
{выход}
procedure TForm2.Button3Click(Sender: TObject);
begin
application.Terminate;
end;
//--------------------------------------------------------------------
{отображение формы с тестом, скрытие главной формы}
procedure TForm2.Button2Click(Sender: TObject);
begin
form3.show;
form2.Hide;
end;
//------------------------------------------------------------------------
{отображение формы "об авторе", скрытие главной формы}
procedure TForm2.N6Click(Sender: TObject);
begin
AboutBox.show;
form2.Hide;
end;
end.
2. Листинг второй формы: Тест
unit Unit3;
interface
uses
{библиотеки использованные при создании данного модуля}
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls, Menus, ExtCtrls, jpeg;
type
{Описание объектов имеющихся на форме}
TForm3 = class(TForm)
Button2: TButton;
Button3: TButton;
Panel1: TPanel;
RadioButton1: TRadioButton;
RadioButton2: TRadioButton;
RadioButton3: TRadioButton;
Button1: TButton;
Panel2: TPanel;
Label1: TLabel;
Edit1: TEdit;
Edit2: TEdit;
Edit3: TEdit;
Button4: TButton;
Edit4: TEdit;
Edit5: TEdit;
Edit6: TEdit;
Edit7: TEdit;
Memo1: TMemo;
Timer1: TTimer;
Image1: TImage;
Image2: TImage;
Label2: TLabel;
{Описаниепроцедур}
procedure Button1Click(Sender: TObject);
procedure FormClose(Sender: TObject; var Action: TCloseAction);
procedure Button2Click(Sender: TObject);
procedure Button3Click(Sender: TObject);
procedure RadioButton1Click(Sender: TObject);
procedure RadioButton2Click(Sender: TObject);
procedure RadioButton3Click(Sender: TObject);
procedure FormActivate(Sender: TObject);
procedure Button4Click(Sender: TObject);
procedure Timer1Timer(Sender: TObject);
procedure theend;
private
{ Private declarations }
public
{ Public declarations }
end;
var
Form3: TForm3;
implementation
uses Unit2, Unit1;
//--------------------------------------------------------
{вводглобальныхпеременных}
var
f:textfile;
s,d:string;
z,g,j,i:integer;
min,sek:byte;
{$R *.dfm}
//-----------------------------------------------------
{процедура для начала и выполнения теста}
procedure TForm3.Button1Click(Sender: TObject);
begin
if timer1.enabled=false then timer1.Enabled:=true;
if s<>''then
if z=strtoint(s)
then g:=g+1;
radiobutton1.visible:=true;
radiobutton2.visible:=true;
radiobutton3.visible:=true;
button2.visible:=true;
button1.caption:='Следующийвопрос';
{если не выбран не один ответ программа выдает соответствующее сообщение}
if (radiobutton1.Checked=false)
and (radiobutton2.Checked=false)
and (radiobutton3.Checked=false)
then showmessage ('Выберитеодинизвариантовответа')
else
{иначе выдает следующий вопрос,очищает "радиобаттоны"
и считает кол-во вопросов}
begin
radiobutton1.Checked:=false;
radiobutton3.Checked:=false;
radiobutton2.Checked:=false;
i:=i+1;
if i=16 then theend
else
begin
{в этой процедуре переключателям присваиваются варианты ответов}
readln(f,s);
memo1.Text:=s;
readln(f,s);
radiobutton1.caption:=s;
readln(f,s);
radiobutton2.caption:=s;
readln(f,s);
radiobutton3.caption:=s;
readln(f,s);
radiobutton1.Checked:=false;
end;
end;
end;
//------------------------------------------------------
{процедура для коррекного закрытия программы}
procedure TForm3.FormClose(Sender: TObject; var Action: TCloseAction);
begin
form3.Button3.Click;
end;
//------------------------------------------------------------
{процедура перехода на главную форму}
procedure TForm3.Button2Click(Sender: TObject);
begin
{скрытие теста}
form3.Hide;
{открытие главной формы}
form2.show;
end;
//---------------------------------------------------------
{выход}
procedure TForm3.Button3Click(Sender: TObject);
begin
application.Terminate;
end;
//----------------------------------------------------------------
{проверка активности переключателя и присвоение ему определенного значения}
procedure TForm3.RadioButton1Click(Sender: TObject);
begin
z:=1;
{if radiobutton1.Checked then z:=1;
if radiobutton2.Checked then z:=2;
if radiobutton3.Checked then z:=3;}
end;
//----------------------------------------------------------------
{проверка активности переключателя и присвоение ему определенного значения}
procedure TForm3.RadioButton2Click(Sender: TObject);
begin
z:=2;
{if radiobutton1.Checked then z:=1;
if radiobutton2.Checked then z:=2;
if radiobutton3.Checked then z:=3; }
end;
//-----------------------------------------------------------------------
{проверка активности переключателя и присвоение ему определенного значения}
procedure TForm3.RadioButton3Click(Sender: TObject);
begin
z:=3;
{if radiobutton1.Checked then z:=1;
if radiobutton2.Checked then z:=2;
if radiobutton3.Checked then z:=3;}
end;
//-------------------------------------------------------------------------
{открытие файла с вопросами и ответами для теста на чтение}
procedure TForm3.FormActivate(Sender: TObject);
begin
assignfile(f,'Test.txt');
reset(f);
end;
//-------------------------------------------------------------------------
{процедура для повторного тестирования}
procedure TForm3.Button4Click(Sender: TObject);
begin
form3.Hide;
form2.Show;
form2.Hide;
form3.Show;
g:=0;
j:=0;
i:=0;
sek:=0;
min:=0;
radiobutton1.Checked:=true;
label1.Caption:='Тест';
button1.caption:='Начатьтест';
Edit1.Visible:=false;
Edit2.Visible:=false;
Edit3.Visible:=false;
Edit4.Visible:=false;
Edit5.Visible:=false;
Edit6.Visible:=false;
Edit7.Visible:=false;
button1.Visible:=true;
button4.Visible:=false;
end;
//--------------------------------------------------------------------------
procedure TForm3.Timer1Timer(Sender: TObject);
begin
sek:=sek+1;
if sek=60 then begin
sek:=0;
min:=min+1;
end;
if min<10 then label2.Caption:='0'+inttostr(min)+':'
else label2.Caption:=inttostr(min)+':';
if sek<10 then label2.Caption:=label2.Caption+'0'+inttostr(sek)
else label2.Caption:=label2.Caption+inttostr(sek);
if min=8 then theend;
end;
procedure tform3.theend;
begin
timer1.Enabled:=false;
radiobutton1.Visible:=false;
radiobutton2.Visible:=false;
radiobutton3.Visible:=false;
memo1.Text:='РЕЗУЛЬТАТТЕСТИРОВАНИЯ';
Edit1.Visible:=True;
Edit2.Visible:=True;
Edit2.Text:=inttostr(i-1);
Edit3.Visible:=True;
Edit4.Visible:=True;
Edit5.Visible:=True;
Edit5.Text:=inttostr(g);
Edit6.Visible:=True;
Edit7.Visible:=True;
Edit7.Text:=inttostr(i-g-1);
closefile(f);
button1.Visible:=false;
button4.Visible:=true;
end;
end.
3. Листинг третьей формы: Об авторе
unit Unit4;
interface
uses Windows, SysUtils, Classes, Graphics, Forms, Controls, StdCtrls,
Buttons, ExtCtrls, jpeg;
type
TAboutBox = class(TForm)
OKButton: TButton;
Panel2: TPanel;
Memo1: TMemo;
Image1: TImage;
Image2: TImage;
procedure OKButtonClick(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
var
AboutBox: TAboutBox;
implementation
uses Unit2;
{$R *.dfm}
procedure TAboutBox.OKButtonClick(Sender: TObject);
{переход на главную форму и скрытие окна "об авторе"}
begin
AboutBox.Hide;
form2.show;
end;
end.
2.4 Тестирование программы
В ходе тестирования были проверены требования к программному продукту (тест).
Было протестировано правильность работ все командных кнопок, теста программы, и подсчет, вывод результата. В ходе тестирования были выявлены ошибки. Со временем они были устранены.
Вопросы и правильные ответы к ним:
Пояснение: жирным шрифтом выделены правильные ответы.
| № | Вопрос | 1 ответ | 2 ответ | 3 ответ |
| 1 | Название компонента который создает текстовую метку (надпись) на форме? | Button. | Panel. | Label. |
| 2 | Контейнер для компонентов, по своим свойствам похожий на форму (укажите компонент)? | Frames. | Memo. | Button |
| 3 | Простая командная кнопка (укажите компонент)? | Memo. | Items. | Button. |
| 4 | Список строк с возможностью выбора нескольких из них (укажите компонент)? | TImageList | ListBox | ActionList |
| 5 | компонент который может служить либо для отрисовки текста (встроенная возможность) либо контейнером для других компонентов? | GroupBox | Panel | Bitmap |
| 6 | Компонент для создания и централизованного управления методами, ассоциируемыми с обработчиками событий компонентов? | Sorted. | ActionList . | Columns. |
| 7 | как выглядит компонент MainMenu после помещения его на форму? | В виде значка | В виде главного меню в верхней части формы | Компонент не отоброжается |
| 8 | чем различаются компоненты Label и Edit? | Максимальным размером вводимого текста. | Текст в Label нельзя редактировать во время работы программы. | Компонент Edit служит для ввода чисел. |
| 9 | чем различаются компоненты CheckBox и RadioButton? | CheckBox не содержит пояснительной части | RadioButton не содержит поля выбора | RadioButton исключает выбор двух значений в одном блоке переключателей |
| 10 | Свойство ReadOnly позволяет? | Настроить регистр вводимых символов | Настроить содержимое текстового поля | запретить редактирование текста в поле |
| 11 | Как задается содержимое компонента Memo при создании программы? | Вводится в специальном окне | Вводится в отдельном окне, так и в редакторе кода | Вводится в редакторе кода |
| 12 | как отображается компонент PopupMenu после помещения его на форму? | В виде значка | В виде контейнера | Компонент не отоброжается |
| 13 | Контекстное меню (укажите компонент)? | Memo | popupmenu | Items |
| 14 | Однострочное текстовое поле для ввода данных (укажите компонент)? | Text | Memo | Edit |
| 15 | Многострочное текстовое поле (укажите компонент)? | Frames | Memo | Align |
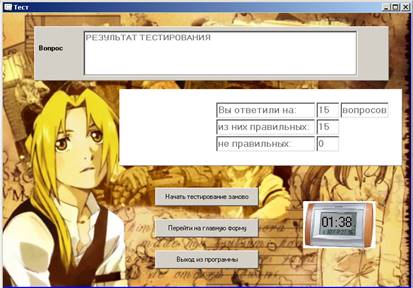
Тестирование: Выбор всех правильных вариантов ответов
Пояснение: выбранные ответы подчеркнуты, верные ответы также остаются выделенными жирным шрифтом.
| № | Вопрос | 1 ответ | 2 ответ | 3 ответ |
| 1 | Название компонента который создает текстовую метку (надпись) на форме? | Button. | Panel. | Label . |
| 2 | Контейнер для компонентов, по своим свойствам похожий на форму (укажите компонент)? | Frames . | Memo. | Button |
| 3 | Простая командная кнопка (укажите компонент)? | Memo. | Items. | Button . |
| 4 | Список строк с возможностью выбора нескольких из них (укажите компонент)? | TImageList | ListBox | ActionList |
| 5 | компонент который может служить либо для отрисовки текста (встроенная возможность) либо контейнером для других компонентов? | GroupBox | Panel | Bitmap |
| 6 | Компонент для создания и централизованного управления методами, ассоциируемыми с обработчиками событий компонентов? | Sorted. | ActionList . | Columns. |
| 7 | как выглядит компонент MainMenu после помещения его на форму? | В виде значка | В виде главного меню в верхней части формы | Компонент не отоброжается |
| 8 | чем различаются компоненты Label и Edit? | Максимальным размером вводимого текста. | Текст в Label нельзя редактировать во время работы программы. | Компонент Edit служит для ввода чисел. |
| 9 | чем различаются компоненты CheckBox и RadioButton? | CheckBox не содержит пояснительной части | RadioButton не содержит поля выбора | RadioButton исключает выбор двух значений в одном блоке переключателей |
| 10 | Свойство ReadOnly позволяет? | Настроить регистр вводимых символов | Настроить содержимое текстового поля | запретить редактирование текста в поле |
| 11 | Как задается содержимое компонента Memo при создании программы? | Вводится в специальном окне | Вводится в отдельном окне, так и в редакторе кода | Вводится в редакторе кода |
| 12 | как отображается компонент PopupMenu после помещения его на форму? | В виде значка | В виде контейнера | Компонент не отоброжается |
| 13 | Контекстное меню (укажите компонент)? | Memo | popupmenu | Items |
| 14 | Однострочное текстовое поле для ввода данных (укажите компонент)? | Text | Memo | Edit |
| 15 | Многострочное текстовое поле (укажите компонент)? | Frames | Memo | Align |
Результат тестирования в итоге был положительным, т.е. правильно ответили на 15 вопросов.

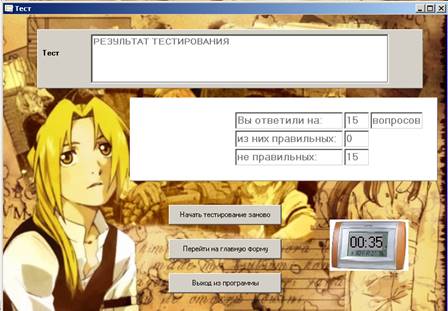
Тестирование: Выбор всех не правильных вариантов ответов
Пояснение: выбранные ответы подчеркнуты, верные ответы также остаются выделенными жирным шрифтом.
| № | Вопрос | 1 ответ | 2 ответ | 3 ответ |
| 1 | Название компонента который создает текстовую метку (надпись) на форме? | Button. | Panel. | Label. |
| 2 | Контейнер для компонентов, по своим свойствам похожий на форму (укажите компонент)? | Frames. | Memo. | Button |
| 3 | Простая командная кнопка (укажите компонент)? | Memo. | Items. | Button. |
| 4 | Список строк с возможностью выбора нескольких из них (укажите компонент)? | TImageList | ListBox | ActionList |
| 5 | компонент который может служить либо для отрисовки текста (встроенная возможность) либо контейнером для других компонентов? | GroupBox | Panel | Bitmap |
| 6 | Компонент для создания и централизованного управления методами, ассоциируемыми с обработчиками событий компонентов? | Sorted. | ActionList . | Columns. |
| 7 | как выглядит компонент MainMenu после помещения его на форму? | В виде значка | В виде главного меню в верхней части формы | Компонент не отоброжается |
| 8 | чем различаются компоненты Label и Edit? | Максимальным размером вводимого текста. | Текст в Label нельзя редактировать во время работы программы. | Компонент Edit служит для ввода чисел. |
| 9 | чем различаются компоненты CheckBox и RadioButton? | CheckBox не содержит пояснительной части | RadioButton не содержит поля выбора | RadioButton исключает выбор двух значений в одном блоке переключателей |
| 10 | Свойство ReadOnly позволяет? | Настроить регистр вводимых символов | Настроить содержимое текстового поля | запретить редактирование текста в поле |
| 11 | Как задается содержимое компонента Memo при создании программы? | Вводится в специальном окне | Вводится в отдельном окне, так и в редакторе кода | Вводится в редакторе кода |
| 12 | как отображается компонент PopupMenu после помещения его на форму? | В виде значка | В виде контейнера | Компонент не отоброжается |
| 13 | Контекстное меню (укажите компонент)? | Memo | popupmenu | Items |
| 14 | Однострочное текстовое поле для ввода данных (укажите компонент)? | Text | Memo | Edit |
| 15 | Многострочное текстовое поле (укажите компонент)? | Frames | Memo | Align |
Результат тестирования в итоге был положительным, т.е. не правильных ответов 15.

2.5 Инструкция пользователя программы
Данный программный продукт предназначен для проверки знаний студентов (учащихся) по теме «Назначение и основные свойства палитры компонентов «standard».. Задача данной программы состоит в том, что бы качественно провести тестирование учащегося. Для того, что бы начать работать с программой, надо сделать несколько шагов:
Необходимо вставить диск (дискету) с программой в CD-ROM;
Открываем папку с программным продуктом (тест), нажимаем на ярлык запуска программы (Project2.exe);
При открытии теста появляется окно приветствия (старт).
Для того, что бы посмотреть информацию о программе необходимо нажать на главном меню Файл, далее подменю информацию о программе;
Для того, что бы начать тест необходимо нажать на кнопку Тест;
Что бы выйти из программы нажмите кнопку выход.
При нажатии кнопки Тест откроется новое окно:
На начальном этапе всё заморожено, то есть время не идет, в окне вопроса - вопроса нет. Это будет продолжаться, пока не нажмете кнопку начать тест. Так же на этом окне есть кнопка выход на главную форму и кнопка выход из программы.
При ее нажатии начнется отчет времени. На весь тест дается 8 минут,
в окне вопрос появиться вопрос и снизу его появиться 3 варианта ответа.
Выберите ответ, который считаете правильным. За каждый правильный ответ дается ”1”, в конце складываются все единички, и выводится результат. Для выбора ответа подведите курсор мышки к ответу, который считаете верным и щелкните по нему левой кнопкой мышки; после этого, как ответ выделился, нажимайте по кнопке ”следующий вопрос”, появиться следующий вопрос. И так далее. Совет: следите за временем, так как по окончании его автоматически выдается результат. После окончания теста появиться окошко, в нем показан результат тестирования.
Тест завершен.
Заключение
В заключении можно сказать, что мой программный продукт (тест) является законченной, полнофункциональной программой.
Эта программа разработана для того, чтобы студенты могли проверить свои знания по языку программирования delphi по теме: «Назначение и основные свойства палитры компонентов «standard».
При разработке программного продукта использовалась объектно-ориентированная технология, как наиболее подходящая. Использование среды разработки Delphi при программной реализации, позволило создать качественное современное программное обеспечение, обладающее высокой скоростью работы, удовлетворяющее всем уровням требований предъявляемых к интерфейсу пользователя, обеспечивающее эффективность и гибкость работы с данными. В своем курсовом проекте я создал списки контрольных вопросов по теме Свойства палитры компонентов «standard», создал процесс обработки и отображение результата.
Данный программный продукт успешно прошел полное тестирование и отладку, что говорит о соответственном качестве программного продукта.
Вывод
Тесты, как одна из форм контроля знаний, умений и навыков учащихся, применяются преподавателями на уроках и по текущим проблемам, и при проведении промежуточной проверки. При выполнении своего курсового проекта я разобрал понятие тестирующая программа, виды и критерии тестов.
В настоящее время в нашу жизнь широко внедряются информационные технологии. На сегодняшний день, наверное, не осталось такой области, где бы они ни применялись. Данная программа может применяться для оценки уровня знаний в школах, ВУЗах, техникумах или для оценки собственных познаний в программирование на языке Delphi. Её пользовательский интерфейс делает её простой, понятной и доступной. Я вспомнил и использовал свои знания по теме основные компоненты палитры «standard».
Список используемой литературы
1. Бобровский С.И. Delphi 5 – М.: Питер, 2002.
2. Гаевский A. Разработка программных приложений на Delphi 6 – М.: Киев, 2000.
3. Коцюбинский А.О., Грошев С.В. Язык программирования Delphi 5 – М.: Москва, 1999.
4. Леонтьев В.И. Delphi 5 – М.: Москва, 1999.
5. Ремизов Н. C. Delphi – М.: Питер, 2000.
6. Семакин И.Г. «Основы программирования».
7. П. Дарахвелидзе, Е. Марков, О. Котенок. Программирование в Delphi 5.
8. Конопка Рей. Создание оригинальных компонент в среде Delphi: Пер. с англ./Рей Конопка.
9. Рудаков «Технология разработки ПП».
10. http://www.cyberguru.ru/programming/delphi
11. http://www.delphi.int.ru
Похожие рефераты:
Утилита диагностики компьютера
Разработка тестового приложения Компоненты меню Delphi
Разработка программы с помощью языка программирования Delphi
Проектирование и разработка сетевых броузеров на основе теоретико-графовых моделей
Разработка баз данных в Delphi
Проектирование Базы Данных для коммерческого предприятия
Програмирование на Visual Basic
Файловая оболочка (Delphi 30 )
Разработка программного обеспечения по автоматизации учебного процесса в колледже