| Скачать .docx |
Доклад: Управление Web-сайтом
Вы неплохо потрудились, планируя и разрабатывая ваш Web-сайт, и вот, наконец, работа подошла к завершению. Вы приступаете к этапу воплощения идеи в реальность, но что-то вас смущает. Как со всем этим справиться? Как обеспечить постоянную поддержку сайта? Как убедиться, что все работает, прежде чем размещать сайт в сети? Можете ли вы быть уверены, что какой-нибудь доброжелатель, любящий совать свой нос в чужие дела, не залезет в сайт и не испортит все?
Множество подобных вопросов может прийти вам в голову на любой стации разработки вашего сайта, особенно, если команда Web-разработчиков в вашей компании или организации достаточно велика. Но даже если эта команда состоит из одного человека, все равно приходится учитывать большое количество административных проблем, связанных с организацией сайта. Прежде чем эти беспокойные мысли превратятся в страшную головную боль, прочтите эту главу и вы увидите, насколько Frontpage упрощает администрирование сайта.
И если вы задумываетесь об администрировании Web-сайта, вспомните о Проводнике. Проводник Frontpage — это прекрасный инструмент для решения большинства ваших задач администрирования: с его помощью вы можете планировать мероприятия по разработке и поддержке ваших сайтов, решать проблемы с Proxy-серверами, устанавливать полномочия пользователей и многое другое. В этой главе объясняется, как Frontpage поможет вам справиться с этими задачами. Начнем с рассмотрения проблем защиты информации.
Защита
На Диком Западе защита ассоциировалась с крутым парнем и его командой стрелков. Сегодня, когда информация передается по воздуху и по телефонным и спутниковым линиям связи, обеспечить ее безопасность стало намного сложнее. Особенно, когда 12-летний хакер из Небраски находит спо-собы Прерваться даже через самые совершенные меры защиты. Так что, когда дело дойдет до безопасности вашего Web-сайта и ограничения доступа к нему, в?ам будет приятно узнать, что Frontpage может предоставить в ваше распоряжение очень надежные средства защиты.
Использование SSL
Протокол безопасных соединений (Secure Sockets Layer, SSL) - это протокол, который обеспечивает безопасную связь между сервером и клиентом. SSL не закрывает доступ к передаваемым данным, а просто их шифрует. Для правильной работы SSL необходимо, чтобы его поддерживали и сервер, и клиент. Frontpage и Microsoft Internet Explorer, а также Netscape Navigator поддерживают SSL. Frontpage также позволяет создавать ссылки, начинающиеся с https:// вместо http://; такие ссылки означают безопасное соединение по протоколу SSL.
Прежде чем двигаться дальше, вы должны выяснить, поддерживает ли SSL сервер, с которым вы собираетесь работать. Сделать это можно несколькими способами:
- Узнайте это у администратора сервера. Администратор может отключить поддержку SSL, так что желательно выяснить это заранее
- Если вы используете Microsoft Internet Information Server или один из серверов Netscape (Commerce Server, FastTrack Server или Enterprise Server), то вам, скорее всего, беспокоиться не о чем. Однако и в данном случае вам не повредит выяснить это у администратора (имейте в виду, что Microsoft Personal Web Server не поддерживает SSL)
- Если вы хотите проверить это самостоятельно, то создайте новый сайт в Проводнике Frontpage, как было описано в главе 3. Укажите сервер, задайте имя сайта и установите флажок Connect Using SSL. Если Проводник откроет сайт без сообщения об ошибке, то поддержка SSL на вашем сервере установлена
Если на сервере и в Frontpage активизирован SSL, то связь между клиентом Frontpage и сервером, включая любые команды от Проводника или Редактора, является безопасной. Это означает, что весь поток информации между Frontpage и Web-сервером, где бы они ни были расположены, шифруется. Такая защита удобна в нескольких ситуациях:
- Если вы находитесь в пути и вам нужно внести изменения в сайт, находящийся на сервере у вас дома, то вы можете открыть сайт, сделать необходимые изменения и сохранить их на сервере
- Если ваша организация имеет более одного офиса и только один Web-сервер, то можно вносить изменения в сайт из удаленного офиса
- Если ваш корпоративный или персональный Web-сайт расположен на сервере провайдера услуг Internet (как правило, такие серверы обслуживают несколько Web-сайтов), то вы сможете производить изменения в вашем сайте при помощи Frontpage, не опасаясь, что информация по пути будет перехвачена и просмотрена каким-либо хакером, поскольку все передаваемые данные зашифрованы
Полномочия
Полномочия дают вам как разработчику Web-сайта возможность установки прав доступа к вашему сайту. С их помощью вы можете определять круг лиц, имеющих привилегии просмотра, авторства или администрирования сайта независимо от того, для какой сети — intranet или Internet — вы разрабатываете сайт. Если вы установили разрешение доступа только для зарегистрированных пользователей, то очевидно, незарегистрированный пользователь доступа к вашему сайту иметь не будет. Например, вы можете счесть необходимым ограничить доступ на время разработки сайта; когда ваш сайт будет готов, то вы просто измените полномочия пользователей и предоставите доступ к сайту всем желающим.
Если вы размещаете сайты Frontpage на сервере Internet, то определять полномочия и разграничивать доступ различных пользователей ко всем сайтам вы можете прямо в Проводнике. Если же вы создаете ваш сайт и сохраняете его в виде файлов на локальном или сетевом диске, то у вас нет возможности использовать Проводник для установки полномочий. В таких сайтах для управления доступом вам придется использовать средства файловой системы.
Администратор может управлять полномочиями в Проводнике с помощью команды Permissions (Полномочия) меню Tools. По умолчанию все Web-сайты, находящиеся на сервере, используют права доступа, установленные для корневого сайта. Однако вы можете для каждого отдельного сайта установить свои разрешения. Далее будут описаны обе эти возможности.
Установка и изменение полномочий для корневого Web-сайта
Установка и изменение полномочий для корневого Web-сайта производится следующим образом. Откройте существующий сайт Frontpage в Проводнике, выбрав в меню File пункт Open Frontpage Web. В диалоговом окне Open Frontpage Web введите или выберите Web-сервер. Нажмите кнопку List Webs, выберите из списка сайтов <Root Web> и нажмите кнопку ОК. Для того чтобы открыть диалоговое окно Permissions, показанное на рис. 5.1, выберите в меню Tools команду Permissions.

Рис. 5.1. Диалоговое окно Permissions
На вкладке Users (первой вкладке диалогового окна) перечислены все имеющиеся в настоящее время пользователи корневого сайта, а также их текущие уровни доступа. На этой вкладке вы можете добавлять, редактировать или удалять бюджета пользователей, как объяснено в приведенном ниже списке. Еще здесь присутствует переключатель, имеющий два положения - Everyone has browse access (Все имеют доступ на просмотр) и Only registered users have browse access (Доступ на просмотр имеют только зарегистрированные пользователи).
- Для того чтобы добавить бюджет пользователя, нажмите кнопку Add и задайте его имя и права доступа
- Для редактирования прав доступа пользователя выберите имя нужного пользователя из списка и нажмите кнопку Edit. На экране появится диалоговое окно Edit Users, показанное на рис. 5.2, в котором вы сможете изменить уровень его привилегий
- Для того чтобы удалить бюджет пользователя, выберите его имя в списке и нажмите кнопку Semove
Вторая вкладка, Groups (Группы), содержит список всех групп, установленных в настоящее время для корневого Web-сайта, и текущий уровень доступа каждой группы. Это также дает вам возможность добавлять, редактировать или удалять бюджеты групп аналогично тому, как это делается на вкладке Users.

Рис. 5.2. Диалоговое окно Edit Users
Предупреждение
При удалении бюджетов администраторов или авторов из списка полномочий удостоверьтесь, что выделены именно те, которые вы хотите удалить, т. к. Frontpage не станет спрашивать у вас подтверждения ваших действий.
Установка и изменение полномочий для указанного Web-сайта
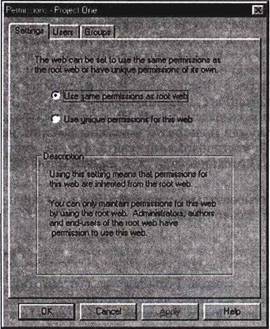
Чтобы устанавливать и изменять полномочия для конкретного сайта, сначала откройте в Проводнике существующий сайт, выбрав пункт Open Frontpage Web в меню File. В диалоговом окне Open Frontpage Web введите или выберите Web-сервер. Нажмите кнопку List Webs и выбрав сайт, щелкните по кнопке ОК. Далее в меню Tools выберите команду Permission. На экране появится диалоговое окно Permissions, содержащее три вкладки, каждая из которых относится к определенному уровню доступа. На рис. 5.3 показано диалоговое окно Permissions сайта Project One. Это окно имеет 3 вкладки:
- На вкладке Settings (Параметры настройки) находится переключатель, одно из положений которого устанавливает для текущего сайта те же самые полномочия, что и для корневого, а другое позволяет вам устанавливать для текущего сайта свои собственные полномочия. Выбор каждой из этих опций сопровождается описанием ее в нижней части диалогового окна. Если вы хотите назначить определенным лицам привилегии администратора, автора и/или конечного пользователя только для этого сайта, но не для корневого, то выберите вторую опцию. Иначе выберите первую опцию и внесите необходимые изменения в полномочия для корневого сайта, как было описано в этой главе ранее
- Следующие две вкладки относятся к пользователям группам (вкладки Users и Groups соответственно). Установка полномочий пользователей групп работает точно так же, как и в случае корневого сайта. Имейте в виду, что при удалении пользователей или групп Frontpage не запросит вас о подтверждении ваших действий

Рис. 5.3. Диалоговое окно Permissions сайта Project One
После того как вы закончите модификацию полномочий, нажмите кнопку ОК, чтобы вернуться в Проводник.
Примечание
Если вы вносите изменения в параметры настройки на вкладке, то перед переходом к другой вкладке для сохранения параметров следует нажать Apply (Применить).
Установка полномочий на сервере
Web-серверы часто имеют встроенные механизмы регулирования полномочий, позволяющие вам ограничивать доступ на основе имени/пароля пользователя, маски IP-адреса или их комбинации.
Примечание
Microsoft Internet Information Server, Microsoft Personal Web Server и Windows NT Workstation Peer Web Services ограничивают доступ, используя стандартную систему безопасности Windows NT, и не поддерживают ограничение доступа через маски адреса IP.
Адрес IP содержит четыре числа, разделенные точками, каждое из которых меньше 256, например, 150.200.45.65. Маска адреса IP используется для того, чтобы создать модель приемлемого адреса IP, используя комбинацию фактических значений и звездочек (известных также как групповые символы (wild cards)). Маски используются для того, чтобы определить, имеет ли компьютер доступ к Internet, например, к сайту Frontpage. Примером адресной маски, которая разрешает соединение с вышеприведенным адресом IP, может служить 150.200.*.*. Компьютеры с IP-адресами, начинающимися на 150.200, будут иметь доступ к сайту Frontpage, а компьютерам с другими IP-адресами доступ будет закрыт. Если установлена маска IP, то для доступа к сайту Frontpage администратор, автор или пользователь должны работать на компьютере, который имеет доступ к местоположению сайта, а также иметь соответствующие полномочия. По умолчанию доступ к сайтам Frontpage открыт всем компьютерам.
За более подробной информацией относительно установки полномочий на сервере обращайтесь к документации вашего сервера.
Пароли
Для изменения и администрирования сайтов Frontpage вам необходимо иметь пароль, но вводить его придется не очень часто (это зависит от используемого вами Web-сервера); опция Change Password меню Tools Проводника может даже быть недоступна.
Если Frontpage попросит вас ввести имя пользователя и пароль, то это может быть вызвано одной из следующих причин:
- Некоторые Web-серверы требуют обязательного ввода имени пользователя и пароля, независимо от пользователя или ситуации
- Вы пытаетесь обращаться, вносить изменения или управлять сайтом на сервере, не имея на то соответствующих прав
При установке Frontpage предложит вам указать имя пользователя и пароль для администратора, единственного для всех создаваемых вами сайтов. Чтобы предоставить другим лицам права административного, авторского и пользовательского доступа к вашим сайтам, воспользуйтесь командой Проводника Permissions.
Смена паролей
С некоторыми Web-серверами Microsoft смена паролей во Frontpage окажется невозможной. Microsoft Internet Information Server, Microsoft Personal Web Server и Windows NT Workstation Peer Web Services обращаются к списку бюджетов пользователей (user accounts) Windows NT, a Frontpage не способен позволить вам создавать, удалять или редактировать бюджеты пользователей. Изменение вашего пароля аналогично изменению вашего бюджета в Windows NT, поэтому Windows NT посчитает это нарушением защиты.
Так, если, используя один из этих серверов, вы попытаетесь командой Проводника Permissions изменить права доступа, то увидите, что пароли пользователей вам изменить не удастся, и теперь вы знаете, почему. По этой же причине может быть недоступна команда Change Password меню Tools. При использовании этих серверов Frontpage проверяет имя и пароль пользователя по списку бюджетов системы Windows NT. Следовательно, в Windows NT вы должны изменять пароли на уровне системы. За информацией о том, как изменять пароли при использовании этих серверов Microsoft, обратитесь к документации по серверу или сети.
Если Microsoft Personal Web Server у вас запущен под управлением Windows 95, то редактирование параметров и паролей пользователей можно производить с помощью средств администрирования этого сервера. Чтобы до них добраться, щелкните дважды на значке Personal Web Server в панели управления Windows (Windows Control Panel). Более подробно об этом написано в главе 11.
При использовании других Web-серверов благодаря тому, что список бюджетов пользователей сервера полностью независим от списка бюджетов пользователей операционной системы, вы можете свободно добавлять, удалять или изменять пароли без опасения нарушения защиты. Вы можете сделать это при помощи диалогового окна Change Password, которое вы можете вызвать, выбрав в меню Tools Проводника команду Change Password. Более подробно этот момент освещен в главе 3.
Proxy-серверы
Proxy-сервер (Proxy server) защищает сеть из несанкционированного доступа снаружи. Frontpage позволяет легко работать с Proxy-серверами в любом направлении, как извне — в случае подключения снаружи через Proxy-сервер к вашему внутреннему серверу, так и изнутри — когда ваш внутренний сервер через Proxy-сервер устанавливает соединение с каким-либо внешним сервером. Все обращения к сайту разрешаются только Proxy-сервером, что предотвращает доступ к вашей системе незваных гостей.
Если в вашей локальной сети установлен Proxy-сервер, то его следует указать в Проводнике Frontpage. Для того чтобы задать Proxy-сервер для вашей машины или сервера, соединение с которыми происходит непосредственно, без участия Proxy-сервера, проделайте нижеследующее:
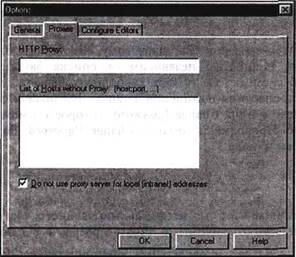
1. Выберите в меню Tools Проводника команду Options, а затем в диалоговом окне Options выберите вкладку Proxies (рис. 5.4).
2. В текстовом поле HTTP Proxy введите имя Proxy-сервера и порта; например, itgproxy.1000.
3. Если ваша организация имеет серверы, которые находятся внутри брандмауэра, то их список отображается в текстовом поле List of Hosts without Proxy (Список хостов без Proxy-сервера). Связь с этими серверами осуществляется без использования Proxy-сервера. Номера портов вы можете задавать произвольно, и в списке они должны отделяться запятыми; например, jeffserver.345, deborahserver.222. Для того чтобы удалить Proxy-сервер или любые другие серверы из списка, выделите соответствующее имя и нажмите клавишу <Del>.
Если вы хотите иметь доступ ко всем серверам внутри Proxy-сервера, установите флажок Do not use proxy server for local (intranet) addresses (He
использовать Proxy-сервер для локальных адресов (intranet)).
4. После внесения изменений в диалоговом окне Proxies нажмите кнопку ОК.

Рис. 5.4. Вкладка Proxies
диалогового окна Options
Frontpage сохраняет информацию о Proxy-сервере и использует ее при всех следующих подключениях, так что вам не придется вводить эту информацию каждый раз. Всякий раз, когда вы запрашиваете подключение к серверу (например, следуя по ссылке), Frontpage проверяет, не установлен ли флажок По not use proxy server for local (intranet) addresses, и при необходимости проверяет список хостов без Proxy-сервера. Если сервер доступен изнутри, то Frontpage осуществляет подключение непосредственно. В противном случае Frontpage сначала соединяется с Proxy-сервером и далее устанавливает соединение Proxy-сервера с тем сайтом, к которому вы обратились. Это означает, что после того, как вы ввели информацию о Proxy-сервере, все обращения через него Frontpage обеспечивает автоматически, а вы можете даже и не знать об использовании Proxy-сервера.
Тестирование вашего сайта
Рано или поздно процесс разработки вашего сайта подойдет к концу, и хотя вы можете быть уверены, что он будет работать без сучка, без задоринки, не мешает это проверить. Тестирование может предотвратить, скажем, следующую ситуацию: наступает день, когда вы собираетесь представить заказчикам законченную работу. Ваш сайт невелик, но вы им очень гордитесь. Однако один из ваших коллег, давно завидующий вашим успехам и красному спортивному автомобилю, задержавшись накануне в офисе, входит на ваш сайт и слегка изменяет в нем одну из ссылок. И вместо того чтобы по кнопке See Profile перейти, как было задумано, на страницу профиля компании, вы прямиком отправляетесь на сайт бюро ритуальных услуг "Нимфа".
Для того чтобы проверить ваши ссылки, существует три метода:
- Вы можете проверить их по отдельности в Редакторе. Это весьма медленный способ проверки ссылок, но если вы уже запустили Редактор и хотите удостовериться, что ссылки работают, то поместите курсор на ссылку и нажмите <Ctrl> одновременно со щелчком на ссылке. В Редактор будет загружена соответствующая страница
- Вы можете исследовать ваш сайт с помощью какого-нибудь браузера типа Microsoft Internet Explorer или Netscape Navigator и проверить каждую из ссылок. Этим способом вы сможете воочию убедиться в том, что ваши ссылки, включая ссылки на другие сайты Internet, работают как нужно
- Вы можете заставить Frontpage автоматически проверить все ваши ссылки в один прием, задав в Проводнике команду Tools, Verify Hyperlinks. Эта процедура была подробно разобрана главе 3. Эта команда, однако, проверяет только существование адресов назначения всех ссылок, но не их правильность! Если вы хотите сэкономить время, то вы можете проверить состояние ваших ссылок в протоколе состояния гиперссылок (Hyperlinks Status View) Проводника. О нем было рассказано в главе 3
Наконец, вы можете проверить правильность расположения изображений на вашей странице. Обязательно сделайте это как в Редакторе, так и в различных браузерах. При проверке изображений обращайте внимание на такие вещи, как время их загрузки и качество. Более детально тема графики рассмотрена в главе 8.
Самый простой способ проверить ваш сайт в браузере — это использовать команду Preview in Browser (Предварительный просмотр .в браузере) из меню File Редактора. Эта команда позволяет вам выбрать любой из установленных браузеров и проверить работу вашего сайта при различных значениях разрешения экрана. Более подробно о команде Preview in Browser читайте в главе 7.
Нередко при тестировании одного и того же сайта на локальном компьютере, в сети и в Internet результаты существенно отличаются. Это происходит из-за различных факторов, которые могут влиять на быстродействие и передачу информации. Проверьте, по возможности, работу вашего сайта как можно большим количеством способов, такими как:
- Локально, на вашем собственном компьютере
- В сети
- В удаленном режиме, в Internet
- Используя модемы и другие устройства связи при различных скоростях
- Под различными операционными системами
- В различных браузерах и при различных параметрах экрана (таких, как разрешающая способность)
Выход в сеть
Не каждая организация может позволить себе устроить всенародные торжества по случаю появления на свет нового Web-сайта. Но, тем не менее, явление сайта народу, глобального ли или сайта intranet, является достаточно значительным событием, и когда придет время, вы должны знать, как это делается.
Существует несколько способов сделать ваш сайт доступным для аудитории. Один распространенный путь — строить сайт прямо на том сервере, на котором он и будет размещен в сети, и открыть к нему свободный доступ. При таком варианте очень полезны пиктограммы Under Construction (Ведутся работы), т. е. они дают понять посетителям, что страница еще не завершена. Frontpage может добавить эти пиктограммы, если вы используете мастер создания сайта.
Если вы не хотите, чтобы кто-нибудь видел еще не законченный сайт или если у вас просто недостаточно информации, заслуживающей внимания, то вы можете сделать одно из двух: либо разрабатывайте свой сайт на локальном уровне, либо ограничьте доступ к нему пользователей.
Локальная разработка сайта
Microsoft Personal Web Server, Frontpage Personal Web Server и Microsoft Internet Information Server очень хорошо подходят для локальной разработки. Они дают вам возможность разрабатывать и проверять ваши intranet или Internet Web-сайты на вашем собственном компьютере или в локальной сети. Когда ваш сайт будет полностью готов, и вы будете готовы представить его всеобщему обозрению, вы сможете скопировать его на Web-сервер одним нажатием кнопки на панели инструментов Проводника, используя команду Publish. При помощи этой команды вы сможете скопировать сайт на любой из наиболее популярных Web-серверов. Более подробно о команде Publish читайте в главе 3.
Обновление сайта
Всемирная Паутина, будучи зеркалом информационных технологий, находится в постоянном развитии. Сегодня вы отправите другу по электронной почте адрес понравившегося вам сайта, а на следующий день, может статься, ваш друг уже не увидит то, что видели вы, т. к. сайт уже в корне изменился. Эта тенденция к изменчивости касается даже сетей intranet. Одной из причин такой изменчивости является простота модификации сайтов. Для того чтобы заменить графику, изменить ссылки или даже добавить новую страницу, особых усилий не требуется.
Другая причина быстрого изменения сайтов — это требования аудитории. Вам необходимо постоянно насыщать сайт свежей информацией, в противном случае больше одного раза никто на него возвращаться не захочет. Посещение сайта подобно перевертыванию игральной карты, если ваши зрители увидят ту же самую картинку еще раз, то они будут играть в другую игру.
Однако большие изменения не следует вносить слишком часто. Если у вас много постоянных пользователей, то не стоит запутывать их, ежемесячно меняя расположение кнопок навигации или названия разделов сайта; плохо, если они не смогут найти то, что ищут. Помните, что хороши регулярные изменения содержания, такие как изменения текста и изображений, но изменение структуры может быть реальным ударом для ваших постоянных пользователей.
Модифицирование больших сайтов может отнимать много времени, и тем больше, чем обширнее сайт и чем чаще происходит обновление. Вы должны составить план модифицирования вашего сайта еще до того даже, как начнете его. Если именно сейчас вы занимаетесь планированием сайта или у вас назрела необходимость в составлении плана его обновления, то прочтите несколько полезных советов по этому поводу.
Обновление содержания
Обновление содержания происходит тем же путем, что и сбор первоначальной информации, однако этот процесс наверняка можно рационализировать. Например, если в первый раз это заняло слишком много времени, попробуйте собирать информацию в другом порядке или устранить какой-нибудь не очень важный этап, например, редактируйте материал не дважды, а только один раз. А также проверьте расписания сотрудников, чтобы быть уверенным в том, что папка с вашими материалами не осядет на столе у человека, уехавшего отдыхать на Таити.
Если вашей компании требуется, чтобы ваш материал проходил через юридический отдел, то, скорее всего, не обязательно отдавать туда весь материал, ведь часть его наверняка уже где-нибудь используется. Если вам удастся сократить объем излишние передвигаемого материала, то вы сохраните время и энергию, которые пригодятся для более полезных дел.
Никогда не забывайте планировать вперед. Если ваш сайт подлежит ежемесячному обновлению и для свежего материала у вас предусмотрен тестовый сайт, то не жалейте времени на работу с ним. Например, если первый ваш выход в сеть состоялся в мае, а обновление запланировано на июнь, то оставьте достаточно времени для разработки и тестирования обновлений до наступления 1 июня. Это означает, что все содержание для июньского выпуска должно быть завершено к середине мая, чтобы у вас было достаточно времени для проверки сайта и устранения найденных ошибок.
Оцените время, которое потребуется вам и/или вашей группе для написания, редактирования и одобрения содержания. Вам потребуется информация из различных отделов вашей компании, и даже если вы или ваш помощник любите сами посещать сотрудников для уточнения каждой мелочи, убедитесь, что для сбора материала вы вьщелили достаточно времени.
Удаленное обновление сайта
Удаленное обновление — одна из самых сильных сторон Frontpage. Существует не так много других средств разработки Web-сайтов, предлагающих подобную возможность. Это делается просто:
- Вы должны иметь возможность соединиться с Web-сервером, содержащим сайт, который вы хотите модифицировать. Желательно, чтобы на сервере были установлены Серверные расширения Frontpage
- На используемом вами компьютере должен быть установлен Frontpage
- Удаленный компьютер и пользователь должны иметь для редактирования сайта права автора или администратора
Если вы готовы ответить утвердительно на эти три требования, то идите к своему шефу и убеждайте его в необходимости перенести ваше рабочее место в ваше любимое кафе.
Одновременное редактирование
Frontpage делает изменение содержания вашего сайта простой задачей, выполнять которую могут одновременно несколько авторов. Однако, если вы модифицируете содержание и работаете над какой-нибудь его частью, в то же время над этой же частью может работать кто-то другой. Опасность, конечно, возникает, когда двое или более авторов пытаются делать изменения на одной и той же странице одновременно.
Чтобы помочь избежать такой ситуации, Frontpage выдает предупреждение в случае, когда кто-то пытается записать страницу, которую уже редактирует кто-то другой. Если вы получите такое предупреждение, то вам придется решать, какое из изменений оставить. Если вы оставите свои изменения, то будут потеряны правки, сделанные вашим коллегой. В будущем координируйте свою работу с другими таким образом, чтобы в одно и то же время над одной страницей не работало несколько человек.
Чтобы избежать таких осложнений, шире используйте в своей работе перечень заданий (Tasks View) Проводника. В перечне заданий каждой задаче назначается только один автор. Если обстоятельства изменились, то вы всегда сможете переназначить задачу. Даже если авторы, работающие над сайтом, географически удалены друг от друга, то все равно все они будут иметь дело с одним и тем же перечнем заданий. Таким образом исключается одновременное редактирование одной страницы несколькими авторами.
Повышение пропускной способности
Готов ли ваш сайт к высокому графику? Если он станет популярным, то для обработки запросов вам потребуется мощный Web-сервер. Frontpage при помощи команды Publish Frontpage Web Проводника позволяет упростить процедуру переноса сайта с одного сервера на другой. Так, если используемый вами сервер не справляется, и у вас есть более мощный сервер, способный справиться с увеличившимся потоком информации, то вы можете просто переместить ваш сайт на новый сервер. Эта операция предельно проста и осуществляется с помощью команды Publish Frontpage Web, которая была описана в главе 3. Чтобы побольше узнать о Web-серверах и Серверных расширениях Frontpage (Frontpage Server Extensions), загляните в главу 11.