| Похожие рефераты | Скачать .docx |
Реферат: Графические редакторы
МОУ “Средняя общеобразовательная школа №40”
Экзаменационный реферат на тему:
“Графические редакторы”
Выполнила:
Пазгалаева Оксана
Ученица 11В класса
Проверила:
Смирнова Елена Анатольевна.
г. Череповец
2004
Содержание:
I . Введение
II . Основная часть
1. Виды графических редакторов
2. Форматы файлов для хранения растровых графических изображений
3. Среда графического редактора
3.1 Панели инструментов графических редакторов
3.2 Инструменты графических редакторов
3.3 Режимы работы графических редакторов
4. Основные функции графических редакторов
III . Практическая часть
IV . Заключение
V . Приложение
VI. Литература
I . Введение
Представление данных на мониторе компьютера в графическом виде впервые было реализовано в середине 50-х годов для больших ЭВМ, применявшихся в научных и военных исследованиях. С тех пор графический способ отображения данных стал неотъемлемой частью подавляющего числа компьютерных систем, в особенности персональных.
Компьютерная графика-это специальная область информатики, изучающая методы и средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов. Она охватывает все виды и формы представления изображений, доступных для восприятия человеком либо на экране монитора, либо в виде копии на внешнем носителе (бумага, киноплёнка, ткань и прочее).
Без компьютерной графики невозможно представить себе не только компьютерный, но и обычный, вполне материальный мир. На сегодняшний день компьютеры и компьютерная графика неотъемлемая часть жизни современного общества. Для примера назовём медицину (компьютерная томография), научные исследования (визуализация строения вещества, векторных полей и других данных), моделирование тканей и одежды, опытно-конструкторские разработки, рекламные щиты, цветные журналы, спецэффекты в фильмах – всё это в той или иной мере имеет отношение к компьютерной графике. Поэтому созданы программы для создания и редактирования изображений, то есть графические редакторы. В своей экзаменационной работе я наиболее полно раскрыла вопрос о графических редакторах для того, чтобы применить в дальнейшем полученные знания на практике, то есть при выполнении презентации на тему “Это наш класс”.
II . Основная часть
1. Виды графических редакторов
Для обработки изображений на компьютере используются специальные программы - графические редакторы.Графический редактор - это программа создания, редактирования и просмотра графических изображений.
Рассмотрим некоторые из графических редакторов:
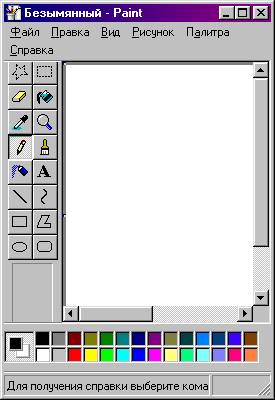
1) Графический редактор Paint — простой однооконный графический редактор, который позволяет создавать и редактировать достаточно сложные рисунки.Окно графического редактора Paint имеет стандартный вид. (рис.1)
(рис.1)

2) Photoshop фирмы Adobe многооконный графический редактор позволяет создавать и редактировать сложные рисунки, а также обрабатывать графические изображения (фотографии). Содержит множество фильтров для обработки фотографий (изменение яркости, контрастности и т.д.).
3) Программа MicrosoftDraw — входящая в комплект MSOffice. Эта программа служит для создания различных рисунков, схем. Обычно вызывается из MSWord.
4) AdobeIllustrator, CorelDraw — программы используются в издательском деле, позволяет создавать сложные векторные изображения.
Изображения в графических редакторах хранятся по-разному.
Растровое изображение хранится с помощью точек различного цвета (пикселей), которые образуют строки и столбцы. Любой пиксель имеет фиксированное положение и цвет. Хранение каждого пикселя требует некоторого количества бит информации, которое зависит от количества цветов в изображении.
Векторные изображения формируются из объектов (точка, линия, окружность и т. д.), которые хранятся в памяти компьютера в виде графических примитивов и описывающих их математических формул.
Например, графический примитив точка задается своими координатами (X, У), линия - координатами начала (XI, Y1) и конца (Х2, Y2), окружность - координатами центра (X, У) и радиусом (R), прямоугольник - величиной сторон и координатами левого верхнего угла (XI, У1) и правого нижнего угла (Х2, У2) и т. д. Для каждого примитива назначается также цвет.
Как следствие, графические редакторы подразделяются на две категории: растровые и векторные. Они отличаются по способу, которым представляют графическую информацию.
Векторные графические редакторы
Векторные графические изображения являются оптимальным средством для хранения высокоточных графических объектов (чертежи, схемы и т. д.), для которых имеет значение наличие четких и ясных контуров. С векторной графикой вы сталкиваетесь, когда работаете с системами компьютерного черчения и автоматизированного проектирования, с программами обработки трехмерной графики. Все компоненты векторного изображения описываются математически, а значит - абсолютно точно. Векторные изображения, как правило, строятся вручную, однако в некоторых случаях они могут быть также получены из растровых с помощью программ трассировки. Векторные изображения не в состоянии обеспечить близкую к оригиналу реалистичность, но достоинством векторной графики является то, что файлы, хранящие векторные графические изображения, имеют сравнительно небольшой объем. Важно также, что векторные графические изображения могут быть увеличены или уменьшены без потери качества.
Растровые графические редакторы
Растровые графические редакторы являются наилучшим средством обработки фотографий и рисунков, поскольку растровые изображения обеспечивают высокую точность передачи градаций цветов и полутонов. Способ представления растровых изображений совершенно отличен от векторных. Растровые изображения состоят из отдельных точек, называемых растром. Такое представление изображений существует не только в цифровом виде. Растровые изображения обеспечивают максимальную реалистичность, поскольку в цифровую форму переводится каждый мельчайший фрагмент оригинала. Такие изображения сохраняются в файлах гораздо большего объёма, чем векторные, поскольку в них запоминается информация о каждом пикселе изображения. Таким образом, качество растровых изображений зависит от их размера (числа пикселей по горизонтали и вертикали) и количества цветов, которые могут принимать пиксели. Как следствие того, что они состоят из пикселей фиксированного размера, свободное масштабирование без потери качества к ним не применимо. Эта особенность, а также сама структура растровых изображений несколько затрудняет их редактирование и обработку.
Но кроме создания изображений графические редакторы позволяют хранить полученные изображения. Для этого существуют файлы, которые различны для векторных и растровых графических редакторов.
2. Форматы файлов для хранения растровых графических изображений
Как правило, файлы для хранения растровых графических изображений логически состоят из двух частей: заголовка и области данных. В заголовке указаны данные о формате файла, изображения по горизонтали, по вертикали: количество цветов, палитра и т.д. В области данных закладываются цвета пикселов.
В настоящее время наиболее распространенные следующие форматы файлов.
1. bmp (bitmap) — битовая карта. Формат распространен в Windows (Paint). В этом формате файл состоит из двух частей.
1- заголовок, в котором указывается разрешение изображения и количество бит, которыми кодируется цвет пикселя.
2- область данных (битовая карта) в которой хранятся в виде последовательности бит цвета пикселов изображений.
2. pcx . Формат pcx использует простейший способ сжатия изображений, позволяющий выполнять быструю перезапись изображения из файла в видеопамять и обратно. Данный формат использует в своей работе многие графические редакторы, в частности Paint. Вместе с форматом tif формат pcx является одним из наиболее распространённых форматов, которые используют сканеры.
В заголовке файлов этого формата указывается информация о версии формата pcx, информация о том — используется сжатие информации или нет, информация о цветах изображения, размерах изображения, разрешения сканера, разрешение дисплея.
Для сжатия в файле изображения формата Pcx используется метод группового кодирования, в котором группа повторяющихся байт заменяется двумя байтовыми: байтом повторителем и повторяющимся байтом.
Байт повторитель имеет уникальный код и содержит в себе число повторяющихся байт.
3.ФорматGIF , при достаточно простой структуре файла и наличии наибольшего числа атрибутов изображения используют более эффективный, чем в pcx алгоритм сжатия. Этот формат в настоящее время используется при размещении графической информации в гипертекстовых документах Internet.
4.TIF (Tiff - Tag Image File Format). Основной областью применения данного формата является настольная издательская деятельность и связанные с ней приложения. Этот формат имеет множество атрибутов, позволяющих точно описать сложение изображения. Часто этот формат используется, для хранения отсканированных изображений.
Форматы GIF и TIF в основном используют lzw сжатие. Название этого алгоритма произошло от фамилии его разработчиков Lampel, Ziv и Welch.
5.Jpg - формат, который использует специальный алгоритм сжатия изображения, позволяющее сжать изображение до требуемого размера и качества. При этом качество изображения теряется. Формат распространен для размещения графической информации в гипертекстовых документах Internet.
Для хранения векторных изображений в графических редакторах используются свои форматы.
3. Среда графического редактора
Пользовательский интерфейс большинства графических редакторов организуется следующим образом. С левой стороны экрана располагается набор пиктограмм (условных рисунков) с изображением инструментов, которыми можно пользоваться в процессе редактирования изображений. В нижней части экрана - палитра, из которой художник выбирает краски требуемого цвета. Оставшаяся часть экрана представляет собой пустой холст (рабочее поле). Над рабочим полем находится меню, позволяющее изменять режимы работы ГР. На левом краю палитры выводится квадрат, окрашенный в фоновый цвет. В нем помещаются еще два квадрата, верхний из которых окрашен в первый рабочий цвет, а нижний - во второй рабочий цвет. В левом нижнем углу экрана выводится калибровочная шкала, которая позволяет устанавливать ширину рабочего инструмента (кисти, резинки и т. д.). Рассмотрим подробнее панель инструментов, инструменты, а также режимы работы графических редакторов.
3.1 Панели инструментов графических редакторов
Графические редакторы имеют набор инструментов для создания или рисования простейших графических объектов: прямой линии, кривой, прямоугольника, эллипса, многоугольника и т. д. (рис.4). После выбора объекта на панели инструментов его можно нарисовать в любом месте окна редактора.
 (
рис.4)
(
рис.4)
3.2 Инструменты графических редакторов
Выделяющие инструменты. В графических редакторах над элементами изображения возможны различные операции: копирование, перемещение, удаление, поворот, изменение размеров и т. д. Чтобы выполнить какую-либо операцию над объектом, его сначала необходимо выделить.
Для выделения объектов в растровом графическом редакторе обычно имеются два инструмента: выделение прямоугольной области и выделение произвольной области. Процедура выделения аналогична процедуре рисования.
Выделение объектов в векторном редакторе осуществляется с помощью инструмента выделение объекта (на панели инструментов изображается стрелкой). Для выделения объекта достаточно выбрать инструмент выделения и щелкнуть по любому объекту на рисунке.
Операции над выделенным фрагментом . Работа с фрагментами и буфером позволяет переносить фрагмент рисунка на другое место, создавать несколько копий фрагмента или передавать его в другое приложение. Выделенную область можно перетащить на другое место. Для этого нажимают левую кнопку на области, затем, не отпуская ее, перетаскивают мышь на другое место. Также можно поместить фрагмент в файл. Над фрагментом рисунка можно производить и другие операции - изменять размеры, растягивать, поворачивать, наклонять и отражать.
Инструменты редактирования рисунка позволяют вносить в рисунок изменения: стирать его части, изменять цвета и т. д. Для стирания изображения в растровых графических редакторах используется инструмент Ластик, который убирает фрагменты изображения (пиксели), при этом размер Ластика можно менять.
В векторных редакторах редактирование изображения возможно только путем удаления объектов, входящих в изображение, целиком. Для этого сначала необходимо выделить объект, а затем выполнить операцию Вырезать.
Операцию изменения цвета можно осуществить с помощью меню Палитра, содержащего набор цветов, используемых при создании или рисовании объектов (рис.5).
 (
рис.5)
(
рис.5)
Текстовые инструменты позволяют добавлять в рисунок текст и форматировать его.
Изменение шрифта текста на рисунке . Для набора текста можно использовать различные шрифты. Шрифт представляет собой набор букв, цифр, символов и знаков пунктуации определенного внешнего вида. Характеристики шрифта – название (Times New Roman, Arial, Courier New и др.), размер и начертание (обычное, полужирное, курсив, подчеркнутый).
В растровых редакторах инструментом Надпись (буква А на панели инструментов) создаются текстовые области на рисунках. Установив курсор в любом месте текстовой области, можно ввести текст. Форматирование текста производится с помощью панели Атрибуты текста.
В векторных редакторах тоже можно создавать текстовые области для ввода и форматирования текста. Кроме того, надписи к рисункам вводятсяпосредством так называемых выносок различных форм.
Масштабирующие инструменты в растровых графических редакторахдают возможность увеличивать или уменьшать масштаб представления объекта на экране, не влияя при этом на его реальные размеры. В увеличенном масштабе можно работать с отдельными пикселями, составляющими изображение рисунка. Обычно такой инструмент называется Лупа.
В векторных графических редакторах легко изменять реальные размеры объекта с помощью мыши.
3.3 Режимы работы графических редакторов
Режимы Графических Редакторов определяют возможные действия художника, а также команды, которые художник может отдавать редактору в данном режиме.
1. Режим работы с рисунком (рисование). В этом режиме на рабочем поле находится изображение инструмента. Художник наносит рисунок, редактирует его, манипулирует его фрагментами.
2. Режим выбора и настройки инструмента . Курсор-указатель находится в поле экрана с изображениями инструментов (меню инструментов). Кроме того, с помощью меню можно настроить инструмент на определенный тип и ширину линии, орнамент закраски.
3. Режим выбора рабочих цветов . Курсор находится в поле экрана с изображением цветовой палитры. В этом режиме можно установить цвет фона, цвет рисунка. Некоторые Графические редакторы дают возможность пользователю изменять палитру.
4. Режим работы с внешними устройствами . В этом режиме можно вы- полнять команды записи рисунка на диск, считывания рисунка с диска, вывода рисунка на печать. Графические редакторы на профессиональных ПК могут работать со сканером, используя его для ввода изображения с репродукций. Обработку графической информации выхода сканера производят программы PhotoShop, PhtoWorks, PhotoPlus. Они преобразуют информацию в графические файлы формата jpg, gif. При использовании графического редактора PhotoShop при сканировании графических изображений, необходимо включить сканер и вложить в него картинку, фотографию и т.д., запустить Photo Shop ,взять в меню Файл пункт Получить, TWAIN_32. Будет запущен сканер. В режиме Preview надо произвести сканирование с низким разрешением и выбрать с помощью установления рамки область сканирования, а затем в режиме Scan произвести сканирование выбранной области с высоким разрешением (>=300 dpi). После этого закрывают программу управления сканером, и изображение считывается программой Photo Shop. Затем указанное изображение обрабатывают в Photo Shop ,например, устанавливают размер изображения в пикселях, меняют яркость, контрастность, устраняют мелкие дефекты изображения, так, чтобы получить желаемое качество изображения. После этого его сохраняют на диске в виде файла с расширением jpg, чтобы он имел наименьший размер и занимал меньше места. Для обработки текстовой информации, её распознавания и преобразования её в текстовый файл используется программа Fine Reader. Полученный в этой программе текст копируют в буфер обмена и затем сохраняют в редакторе Word в виде doc файла.
4. Основные функции графического редактора.
Работа в графическом редакторе относится к технологии обработки графики. Для некоторого обобщённого графического редактора характерно выполнение следующих функций:
1. Создание рисунка
а) В режиме ручной прорисовки;
б) С использованием панели инструментов (штампов, примитивов).
2. Манипулирование рисунком
а) Выделение фрагментов рисунка;
б) Проработка мелких деталей рисунка (увеличение фрагментов картины);
в) Копирование фрагмента рисунка на новое место экрана (а также
возможность вырезать, склеивать, удалять фрагменты изображения);
г) Закраска отдельных частей рисунка ровным слоем или узором, возможность применять для рисования произвольные "краски", "кисти" и "напыление".
д) Масштабирование изображения;
е) Перемещение изображения;
ж) Поворот изображения;
3. Ввод в изображение текста
а) Выбор шрифта;
б) Выбор символов (курсив, подчёркивание, оттенение);
4. Работа с цветами
а) Создание своей палитры цветов;
б) Создание своего узора (штампа) для закраски;
5. Работа с внешними устройствами (диски, принтер, сканер и др.)
а) Запись рисунка на диск (дискету) в виде файла стандартного формата (pcx, bmp, tif, gif, jpg, png и др.);
б) Чтение файла с диска (дискеты);
в) Печать рисунка;
г) Сканирование рисунка.
В качестве "кисти" чаще всего используется мышь, реже курсор при управлении клавиатурой. Панель инструментов используется для рисования
прямых и кривых линий, окружностей (овалов, эллипсов), прямоугольников (квадратов).
III . Практическая часть
Практическая часть моего проекта представлена в виде презентации на тему “Это наш класс”. Рассмотренный в теоретической части материал был применён на практике, для создания проекта, так как в нём я использовала различные виды графики. Чтобы их совместить в одном проекте, необходимы были дополнительные теоретические данные, что и представлено в основной части.
Работа с проектом.
Проект состоит из:
1) титульного слайда;
2) истории создания школы;
3) описания школьных праздников;
4) характеристики учеников;
5) характеристики учителей;
6) заключительного слайда.
Просмотр презентации.
Для того чтобы просмотреть презентацию, нужно:
1) Войти в программу PowerPoint.
Пуск-Программы-Microsoft Office-PowerPoint.
2) Запустить просмотр проекта с помощью клавиши F5.
3) Осуществить просмотр презентации.
IV . Заключение
В результате работы была раскрыта тема “Графические редакторы”: рассмотрены виды графических редакторов, форматы файлов для хранения графических изображений, рабочая среда, панели инструментов, инструменты, а также режимы работы и основные функции графических редакторов, что позволяет углубить знания на данную тему. Например, мы хотим узнать подробнее, что представляет собой панель инструментов графического редактора. Для этого достаточно заглянуть в содержание и посмотреть номер страницы, на которой находится описание панели инструментов графического редактора, открыть эту страницу и изучить материал. Это позволяет работать в среде любого графического редактора, что я и использовала при создании презентационного проекта.
Приложение
Данный реферат можно использовать на уроках информатики как дополнительный материал по теме “Графические редакторы”. Учащиеся внимательно изучают реферат, затем самостоятельно отвечают на контрольные вопросы.
Контрольные вопросы:
1. Что такое графический редактор?
2. Какие виды графических редакторов Вы знаете?
3. Что собой представляет растровый графический редактор, его предназначение?
4. Что собой представляет векторный графический редактор, его предназначение?
5. Приведите примеры графических редакторов, которые относятся к растровым, а какие к векторным?
6. Перечислите форматы файлов для хранения графических изображений?
7. Для чего предназначена Панель инструментов в графическом редакторе?
8. С помощью чего осуществляется выделение объекта?
9. Какие операции можно производить над выделенным объектом?
10. Какие инструменты графического редактора Вы знаете?
11. Перечислите режимы работы графического редактора?
12. Какие команды входят в систему команд графических редакторов?
13. Перечислите основные функции графического редактора?
Литература:
1. Борисов Н.Н.Форматы графических файлов. -СПб.,2003
2. Львовский М. Б. Методическое пособие по информатике.
3. Евсеев Г.А., Пацюк С.Н., Симонович С.В. Вы купили компьютер. Издание 4-ое, переработанное. М’ – 1999г.
4. Грабалов П.К.Компьютерная графика и основные графические редакторы. - Калининград,2003
5. Ефимова О., Морозов В., Шафрин Ю. Курс компьютерной технологии. Издание 3-е дополненное и переработанное. Том 1,2. М’- 1998г.
6. А.В.Могилёв. Практикум по информатике. Издательство “Академия”. 2001г.
7. Симонович С.В., Евсеев Г.А., Алексеев А.Г. “Специальная информатика; учебное пособие”. - М.:АСТ-ПРЕСС: Инфорком-Пресс,2000г.
Похожие рефераты:
Технологические возможности редактора векторной графики CorelDraw
Шрифты и их роль в печатных изданиях
Операционная система, программное обеспечение ПК
Информационные технологии управления
Аллегория в изобразительном искусстве
Методика обучения графическому редактору Adobe Photoshop в профильном курсе информатики
Допечатная подготовка фотографий
Билеты и ответы по Информатике за 11-й класс
Графические возможности программирования в курсе информатики
Обучение книжной иллюстрации старших школьников на уроках компьютерной графики